If you are running a website, you may frequently come across a scenario in which you have to share content like videos, social media postings, maps, or an entire group feed pertaining to your business/website, but the issue is that you must upload these huge videos or content to your website, which will damage your site performance and will slow it down.
Fortunately, embedding Iframes offers a straightforward remedy for these issues, so you won’t have to put up huge files on your website that are already available on other servers (other websites)
In this guide, you will know what an Iframe is and how to embed an Iframe code in WordPress website using 3 methods which will give you a complete understanding of embedding all type of content in WordPress and not just videos.
What is an Iframe?
An Iframe is a method for including content to your websites, such as videos, social media posts, maps, and many other things. This can be done with a specific HTML code. As a result, you won’t have to be concerned that it’s consuming your hosting space.
Iframes are now used on almost every website which allow you to show content, videos, or complete web pages from another web page without worrying about stealing someone’s proprietary content or copyright claims against you, making it a more ethical and legal means of content sharing. Furthermore, the code within an Iframe is not accessible to visitors on your website, so they can’t copy or share the embedded content.
Why iFrames are useful?
An Iframe’s content is kept in a completely isolated container on your web page. While that may be mostly beneficial, it’s also the most compatible across browser versions. Iframes are very useful for a number of reasons. Like
- Iframes assist load content onto your website without having to deal with huge files, which will help to ensure a high level of performance.
- An Iframe is the best way to avoid copyright infringement, so it’s also a more ethical and legal means of content sharing.
- You can use Iframes to pull current information from other sites and update your website without having to manually alter the data every time new data is released.
- They are extremely helpful in making your website more dynamic and interactive, adding features like maps or social media feeds.
- You may also use Iframes to quickly and simply place advertising on your website and create numerous Iframes on a single web page without much effort.
So you’re now familiar with what an Iframe is and why it is useful, so let’s go ahead and continue embedding Iframe code to your WordPress site. As we have mentioned above that there is a specific HTML code through which we can embed an Iframe in our website so, I’ll show 3 ways to embed an Iframe in your WordPress website
You May like:
How to Find WordPress Page Id or Post Id
How To Check if User is Logged In WordPress
How to Add Categories and Subcategories in WordPress
1) Adding Iframe using embed Source code.
Many large websites now include an embed option for their content, which allows you to put their Iframe on your site. We can’t display every website’s embedded Iframe code, but we can show you an example of how to embed a YouTube video on your website.
Embed Youtube Video in WordPress
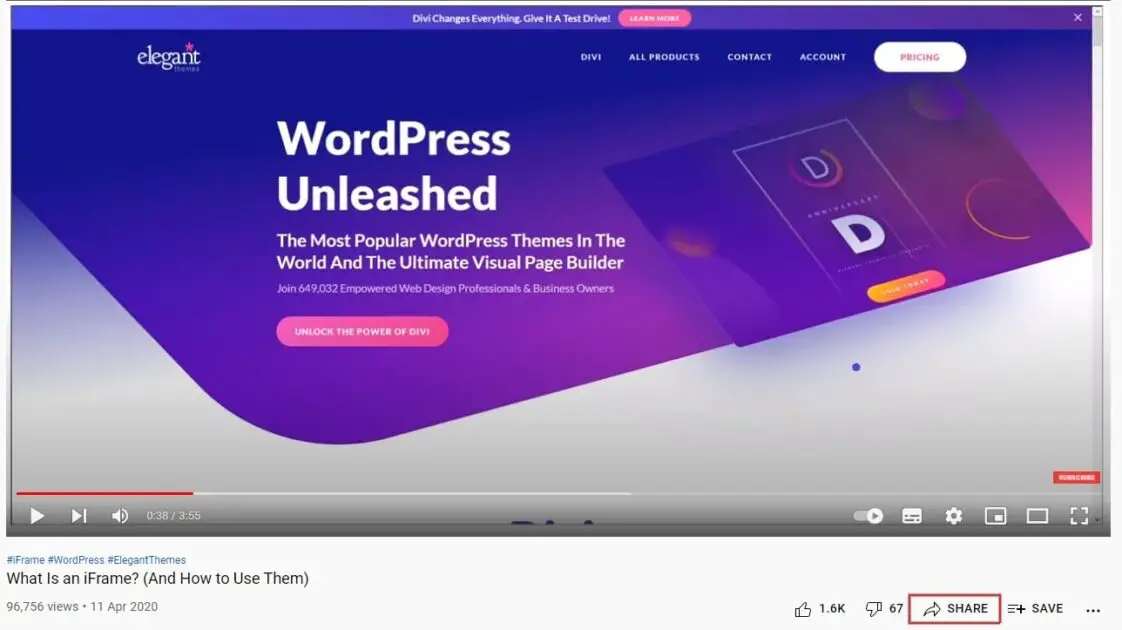
On YouTube, go to the video you want to be embedded, then below the video, there will be a share button click on it.

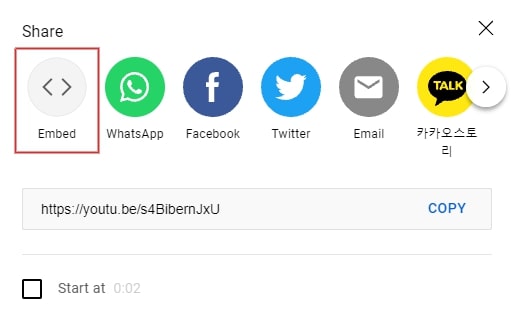
Now, you will see a popup with multiple share options, but you have to click the Embed button

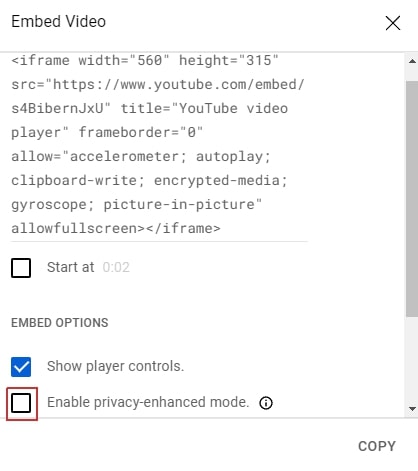
Now youtube will show you an Iframe code. We also recommend you enable privacy-enhanced mode checkbox

After that, click on the copy button, and the iframe code will be copied to your clipboard. After that, you can paste this code anywhere on your web page. If you already have some basic knowledge of the web, then you can easily add this Iframe code anywhere you want in WordPress, but if you are a WordPress beginner, then we can show you how you can paste or add this Iframe code to a WordPress page
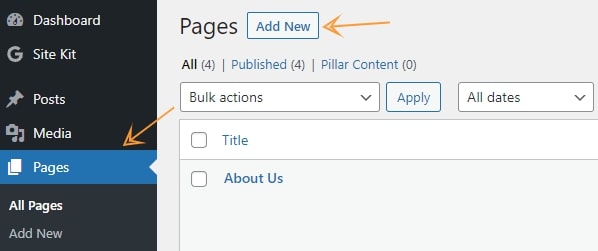
To create a Page, go to your WordPress dashboard then All Pages >> Add New

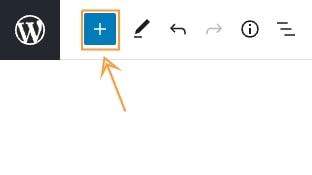
Now you will see a plus Icon there. Click on it

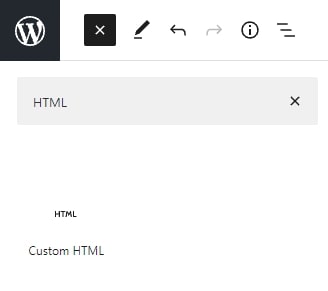
After that, search for HTML and then click on Custom HTML; it will be added to your page

You can now simply paste that Iframe code there now click on the publish and there you go, the video will be successfully embedded on your website page
Here I will show you another example to make it more clear that you can add any type of content through Iframe in WordPress
Embedding Google Maps in WordPress
Many websites want to show Google Maps on their site to display their location. But they might not know how to do it. That’s where iframe embedding makes it easy to add Google Maps to your WordPress site. Let me show you how:
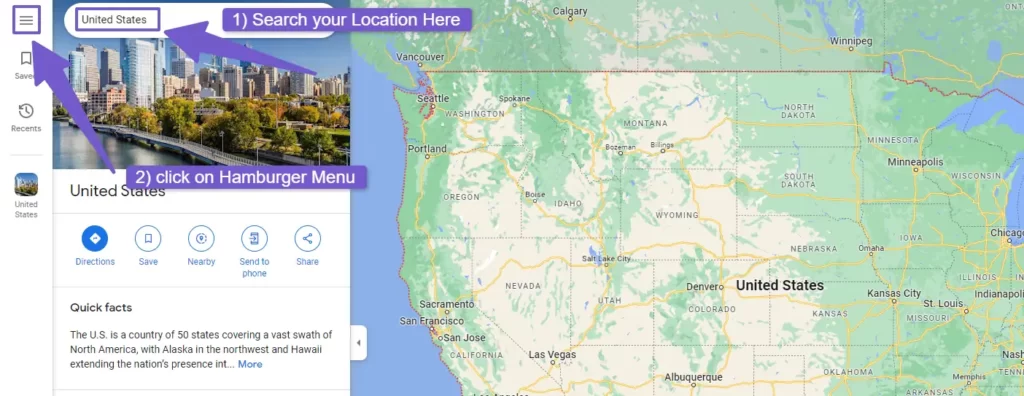
- Go to Google Maps and find the location you want to put on your website.
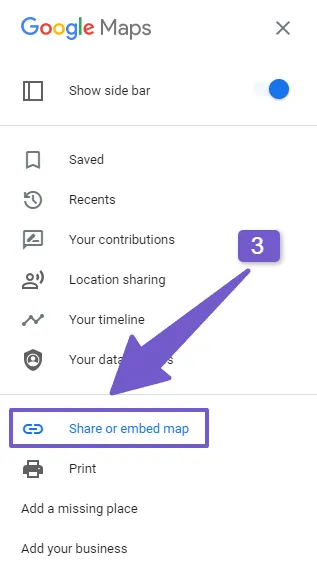
- Click on the menu button (it looks like three horizontal lines) in the top-left corner. Then choose Share or embed map option.
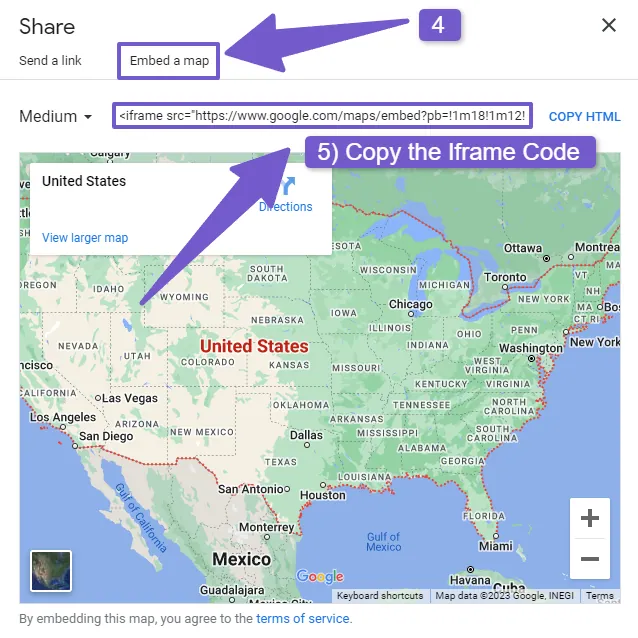
- In the small window that appears, click on the Embed a map tab.
- You can make the map a certain size and change other settings if you want.
- Copy the Iframe code that shows up.
- In your WordPress dashboard, go to the page where you want to add the map.
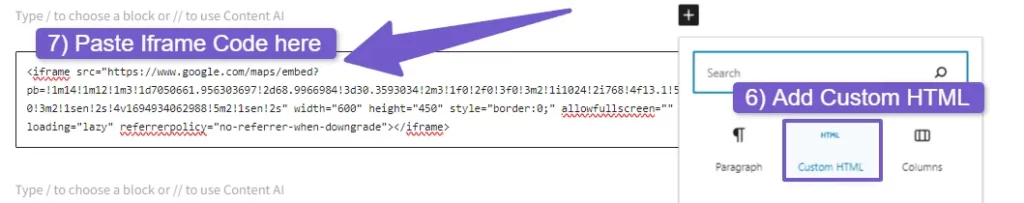
- Add a Custom HTML block.
- Paste the iframe code into this block.
- Publish your page or update it. Now, the Google Map will be on your website with your specified location.




That’s how you can easily add Google Maps to your WordPress site using Iframe code.
This is how you can embed Iframe code in WordPress when a website from which you would want the content to be shared provides an embedded option for their content, but what if a website doesn’t provide you with an embed option for their content. Don’t be concerned; you may still embed content on your website using WordPress plugin or manually adding Iframe code.
2) Embed Iframe code in WordPress using a plugin.
With the help of WordPress plugins, you can easily set up Iframes and can add more customizations. The plugin method enables you to place content from any source inside an Iframe, even if the source does not provide an embed code.
There are a lot of plugins, and we can’t explain the workings of each one in detail, but the fundamental concept should be common across most of them.
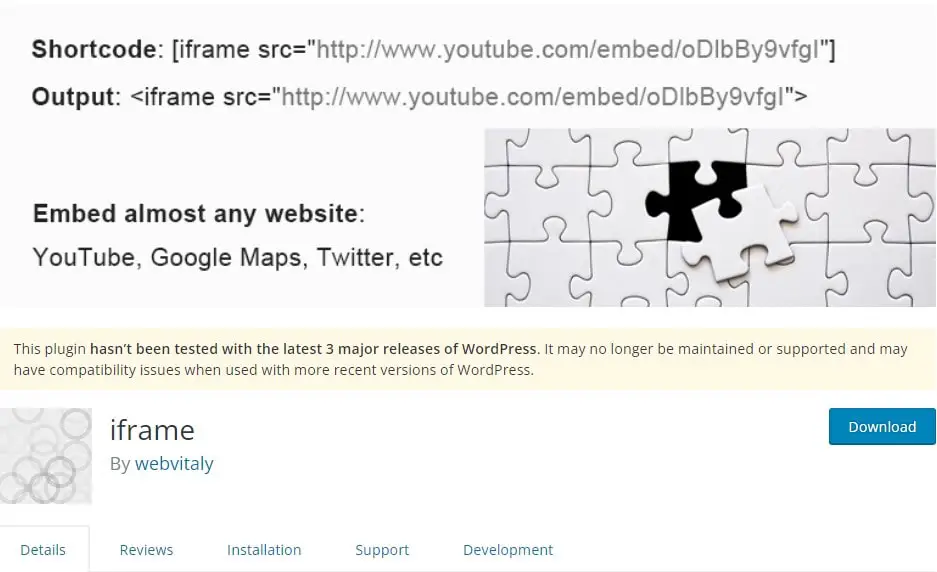
An Iframe is one of the best plugin for embedding Iframe code in WordPress, and you can download it from the WordPress plugin directory.

After installing and activating the Iframe plugin, it will start working right away with no setup needed. You have to go to the post or page where you want Iframe code, then search for shortcode in block editor and add the below code in shortcode
[iframe src="URL goes here"]
Replace the URL with the URL of the content you wish to embed on your site. You can also give additional parameters for how the embedded content should appear on your web page or post.
We have to include some of the parameters in the shortcode, but if you can add multiple parameters according to your design. You can also check the description of the Iframe plugin for different parameters.
[iframe src="URL goes here" width="300" height="500" frameborder = "0" ]
This plugin allows you to use shortcodes to add Iframes to your WordPress site. You may use the same settings as when manually adding an Iframe via HTML. However, you don’t have to worry about editing your page’s code yourself.
Another popular plugin for embedding Iframe code in WordPress is Advanced Iframe Plugin.

This plugin also uses shortcode to easily allow you to embed content from any source inside an Iframe. After installing and activating this plugin, go to the post or page where you would like to embed Iframe code, then search for shortcode in block editor and add below code
[advanced_iframe src=" URL goes here" width = "100%"]
Replace the URL with your desired content’s source. You can also give additional parameters as well. Check the description of the plugin for more details.
This plugin also offers a UI interface for you to create your own unique iframe shortcodes. This makes it easier for you to add iframe code without having to deal with code. Go to your WordPress Dashboard > Advanced Iframe > Basic setting to set up how you want your iFrame to appear on the page.
3) Embed Iframe code in WordPress without a Plugin.
Now, if you don’t want to use any plugin, then how can we embed an Iframe in WordPress manually with HTML code. Adding fFrame code manually to a page is fairly very simple. You simply need HTML opening and closing tags of Iframe and the desired URL of the content which you want to be embedded
We will also show you an example so you won’t get confused
<iframe src=" URL of the page you want to be embedded"></iframe>
Now you got your Iframe code; the next steps are the same as we have mentioned above that go to any page or post of WordPress where you want to embed Iframe code, search for HTML in block builder and then add this Iframe code there, and there you go, the Iframe code is successfully embedded and is ready to show the content on your page/post.
The Iframe code is now embedded and showing the desired content on your page, but you don’t like its adjustment, so don’t worry about it; you can add additional parameters/attributes in the HTML tag to adjust it in the way you want, you can adjust the height and width and can also allow it to be shown in fullscreen view
We can show you an example of it, here we have given the height = 300 and width = 500, but you can change them to any desired value of your need; we also enabled the fullscreen view option here
<iframe src="Your-URL" width="500" height="300" allow="fullscreen"></iframe>
These parameters/attributes are not only restricted to height, width, or fullscreen view. There are a lot of other parameters/attributes like Scrolling, Frameborder, Align, etc. If you want a detailed guide on Iframe attributes, then visit there
Note: This method of embedding Iframe code is not the optimal method since a lot of hosts will block the Iframe code due to security concerns. Moreover, some sites that you want to be embedded may block themselves from being shown in an Iframe.
Also, if your site has SSL (https:// before a URL) and you are embedding a non-https page, so it may won’t work because browsers will block non-https assets so the page will refuse to connect and will look like this. ( If you want a detailed guide on what SSL is, then visit there )

If you want to manually add Iframe code to your WordPress site, then this method is optimal; however, if you want the most effective approach, consider utilizing our second method, which involves embedding Iframe using a plugin.
FAQ(How to Embed an Iframe Code in WordPress)
How do you embed code in WordPress?
To embed code in WordPress, follow these simple steps:
- Log in to your WordPress admin dashboard.
- Create or edit the post or page where you want to embed the code.
- In the block editor, add a Custom HTML block. If you are using the classic editor, switch to the Text tab.
- Paste your Iframe code into the Custom HTML block or Text tab.
- Save or update your post or page.
That’s it! Your code is now embedded in your WordPress content.
How to add Iframe in WordPress Elementor?
Iframes can be added to WordPress posts, pages with any WordPress page builder. To add iframes with elementor, open a post or page with elementor and then search for HTML block. In the HTML block, paste your Iframe code and then click on the Save button
How to embed a youtube video with Iframe?
YouTube provides embed code that allows you to embed YouTube videos in WordPress. The first step is to open the video and then click the share button; you’ll see an Embed Code button, which you should click to obtain the Iframe code. Then, paste the Iframe code into your WordPress post or page where you want to include the YouTube video
You may also include a YouTube video on your WordPress website by opening a page or post, then searching for Youtube in the block editor, and then clicking it. A YouTube video editor will appear; paste your YouTube video link into the editor, and then save.
How to embed an external web page in WordPress?
To embed an external web page in your WordPress website, open a new post or page with an HTML block. Then add the below iframe code into the editor and click the save button
Why some websites are not opening in Iframe?
If you are embedding a website that is not opening in the Iframe, then probably the website doesn’t allow their content to be shown through an Iframe. if your site has SSL (https:// before a URL) and you are embedding a non-https page, so it may won’t work because browsers will block non-https assets.
Conclusion
Iframes are widely used across many websites and blogs. There are a lot of ways to use it. Iframes can be used in WordPress posts, pages with any page builder plugin, and even Elementor.
However, how you want to use the Iframe in your WordPress website is entirely up to you. I hope with these 3 methods of embedding Iframe code you’re now prepared to start embedding Iframes to your web pages and you may find a new and innovative way to use Iframes.
Just keep in mind that they should be used sparingly and only when necessary. That’s all for how to embed an Iframe code in WordPress. If you need any help, please let us know in the comments below.
Thanks for reading our guide!