Having a calendar on your Squarespace website is a quick and easy way to notify your visitors about upcoming events. But Squarespace doesn’t allow its native calendar to sync with google calendar, so if you already have events in google calendar, then you will have to manage two calendars but don’t worry, I have a solution for you; instead of managing two calendars, a good solution will be to embed google calendar in Squarespace.
In this article, I will show you how to embed Google Calendar in Squarespace website by following simple steps and getting the most out of your website.
A Step By Step Process to Embed Google Calendar in Squarespace
In this tutorial, I will take you through the step-by-step process to Embed Google Calendar on the Squarespace website, so let’s get started.
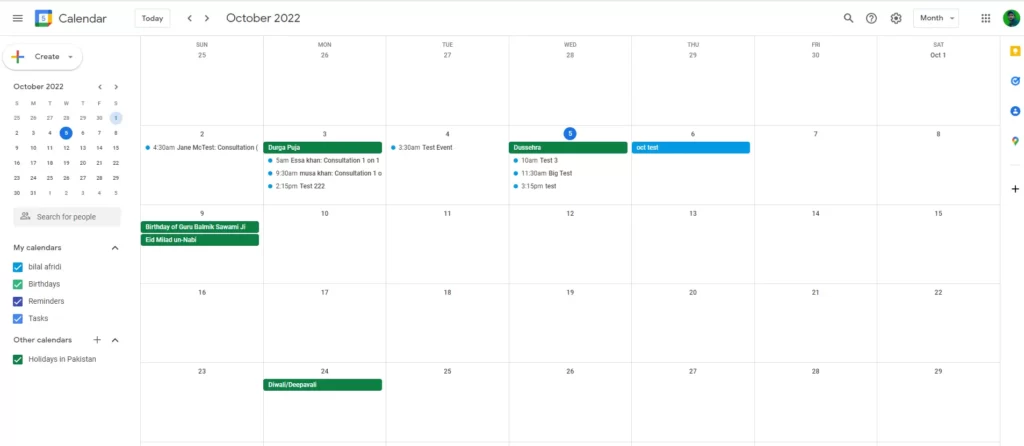
Step 1: Go to (https://calendar.google.com)

First, go to your google calender but remember you have to be logged in to the google account you want to embed google calendar from.
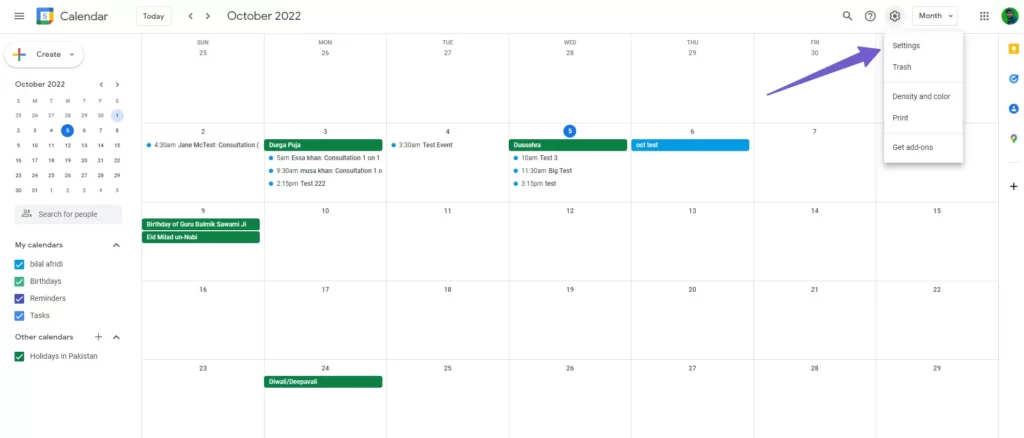
Step 2: Click on “Settings”

In the upper right corner of your google calendar, click on the gear icon. It will open a dropdown, then select the “Settings option” from it.
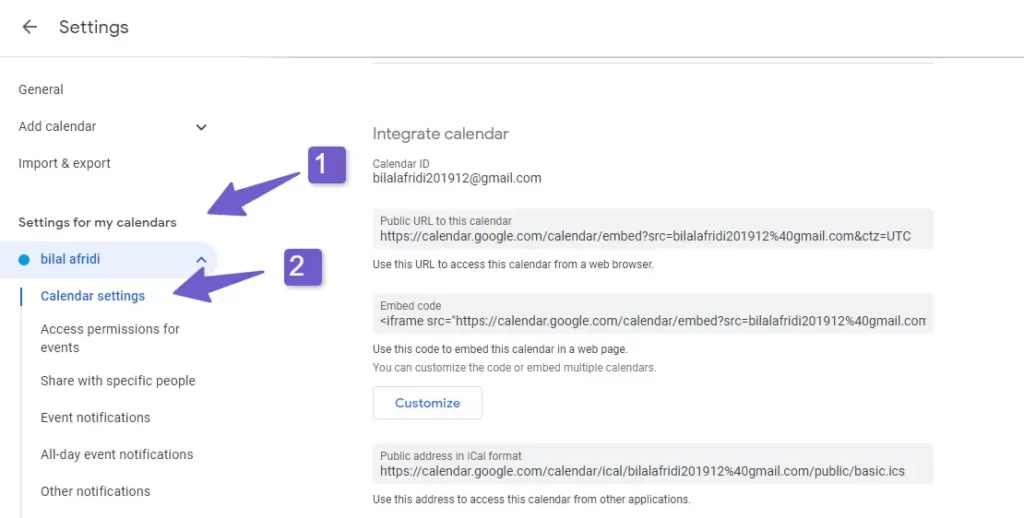
Step 3: Go to “Settings for My Calendar”

Now locate the “My calendar” option under the Settings for my calendar by scrolling down on the left panel.
Once you click on “My calendar” and scroll down a bit you will have an option “Make available to public” checkmark this option
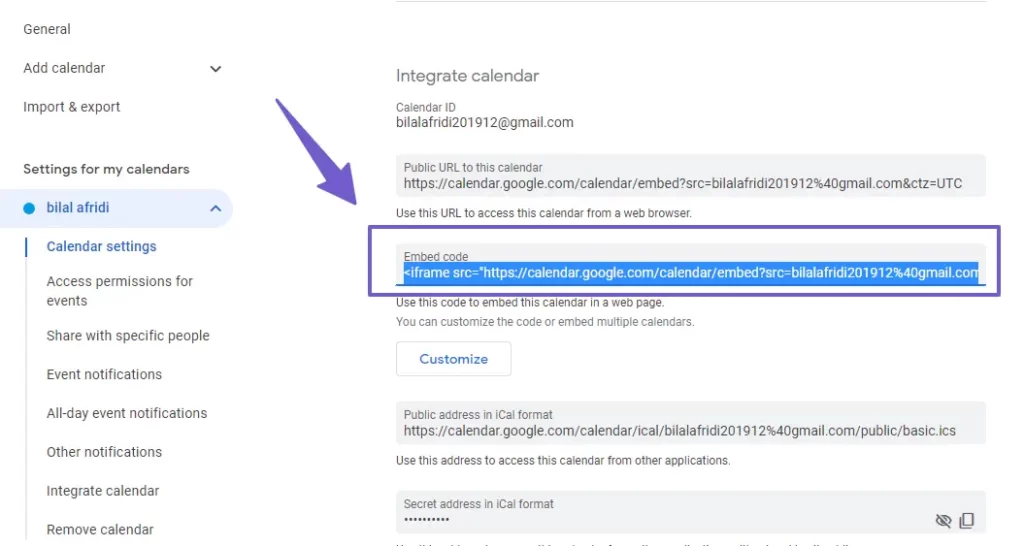
Step 4: Copy The “Embed Code”

Once you click on “My Calendar,” you will see an option of “Integrate calendar section,” and there you will see an embed code for the google calendar copy the code by pressing the Ctrl+C.
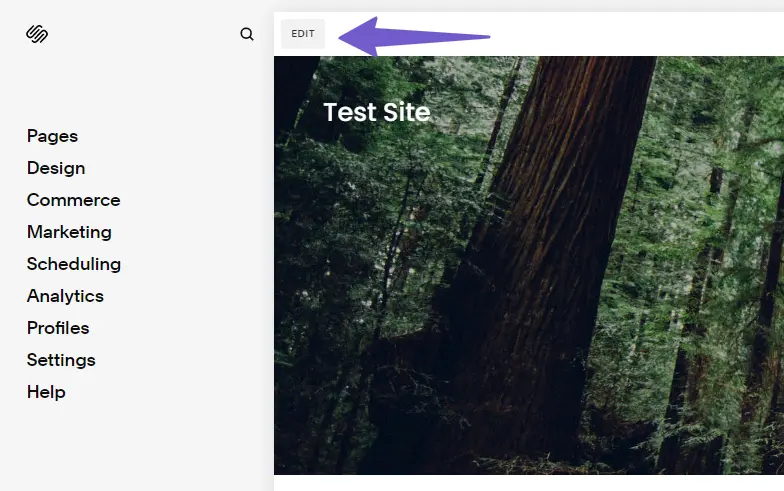
Step 5: Go to your Squarespace Website and Edit it.

Edit your Squarespace website by clicking on the “Edit” option in the top left corner and hovering over your site element where you want to embed the google form, and clicking “Edit Block.”
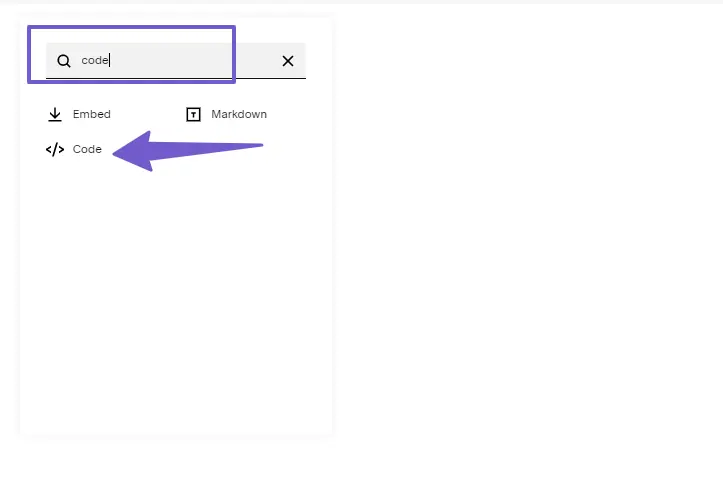
Step 6: Click on the “Code” Option

In the edit block, search for the “code” block, and once you find it, add it to your section.
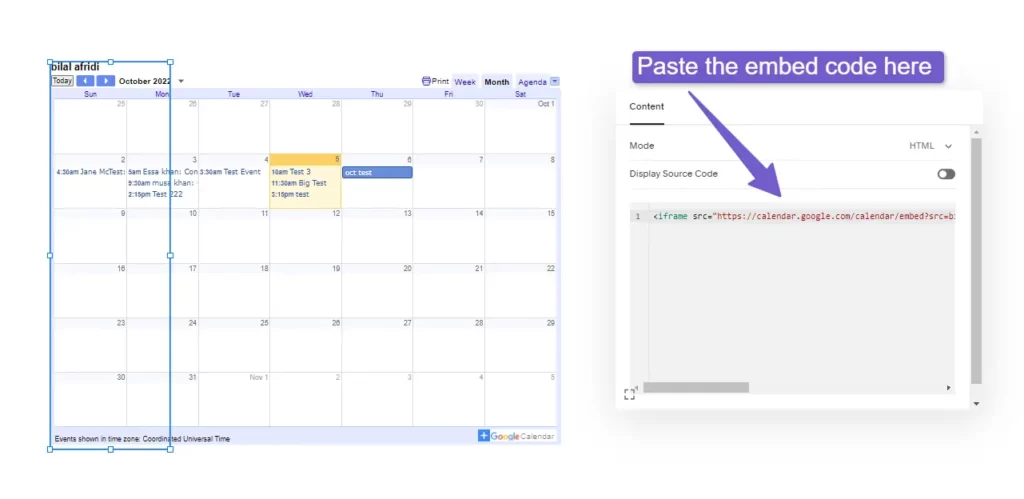
Step 7: Paste the Calendar Embed code in the code block

Paste the calendar code you previously copied from the google calender in step.
Step 8: Apply And Refresh the Site

Click On Apply and refresh the site, and you are done!
Make Embedded Google Calendar Responsive on Mobile
As you may have observed, the embedded Google Calendar is not very user-friendly on mobile devices, and we often receive requests from our users asking on how to make the embedded Google Calendar responsive on mobile devices.
Fortunately, there’s an easy way to make your embedded Google Calendar responsive on mobile. To do so, add the below code in the code editor block to which you have added the iframe code in Step 7.
<style>
@media (max-width: 550px) {
.big-container {
display: none;}}
@media (min-width: 550px) {
.small-container {
display: none;}}
/* Responsive iFrame */
.responsive-iframe-container {
position: relative;
padding-bottom: 56.25%;
padding-top: 30px;
height: 0;
overflow: hidden;}
.responsive-iframe-container iframe,
.vresponsive-iframe-container object,
.vresponsive-iframe-container embed {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;}
</style>
<div class="big-container">
<!-- Your Iframe code here -->
</div>
<div class="responsive-iframe-container small-container">
<!-- Your Iframe code here -->
</div>
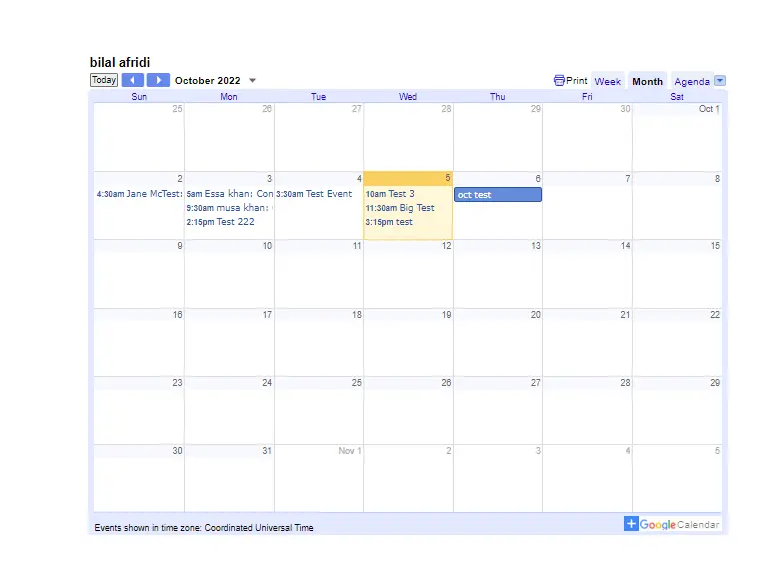
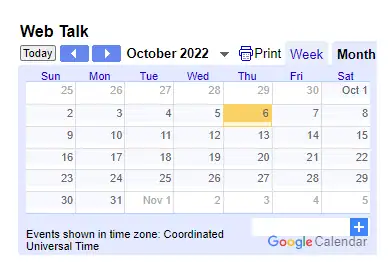
Note: Add your Google Calendar Iframe code twice, one in big-container div class and the other in small-container div class. This will make the Google Calender responsive on mobile as shown in the image below.

Fix Google Calendar embed not working In Squarespace
The most common reason your google calendar is not showing on the Squarespace website is that you forgot about making the calendar public. To show the calendar on your Squarespace website, you must checkmark the “Make available to the public” option in google calendar.
To find the “Make available to public” option in google calendar. Refer to step 3 above. If your calendar is still not showing, Then try to uncheck and recheck the “Make available to public” option.
Also, check if you paste the google calendar iframe code in Squarespace correctly. The correct way to embed the google calendar is to put the google calendar iframe code in the code block of Squarespace.
If nothing mentioned above works for you, then Squarespace support is there for your help. Squarespace support is available 24/7 for customer queries and problems, and they will sort out the embed not working on your Squarespace problem for you.
You May Like:
How to Embed Google Forms in Squarespace
How to Add a PDF to Squarespace
Customize Google Calendar embed in Squarespace
Google calendar is not so customizable, so if you take your website design seriously and want your embed to look unique and different. Luckily after long research, I have found a site that will turn your regular google calendar to look modern and minimalist.
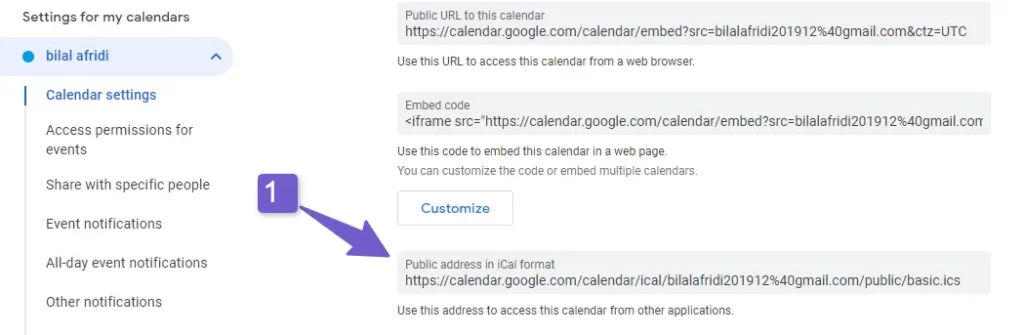
This site is free to use as this is open source and very customizable and exciting. But before knowing, the site first learns how to use it. To use the site first, you will need an ICS file of your calendar. For this, go to your google calendar settings and my calendar as we did earlier in step 4.
Once you scroll down a bit, you will find “Public address in Ical Format” beneath the embed code.

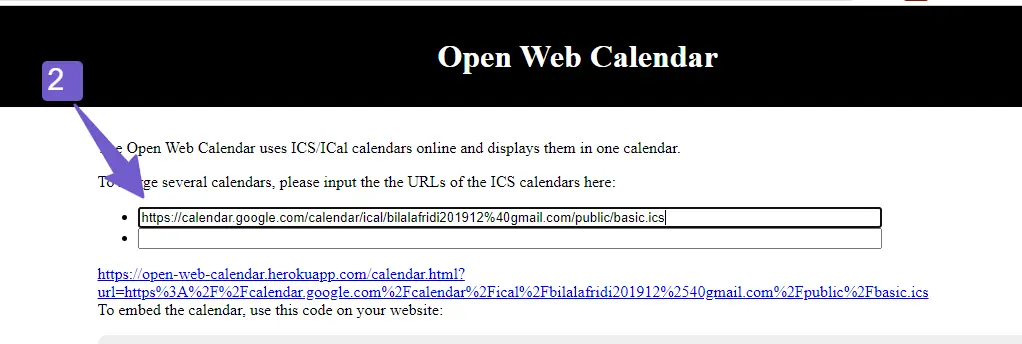
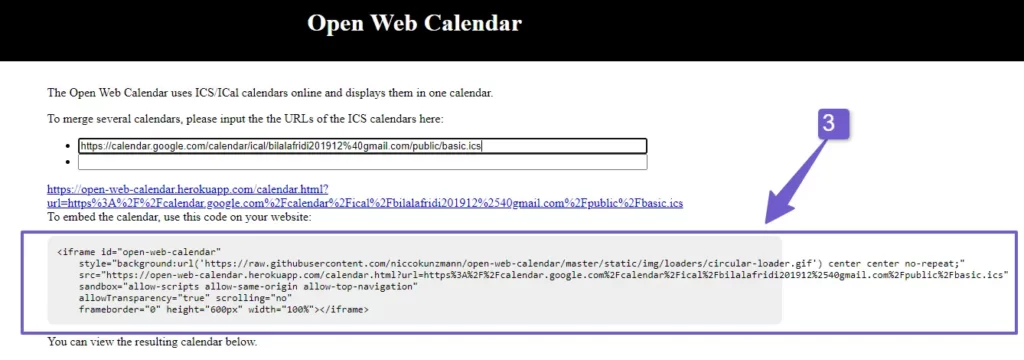
Copy this ICS address and go open-web-calendar and paste the code into the Url section

After you pasted the code, your calendar will appear below as a preview which you can then customize using the customization option given by the site that includes colors, Specify your own CSS option, and much more

Once you are done with the styling, copy the iframe code and paste it into your Squarespace website by adding a code block in the page section.
Note: Make sure to make your calendar public else nothing will work you can refer back to step 4 on how to make the google calendar public
FAQ(Embed Google Calendar in Squarespace)
Can you add Google Calendar to Squarespace?
Squarespace allows embed of google calendar. For adding google calendar on Squarespace copy, the calendar embeds code and paste it into the section of your page in Squarespace by adding a code block.
Can you customize google calendar in Squarespace?
Squarespace only allows the embedding of google calendar for customization of the calendar you will need either a third-party tool or coding on your own.
Wrapping up
In this guide, I have shown you how to embed google calendar on a Squarespace website. Google Calendar is one of the most popular calendars available in the market. It is easy to embed calendars on any website, but it does not come with a lot of customization options.
However, there is a solution we provided which is to use Open-Web-Calendar (OWC). The great thing about OWC is that it is free and open-source. You can customize and make your calendar look unique
I hope you would have learned how to embed google calendar in Squarespace but still If you have any questions related to this topic, please let me know in the comments below or contact us through our contact page.