Every latest wordpress theme have option to insert the featured image in post but only few have option to hide the featured image which is useful in many cases.
Adding a featured image is required to enhance the readability of your content. However, you may have personal reasons for wishing to hide featured images from your posts.
So, in this guide, you will be learning what WordPress featured image is and how to hide featured image in WordPress post using three methods
What is a WordPress Featured Image?
WordPress Featured Image is the image that appears at the top of the individual blog post. Featured image is also known as post thumbnail. It may either indicate what the blog post is about or any image relevant to that blog post.
Why Use WordPress Featured Image?
Readers respond to images or visual presentations in a significant way. The use of high-resolution photos entices website visitors.
Furthermore, the presence of visual presentation has a beneficial influence on readers. It also encourages them to interact with the content. They might be enticed to read more and scroll through your pages once they view appealing photos on your site.
However, there may be some reasons that you are hiding images from your website like its contributing to speed issues or you want to only show the content to visitors without having to see the featured image.
Whatever reasons you have Let’s see how you can easily hide featured image from a WordPress post using three methods.
1) Hide featured image within theme options in WordPress
The most important features of WordPress themes are the featured image, custom headers, and custom backgrounds. So the first thing you should look for is whether your theme has a mechanism to hide featured pictures.
To check whether your theme allow the hiding of feature image you have to check it by following the below steps
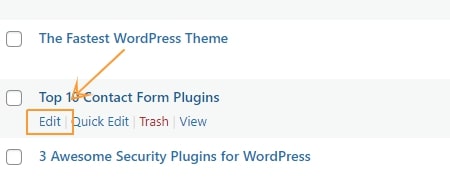
Go to WordPress Dashboard > Post > All Posts and then click on edit post

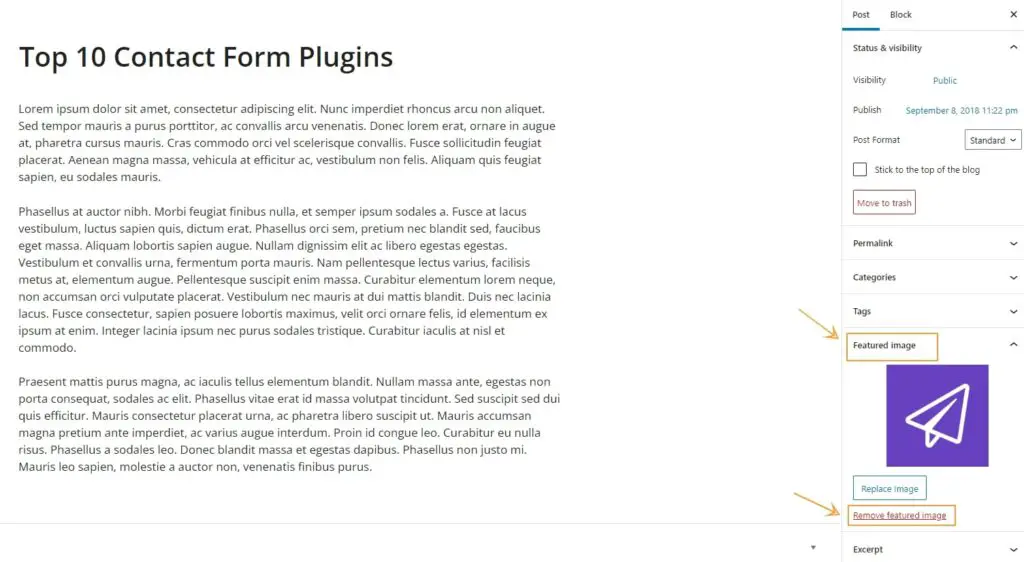
Under featured image, you can find Remove featured image

If you can’t locate it, then your WordPress theme probably does not have the option to hide featured images.
In this case, you can use a plugin to hide featured images from WordPress posts. Let’s move on to the second method of hiding the featured image using wordpress plugin.
You may Like:
How to Disable WordPress Admin Toolbar
How to Add Categories and Subcategories in WordPress
2) Hide featured image Using WordPress Plugin
If your current theme doesn’t enable you to hide a featured image and you don’t want to switch to a different theme, you may use a WordPress plugin for this. You can use Hide Featured Image plugin.

Now install and activate this plugin
It’s simple to set up and works directly after activation. There are no settings for you to configure.
Note: However, keep in mind that this plugin has not been updated for a long time and has not been tested on the most recent WordPress versions.
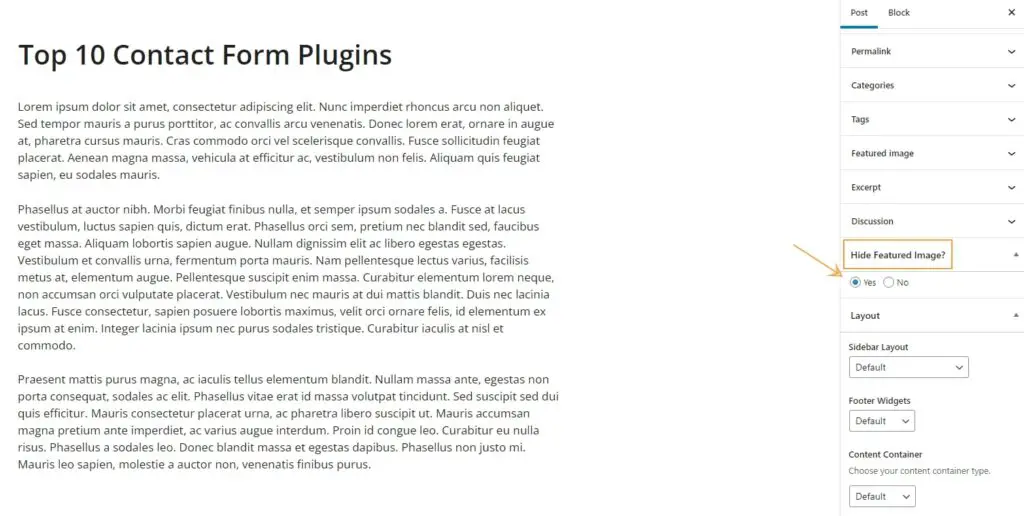
After activating this plugin go to WordPress Dashboard > Posts > All Posts > click on edit
There you will see two radio buttons so if you want to hide the featured image then check Yes and Update your post

If this plugin doesn’t work for you, then you can install another plugin named Conditionally Display Featured Images. This plugin also hides the featured images in WordPress posts. Moreover, it is compatible with the latest WordPress version.

After activation this plugin again, go Posts > All Posts > click on edit and then you will see a checkbox and then check it and Update your Post and then check if it hides your featured image

Note: These plugin didn’t delete this featured image from your media library but just hide it from showing on a Post.
If you prefer not to use a plugin then you can hide feature image using custom CSS code by following our 3 method.
3) Hide featured image With CSS Code
To add custom CSS code to hide featured images from your post, Go to Appearance > Customize > Additional CSS then add this piece of code
.entry-content img {
display: none;
}
The above code will hide the featured image for single posts. If you want to hide featured image for a particular post, then add this code:
.post-123 .post-image {
display: none;
}
Note: Change the 123 code from the post image with your actual post ID.
If you don’t know how to check post id, then check this guide.
Wrapping it up
In this post, we cover how to the featured picture in a WordPress post. Hiding your post’s main image has a lot of purposes, including only showing the introduction to visitors without displaying any images at the top or having performance concerns that prevent you from displaying your featured image, which this article covers in depth.
If you have any queries, please do not hesitate to leave a comment.
