You may not be aware of this, but your website has a favicon, or some people call it a browser icon. It’s that little icon in your browser’s address bar whenever you visit a site. Did you know that your website’s favicon can help its SEO?
If you aren’t sure what a favicon is or why it’s so important, then in this article, we’ll cover everything you need to know about favicons and how to change favicon on Squarespace website. From Design to uploading the correct version on Squarespace to make sure it shows up everywhere as intended.
What is Favicon?
A favicon or a browser icon is the small image on your website that appears next to your page title in a browser tab or bookmarks. It’s also easy to reinforce your brand and increase user engagement.
Below is the example of favicons for websites like Google, Reddit, and Pinterest :

A favicon should be simple, memorable, and representative of your brand. It should also look small because it will be reasonably small once you upload it to your website.
Why is the Favicon Important?
Google also now displays favicon on mobile devices’ Search result page, so adding the favicon to your Squarespace website will help in SEO and search engine ranking.
Also, adding the customized favicon will make your website stand out in the browser tabs and bookmark pages. As a result, users will easily recognize your site and improve the user experience and brand identity.
Squarespace Favicon Size and Favicon File Format
Favicons usually are 16×16 pixels, but retina screens require 32×32 pixels. Most designers start with a large canvas and then scale down to ensure that favicons look sharp on retina screens.
Some Other Recommend Sizes For Favicon On Each Browser:
| Android Chrome | 192 x 192 |
| Apple touch icons, like those for OS Safari | 180 x 180 |
| Opera Coast | 228 x 228 |
| Google TV platform | 96px |
| iPad home screen icon | 72px |
| Safari’s ”Read Later” sidebar, the new tab page in Internet Explorer | 32px |
The File format known as the standard of a favicon is PNG, but there are some other file formats you can use for the favicon of Squarespace.
Some Other Recommend Favicon File Format In Squarespace
- .ico
- .gif
- .png
- .jpg
Create Favicon For your Squarespace Website
If you don’t have a favicon yet, don’t worry. You can make a favicon by using this excellent free website called Favicon.io.
Here on this website, you can create a favicon from your logo or a favicon from the text.
Also, suppose you want your favicon to be more professional and align with your brand identity. In that case, you can use many design tools like photoshop, illustrator, and Canva by viewing all the recommended file formats and file sizes for favicon in Squarespace.
How To Change Favicon On Squarespace
So you are now familiar with what favicon is on the website and the ideal size of favicon for Squarespace.
Now create your favicon in the design tool of your choice, or you can use canvas as it is beginner friendly and can do your job perfectly.
Changing the favicon on your Squarespace website depends on your version, so let’s get started with the latest version.
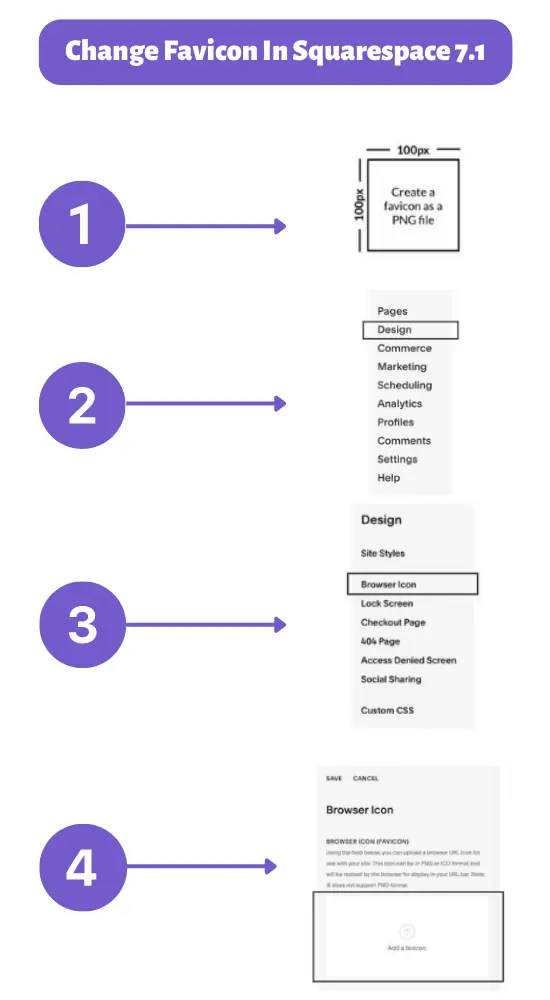
Change Favicon on Squarespace 7.1
- In the Home menu, Click Design and then Click Browser Icon
- Click on the “add a favicon” and upload your favicon
- Once the favicon is uploaded, Click Save.

The steps may differ slightly for older versions of Squarespace, version 7.0. You can check the steps below for reference.
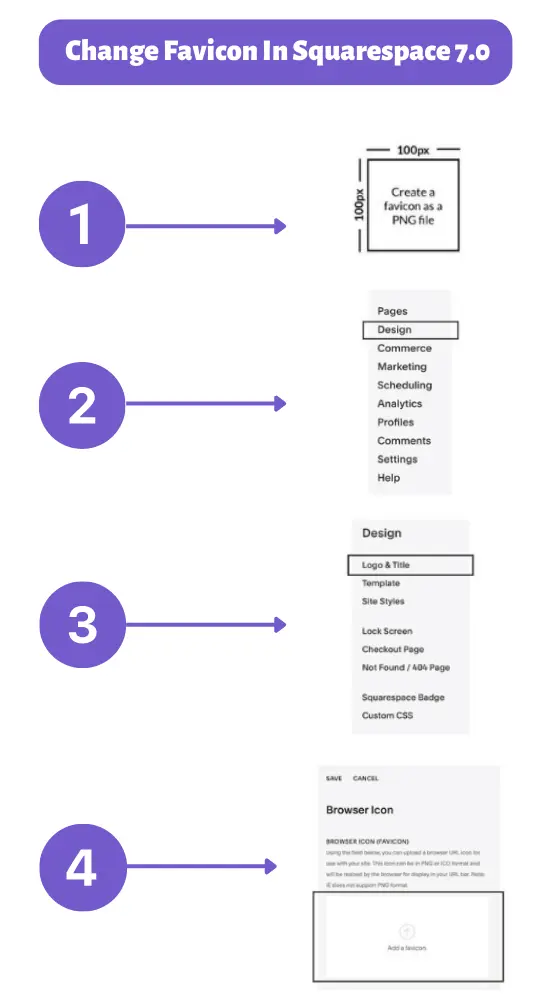
Change Favicon on Squarespace 7.0
- In the Home menu, Click Design and then Click Logo & Title
- Scroll down to Browser Icon (Favicon)
- Upload the Favicon and Click Save.

Squarespace favicon not showing?
If your favicon is not showing up after changing, wait for some time and refresh the page. Furthermore, you can clear the browser cache or restart your browser. As browser display the cache version of your Squarespace website to make the browsing experience fast, and it didn’t get updated with the new changes.
Following are the most common reason your favicon is not displaying on the Squarespace website:
- You are using the wrong file type for your favicon (Use PNG, JPG, or ICO file type for favicon)
- File size exceeds 100KB (Favicon size should be less than 100kb)
- Dimensions of your favicon are large ( Make sure it is not more than 300px x 300px
If your favicon is not showing on only one browser, then there might be some issue with the compatibility of the favicon file type with that particular browser.
You can either refer to this page for guidance on clearing the browser cache or reach out to Squarespace customer support and explain your issue in detail; they will surely help you out.
Advantages Of Having Custom Favicon In Squarespace
When it comes to web design, having a custom favicon is usually a good idea. There are several reasons why this is the case. First of all, it can help to distinguish your website from others. This is important because there are hundreds of thousands of online websites, and it can be difficult for visitors to know which one they should visit.
By adding a custom favicon, you can make it easier for people to recognize your website. Similarly, having a custom favicon can help you to stand out from the crowd. This is especially true if you have a unique theme or Design, which makes it easy for people to spot you in a crowd.
As every Squarespace website uses a default grey square favicon, it doesn’t look professional. This will convey that you don’t care about your brand, and the user will not be familiar with your site as they will treat you as another similar website. So that’s why a custom favicon has many advantages over a default favicon of Squarespace.
Finally, having a custom favicon can boost your ranking on search engines such as Google and Bing. The more people see your website, the more likely they will visit it. So adding a custom favicon will increase the chances that your site will appear higher in search results.
FAQ (How To Change Favicon On Squarespace)
How long does it take for the favicon to update Squarespace?
It can take minutes, hours, or days for your website’s favicon to appear on the website as it depends on when google will crawl your website homepage.
Why isn’t my favicon showing up on Squarespace?
The most common reason your favicon is not showing up on Squarespace is that your browser displays the cached version of your website, so clear the cache. The other common reason is you might be using the wrong file format.
Why is my browser icon not working on Squarespace?
The browser icon not working on your Squarespace is due to the browser displaying the cached version of your website Either clear your browser cache or restart your browser to fix the browser icon not working on Squarespace.
What is the best size for a favicon?
There is no set size for a favicon. Some people prefer small and inconspicuous, while others like them to be large and eye-catching.16px x16px is a good size for a favicon. It’s large enough to be noticeable without being excessive.
Can I use a PNG as a favicon?
Favicons can be either PNG, GIF, or ICO files, although ICO files are favored due to their small file size and universal compatibility. PNGs are more frequently used for Apple, Android, and Windows 10 devices.
Conclusion
Using a favicon on your Squarespace website is a great way to set your website apart from other Squarespace websites that use the default square cube icon as a favicon.
Also, it makes your website more appealing to the user as they will easily spot it in browser tabs, improving the user experience for your users.
Also, the mobile device now displays the favicon in the SERP, so users will more likely click on your website in the SERP as they will be familiar with your favicon, which will improve your site’s overall user experience and SEO.
Hopefully, you have learned something new in this guide on changing your favicon in Squarespace. If you still have any issues, you can ask me via comment, and I will be happy to assist you.