Anchor links also called “jump links” or “on-page” links, are an excellent way to improve website navigability. Anchor links are especially useful for long pages of content, and can save your visitors a lot of time.
If you are looking for a way to add anchor links to your Squarespace website, then you have come to the right place. In this article, I will show you how to add anchor links in Squarespace. I will also provide you with some tips on how to use anchor links effectively.
I hope that, by the end of this article, you will be able to add anchor links to your Squarespace pages with ease. But before we can start, let’s take a closer look at what anchor links are and why you should use them on your website.
What are anchor links?
An anchor tag, more commonly known as an anchor link, is an element on a web page that links to another section on the same page or another web page of your website.
They are frequently used for pages with a large amount of text/content so website visitors can go to a specific section without having to scroll excessively. In short, when an anchor link is clicked, it will take the user to that particular section or point where you want the visitor to be navigated.
Why use anchor links in Squarespace?
Anchor links are a great way to navigate your readers to specific sections of your Squarespace page. This can be especially helpful if you have a long page with multiple sections, so you can use anchor links to create a table of contents or to create a back-to-top button on your page.
Let me give an example for it: let’s say you have a Squarespace page with information about your product. You might want to use anchor links to direct visitors to the different sections of your page, such as the “Features” section, the “Pricing” section, and the “FAQ” section.
One another example: if you have a FAQ page with different sections for different topics, you could use an anchor link next to each question. When someone clicks on the link, they’d be taken directly to the answer for that question further down the page, rather than having to scroll through everything.
A Step-By-Step Process to Add Anchor Links in Squarespace 7.0 & 7.1
In this guide, I will take you through the step-by-step process of creating anchor links in a Squarespace website, so let’s get started.
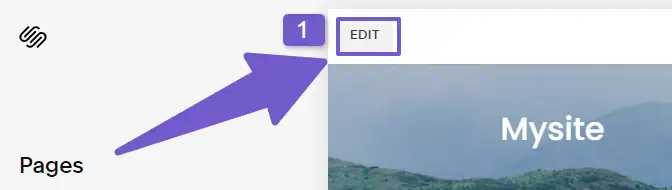
Step 1: ( Open your Page with Squarespace Editor )
In order to add an anchor link to the Squarespace website, login to your Squarespace account and head over to the page where you want to add the anchor link. Now open the page with Squarespace editor to start editing.

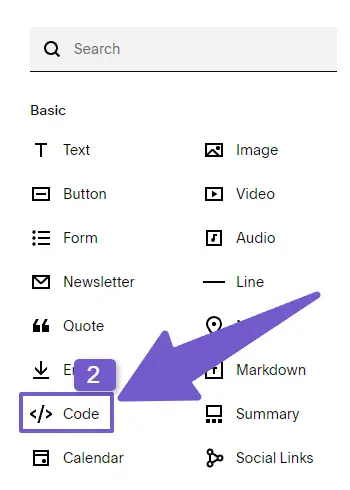
Step 2: ( Adding a code Block to the Targeted section )
Now open the editor and navigate to the section where you want the anchor link to point. Then, add a code block from the +Add Block toolbar to the section where you want the link to be pointing.

Also Read: How to Remove Powered by Squarespace
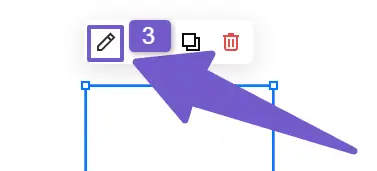
Step 3: ( Adding anchor ID to Code Block )
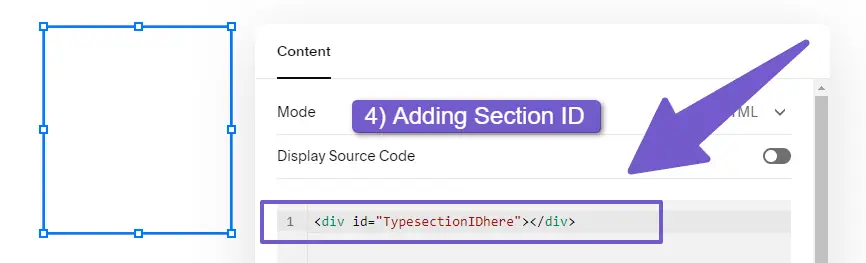
Once the Code Block is added to the section, click over the code block to edit it, and then paste the below code there:
<div id="TypesectionIDhere"></div>


Note: You can change the ID name “TypesectionIDhere” to any other name you want
Step 4: ( Creating Anchor Link )
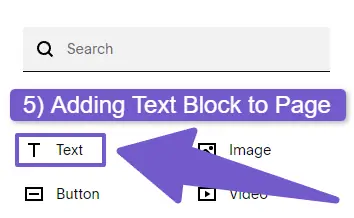
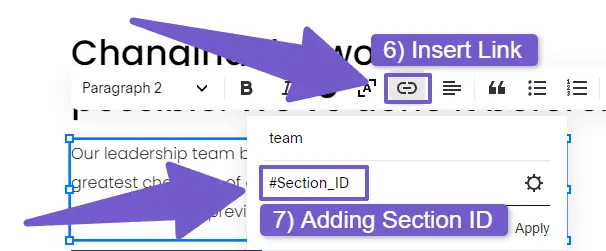
Now, you will need to create an anchor link that, when clicked, will direct the user to the section you just created in step 3. To do so add a text block from the +Add Block toolbar and then give it a link like this: #Section_ID


The link you added to the text will direct users of your website to the specific section of the page where you anchored it.
Step 5 : ( Creating Smooth Scroll )
When the anchor link is clicked, you might have noticed that the pointed section appears all of a sudden, which can be confusing for site visitors. To prevent this, you can add a CSS code for smooth scroll in the Custom CSS tab.
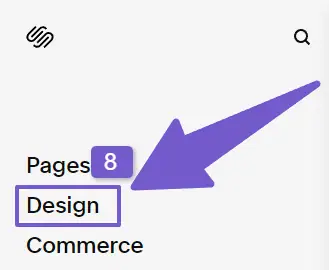
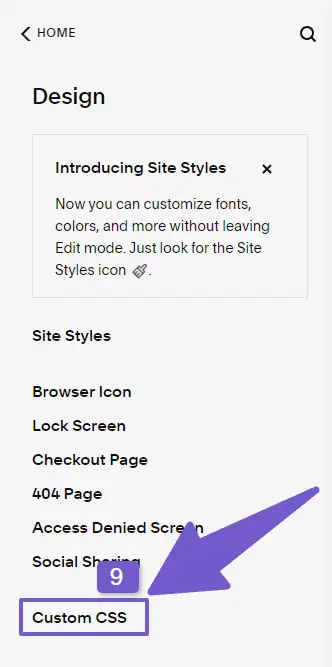
To implement this, add the below code to the Custom CSS of your website. However, if you’re unsure of where to find the Custom CSS tab on your website, I’ll show you. Open your website in your Squarespace account and navigate to the ‘Design’ section.

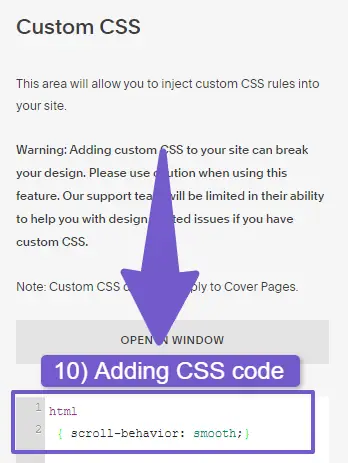
At the bottom, you will see the ‘Custom CSS’ tab. Click it to open, and you there will be able to add custom CSS to your website.


html
{ scroll-behavior: smooth;}
After saving the code, preview your changes by clicking on the anchor link, and now you will see that the anchor link smoothly navigates the user to the targeted anchored section.
Adding Anchor Links to Button and Images
Anchor links can not only be added to the text but also to buttons and images. The process is identical to the above-mentioned steps, you just need to use a button block or image block instead of the text block and then give them the ID link followed by # like this: #TypesectionIDhere
Add Anchor Links to Different Pages in Squarespace
To add anchor links to different pages in Squarespace, you’ll first need to add an anchor point to the page you want to link to. To do so, go to your page section where you want the anchor link to be directed. Then add a code block from the +Add block toolbar.
Once the Code block is added, insert the below HTML code there:
<div id="TypesectionIDhere"></div>
Once the code is added, return to the page where the anchor link is to be placed. You can use an image link, button link, or text link. I will be using a text link, so select the text block from the toolbar, highlight the text to which you want to apply the link, then click on the link icon and insert the link in the following way: /slug_of_page#TypesectionIDhere.
For example, if you are pointing the anchor link towards the About Us page then create the anchor link like this: /about-us#TypesectionIDhere.
Tips to use Anchor Links Effectively
- Use descriptive anchor text. Your anchor text should be clear and descriptive so that your readers know where they’re being taken.
- Place your anchor links strategically. Don’t overload your content with too many anchor links. Try to place them thoughtfully so that they add value to your reader’s experience.
- Make sure your anchor links work, nothing is more frustrating than clicking on a link that doesn’t work. Before you publish your content, test all of your anchor links to make sure they’re working properly.
Troubleshooting ( How to Add Anchor Links in Squarespace )
If for some reason your anchor links are not working properly then see these below troubleshooting tips:
- First, make sure that your Anchor link looks like this #SectionID, and don’t use / before it. I have seen adding an anchor link like this: /#SectionID.
- Make sure that the section where the anchor link is pointed has a unique section ID and don’t use # there, just name the section ID
- If you are directing the anchor link to another page then use the slug of that page before anchor ID like this: page_slug/#SectionID
FAQ( How to Add Anchor Links in Squarespace )
Can I add anchor links in Squarespace?
Unfortunately, Squarespace does not currently offer the ability to add anchor links. However, you can create anchor links in Squarespace by using custom HTML code.
How do I add anchors to my Squarespace page?
To add anchor links to your Squarespace page follow these steps:
1) Log into your Squarespace account and go to the page where you want to add the anchor link.
2) Select the text or button that you want to turn into an anchor link and click on Edit.
3) In the toolbox that appears, select the “Link” option.
4) In the Link dialogue box, enter an ID name for your anchor link followed by # (without spaces) like this #section3.
5) Now add a code block to the section where you want the anchor to be linked.
6) In the code block add this HTML code : <div id=”section3″> </div>.
7) This is how the anchor link is created in Squarespace.
How do anchor links work?
Anchor links (or “jump links”) are a type of hyperlink that allows users to quickly jump to a specific section of a page. When you click on an anchor link, your browser will scroll to the element with the corresponding ID.
To create an anchor link, you first have to create a section with a unique ID, then add the anchor link in which the section ID is given to the text or button. So when the anchor link is clicked the browser will direct the user to that specific section.
Anchor links are often used to create table of contents for long articles, so readers can quickly jump to the section they’re interested in.
Sharing My Final Thoughts
In conclusion, I must say adding anchor links to your Squarespace website is a great way to improve navigation. They allow you to link to specific parts of your page, which can be helpful for long pages with lots of content.
Adding anchor links is easy and only takes a few minutes. This guide provides a step-by-step process for adding anchor links to a Squarespace website. I hope you would have learned how to create anchor links in Squarespace but still If you have any questions related to this topic, please let me know in the comments below or contact us through our contact page.
You May Like:
How to Redirect a URL in Squarespace: Step-By-Step Guide
How To Change Favicon On Squarespace
