Any business wanting to attract and retain new customers online knows they need to be active on social media sites like Facebook, Twitter, and Instagram.
This means you need to add social media icons to Squarespace’s site to encourage your customers to click through to your social media pages and follow you there, so you can keep them up-to-date on sales and events.
So, How do you add social media icons to your Squarespace site? If you don’t know, you’re not alone—it can be challenging to figure out how to do so when unfamiliar with the platform.
Fortunately, an easy solution will allow you to finish the job in minutes! Just follow these simple steps, and you’ll be able to add the icons you need to your site effortlessly!
Why is it important to have Social Media Icons on Squarespace Website
When marketing your business online, one of the most important things you can do is make it easy for potential customers to connect with you on social media. Having social media icons on your website is a quick and easy way.
Not only do social media icons make it easy for people to find your social media profiles, but they also help to build trust and credibility.
When people see that you are active on social media, they are more likely to believe that you are a legitimate business. They will also be more likely to follow you and engage with your content.
In short, having social media icons on your website is a simple but effective way to market your business and build relationships with potential and existing customers.
2 Ways to Add Social Media Icons in Squarespace
You can add social media icons to Squarespace in two ways.
Add Social Media Icons to Squarespace Using Code
The first way I will be sowing you to add social media icons to Squarespace is by using code.
This method allows you to add any icon anywhere on your page or post. Also, don’t worry if you are unfamiliar with coding, as these will be easy-to-follow steps.
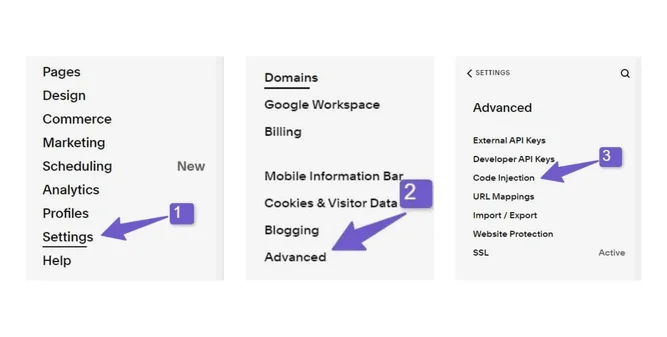
Step 1: Go to Code Settings > Advance > Code Injection

First, log in to your Squarespace website and then go to Settings > Advance > Code Injection.
Step 2: Copy the Code and Paste it into Code Injection.
Copy the code below and then paste it into the code injection header section of Squarespace:
<head> <title>Font Awesome Icons</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css"> </head>
Note: Using the code injection option, you need to be on a business or commerce plan.
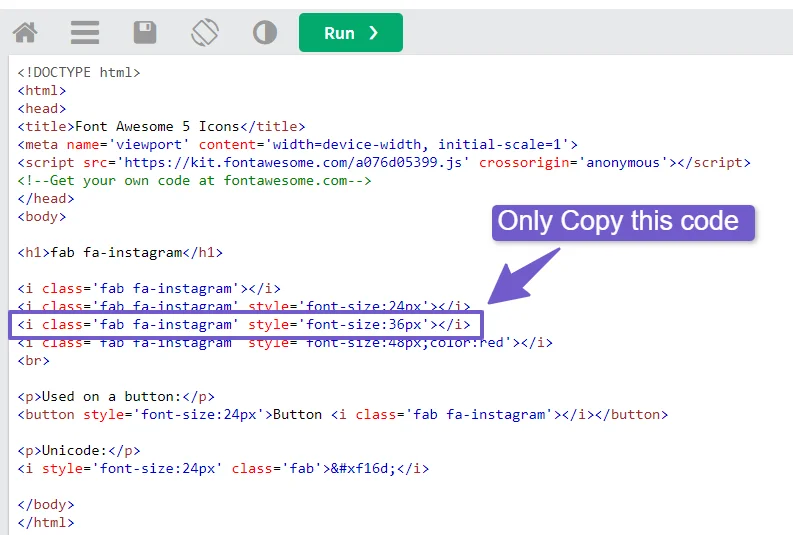
Step 3: Copy the Icon Code from W3School
Now go to the W3School website and copy the icon code of your choice for the tutorial purpose. I am using the Instagram icon code.
Once you are on the W3school website click on try it on the icon you you choose and once the code window open for that icon you have to only this line of code as shown in the image below:

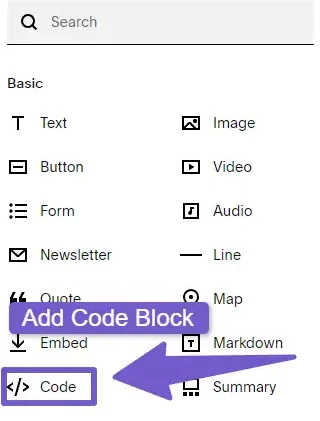
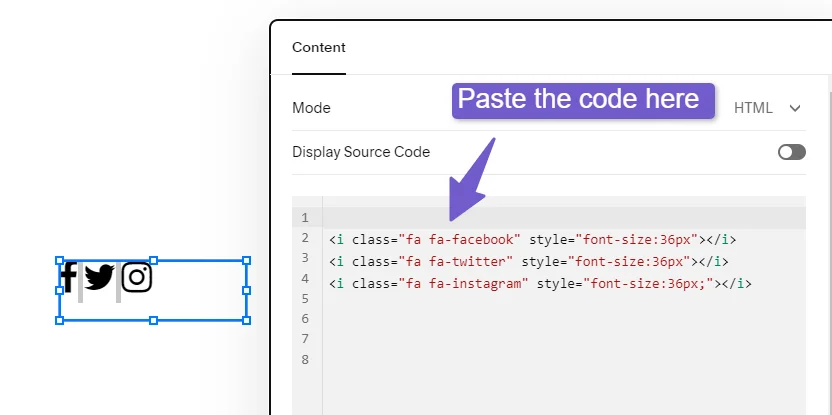
Step 4: Paste the code in the code block
Now paste the copied code anywhere on the page or post in Squarespace using the code block.


Some common Social Platforms codes:
<i class=”fa fa-instagram” style=”font-size:36px”></i>
<i class=”fa fa-facebook” style=”font-size:36px”></i>
<i class=”fa fa-twitter” style=”font-size:36px”></i>
2. Add Social Media Icons to Squarespace Using Social Links Blocks
The second method is recommended if you want to add the popular social platform icons, as Squarespace has built its support for those. To add icons using the social block, follow the steps below.
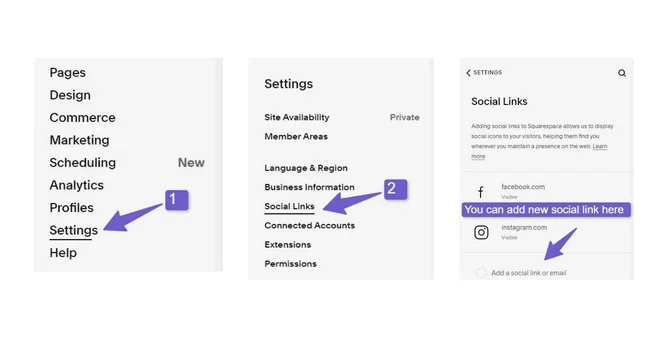
Step 1: Go to Settings > Social Links

First, go to Settings > Social Links
Step 2: Add the URL of your Social Profile
Once you are on the social link setting, add your URL of the social profile, and Squarespace will automatically display a social icon for that platform.
Add Social Media Links Throughout the site.
As we have learned how to add your social links to the backend of Squarespace, we now have to display those social links on different parts of our website, like the header, footer, or pages.
Add social media icon to the header in Squarespace.
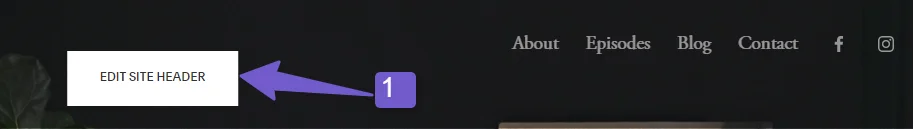
To add the social link on the header, click on edit at the top left corner and then hover over the header, and a button “Edit Site Header” will appear. Click on it

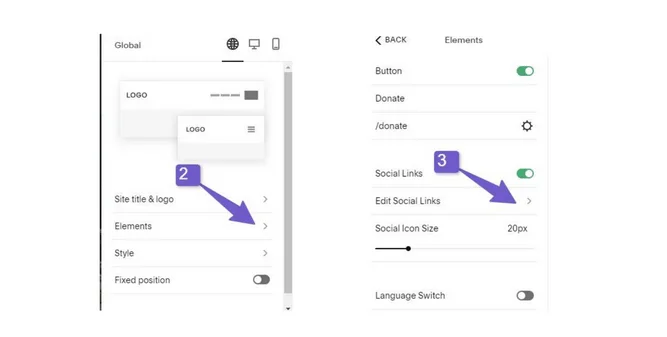
Then a menu will appear having different customization options for the header. Locate the elements and open it. There you will have an option for social links.

The link we added in the social links in the site’s backend will already appear there, but if you want to add other links, you can also do that there. And at last, save the changes and exit the header, and you are done.
As we have added the social media icons in the header. Now we will add the social media icon in the footer. So follow the method below for the footer.
You May Like:
How to Add Custom Font to Squarespace
How to Add Anchor Links in Squarespace
How to Add a PDF to Squarespace
Add social media icon in Footer in Squarespace.
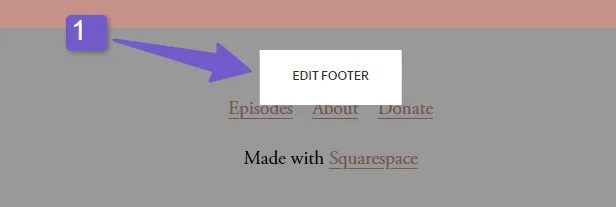
Adding the social link method is not so much different from the header method; you have to click on the edit button in the upper left corner and then scroll down to the footer.

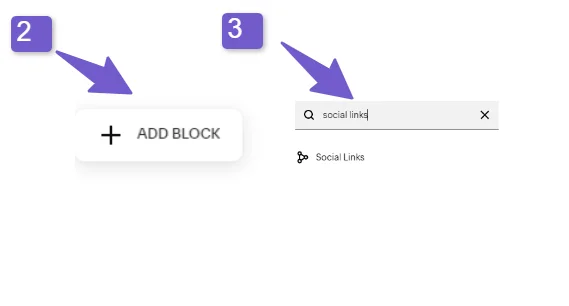
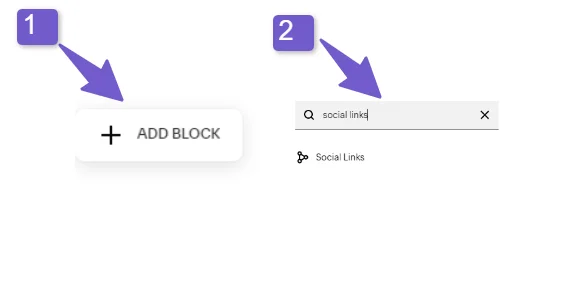
Hover over the footer an”Edit Footer” option will appear. Click on it, then click on Add Block, search for a social link, and add it to the footer you want.

It will show the link we added in the backend in 2 methods, but you can add other social links by putting the URL of your social profile, and you are done.

What about if you want to add social icons to the pages or posts? Well, follow the steps in the next method.
Add Social Media Icons to the page or Post in Squarespace.

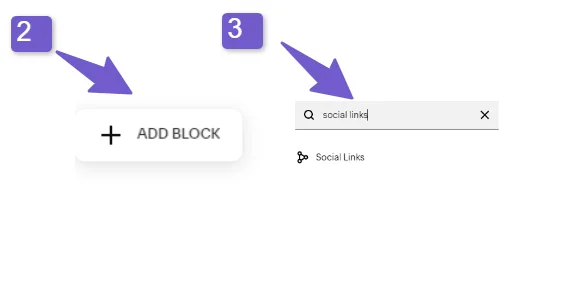
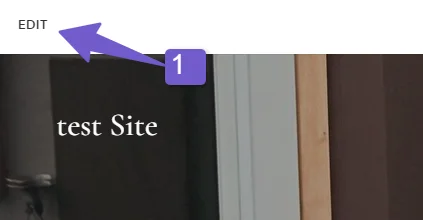
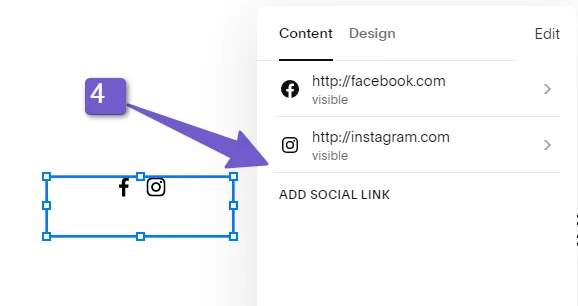
Go to the page or post and edit it from the top left corner “edit” option. After that, scroll down to the section where you want to add the social media icons and click on “Add Block.” Search for the social links.

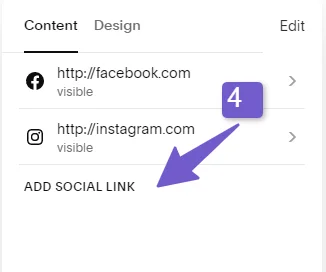
Add the social link, which will display all the social links you have added in method 2. You can also add more social links directly by clicking on the “Add Social Link” menu and adding your social media profile URL.

Add Floating social media icons to Squarespace.
One way to connect with your Squarespace visitors is to add a social media icon that floats on the screen as they scroll. This is a great way to encourage visitors to follow you on social media and keep them connected to your brand.
To add the floating social media icon, follow the steps below:
Step 1: Add the social link in the footer

First, add the social link in the footer as we did earlier, and then make the icon alignments left.
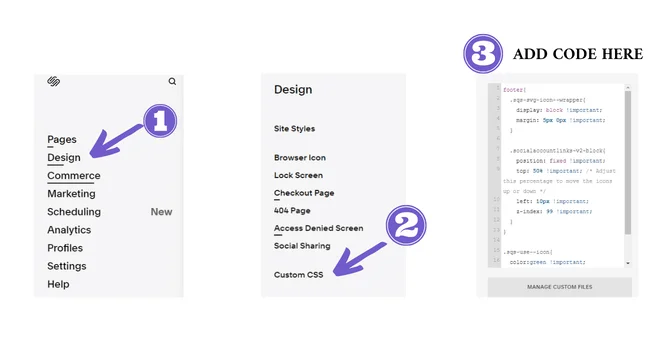
Step 2: Go to Design > Custom CSS and add code.

Go to Design > Custom CSS and add the following code.
.sqs-svg-icon--wrapper{
display: block !important;
margin: 5px 0px !important;
}
.socialaccountlinks-v2-block{
position: fixed !important;
top: 50% !important; /* Adjust this percentage to move the icons up or down */
left: 10px !important;
z-index: 99 !important;
}
To alter the color of the icons to match your brand, copy the code below and paste it into the custom CSS.
.socialaccountlinks-v2-block .social-icons-style-regular .sqs-use--icon, .social-account-links-v2-block .social-icons-style-regular .sqs-use--icon {
fill: green;
}
You can add any color by changing only the color name in the code above, or also you can add a color code, for example like this: fill:#800000;
Squarespace change color of social media icons.
As we have added the social media icons on our Squarespace site using different methods, what if you want to change the color of those icons according to your brand colors?
Then below, I will share the code to change the icon color on a different section of Squarespace. You just have to copy the code below and add it to the custom CSS section of your Squarespace website.
Code to change icon color on header
//--Header Icons
.header-actions .icon--fill SVG {fill:orange!important}
Code to change the Icon hover color on the header
//--Header Icon Hover
.header-actions .icon--fill SVG:hover {fill:yellow!important; transform:scale(1.5); filter:drop-shadow(2px 2px 0px orange)}
Code to change the mobile menu icon’s color
//--Mobile Menu Icons
.header--menu-open .header-menu .icon SVG {fill:purple!important}
Code to change footer and on-page Icon Color
.socialaccountlinks-v2-block .social-icons-style-regular .sqs-use--icon, .social-account-links-v2-block .social-icons-style-regular .sqs-use--icon {
fill: orange;
}
Squarespace social icons are not showing.
There might be many reasons your social media icons are not showing. Some of the common reasons I encounter are:
- Having an extension that might be interfering with the loading and display of icons to fix this, try disabling the extension and then check
- Cache issue to fix this, clear your cache by following this guide from Squarespace.
- Old browsers ensure that your internet browser is up to date.
FAQ (add social media icons to Squarespace)
How do I add an Instagram icon to Squarespace?
To Add an Instagram icon to Squarespace, follow the steps below:
1. Add a Social link block where you want the icons to appear
2. Edit the block and add the Instagram URL of your profile
3. Save the change
How do I add the Tiktok icon to Squarespace?
To Add the Tiktok icon to Squarespace, follow the steps below:
1. Add a Social link block where you want the icons to appear
2. Edit the block and add the TikTok URL of your profile
3. Save the change
Conclusion
Social network icons on your website increase your trustworthiness since users are more inclined to trust a business with an online presence on many social media platforms.
Here in this article, we have learned how to add social media icons in Squarespace and also display the social icons on different parts of the website, like the header, footer, and anywhere on the page.
I hope you would have learned to add social media icons in Squarespace but still, If you have any questions related to this topic, please let me know in the comments below or contact us through our contact page.