If you have a WordPress website, you might have seen an annoying error message that says “Failed to Load Resources”. This happens when things on your site, like pictures and videos don’t show up as they should.
This problem could also be related to PHP scripts, JavaScript, and CSS stylesheet that help your site look good and functional. So when this Error shows up, your website can look really messy as the Pictures, videos, and code will not load on your browser, and the layout will be affected.
Now if you are facing this issue, I know your visitors might leave your site immediately seeing all this mess, and if you are running an ecommerce shop on the site, you might lose your sales.
But don’t worry, I understand your concern for this and I will elaborate this issue in simple terms for your understandability. We’ll figure out why it’s happening and, most importantly, how you can quickly fix it on your WordPress website. So, let’s start and make your website work well again!
What is Failed to Load Resource Error?
Failed to load resource: net::ERR_BLOCKED_BY_CLIENT” is an error message you might see on your WordPress website.

It means that something on your browser, like an ad blocker or a security tool, is stopping a specific part of the website from loading correctly, or also your WordPress website has some issue with the theme, plugins, or media files.
What Causes the ‘Failed to Load Resource’ Error?
I will explain why failed-to-load resource errors occur with a simple example so that if you are a novice user, you will also understand its causes.
The ‘Failed to Load Resource’ Error happens when your WordPress website can’t load a file that it’s supposed to use. Think of it like this: when WordPress creates a webpage, it adds different files to the code, such as images, scripts, and stylesheets.
These files are like puzzle pieces that your web browser needs to put the webpage together. Imagine you’re building a puzzle, and you can’t find one piece. The whole picture might not look right.
Similarly, if your browser can’t find a file, the webpage might not look or work correctly.
For example, let’s say your website has a cool logo that’s supposed to show up on every page. If the browser can’t find that logo file, you might see a broken image instead of your logo. This is when the ‘Failed to Load Resource’ error pops up. It’s like your browser is telling you, “Hey, I couldn’t find this piece of the puzzle!”
There are different versions of this error message that might show up. Some might say things like:
- Failed to load resource net::ERR_CONNECTION_REFUSED
- Failed to load resource: the server responded with a status of 404 (Not Found)
- Failed to load resource: the server responded with a status of 500 (Internal Server Error)
- Failed to load resource: net::err_name_not_resolved
- Failed to load resource: net::err_connection_reset
- failed to load resource: net::err_file_not_found
- failed to load resource: net::err_failed react
- failed to load resource: net::err_blocked_by_client
- failed to load resource: net::err_failed javascript
- Failed to load resource: net::ERR_INVALID_URL
- failed to load resource: net::err_blocked_by_client react
- failed to load channel properties. please refresh the page and try again.
Even if one piece (file) is missing, the rest of the webpage might still load. But it could look weird or not work correctly.
So as we don’t want to lose traffic and customers because of the messy layout, let’s find out how to fix the failed-to-load resource error.
6 Ways to Fix ‘Failed To Load Resource’ Error in WordPress
Here are six ways to fix the ‘Failed to Load Resource’ error. It’s a good idea to try each solution one by one. If the first method doesn’t work, you can move on to the next one. This way, you’ll have the best chance of getting rid of the Error and making your website work properly again.
Replacing Corrupted Media Files on Your Website
Sometimes, the problem isn’t as complicated as we might think. In fact, we can often solve it with a basic approach. For example, if you see an error message that says “failed to load resource,” it means there’s a problem with a file that the website needs.
Usually, these files are pictures, videos, or other types of media that you use on a WordPress page or post.
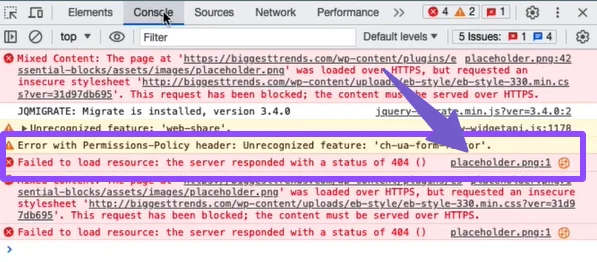
To fix this problem, since you’re seeing the Error in the inspect element console tab or maybe you notice an unloaded image on the website itself, follow these steps:
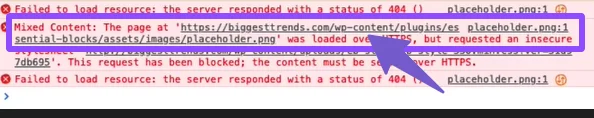
Go to inspect element by pressing Ctrl + Shift + I and there you will see all the failed to load resource errors. The error message will also mention the file or image which is having the issue also as it will not be loaded on the front you will also see the icon instead of the image as shown in the images below


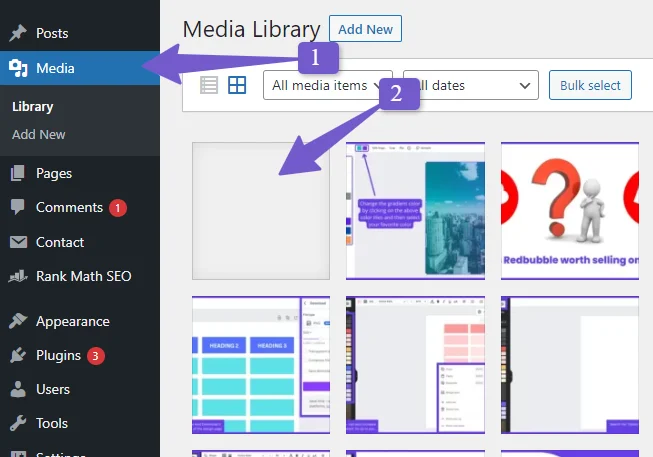
Once you find out the image file that is causing the issue Now, you’ll need a plugin called “Enable Media Replace.” You can get it by going to Plugins > Add New and searching for it in the WordPress plugin repository.

After installing the plugin, head to the WordPress media library. and Search for the file that is causing the issue.
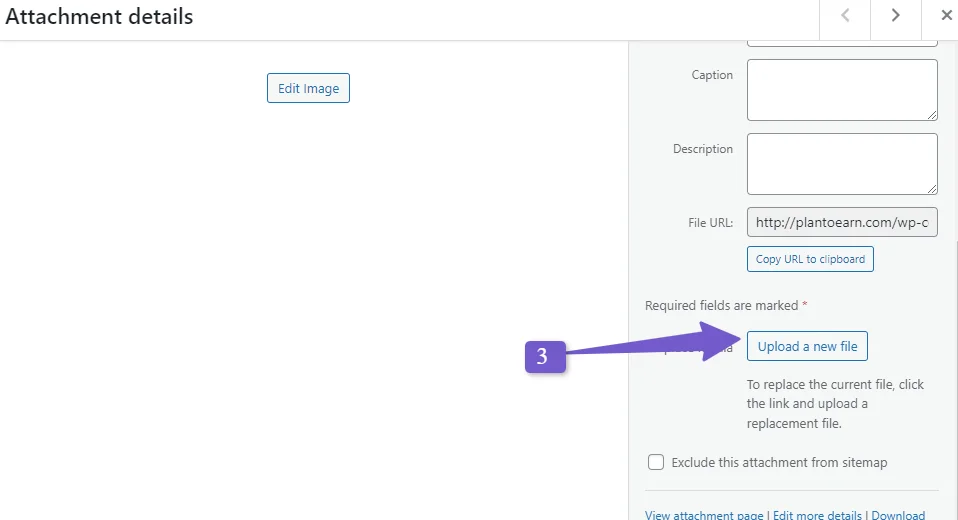
Once you Locate the corrupted file in the media library, then click on it. You’ll see an option to upload a new file. Click on it and upload the replacement file you want.


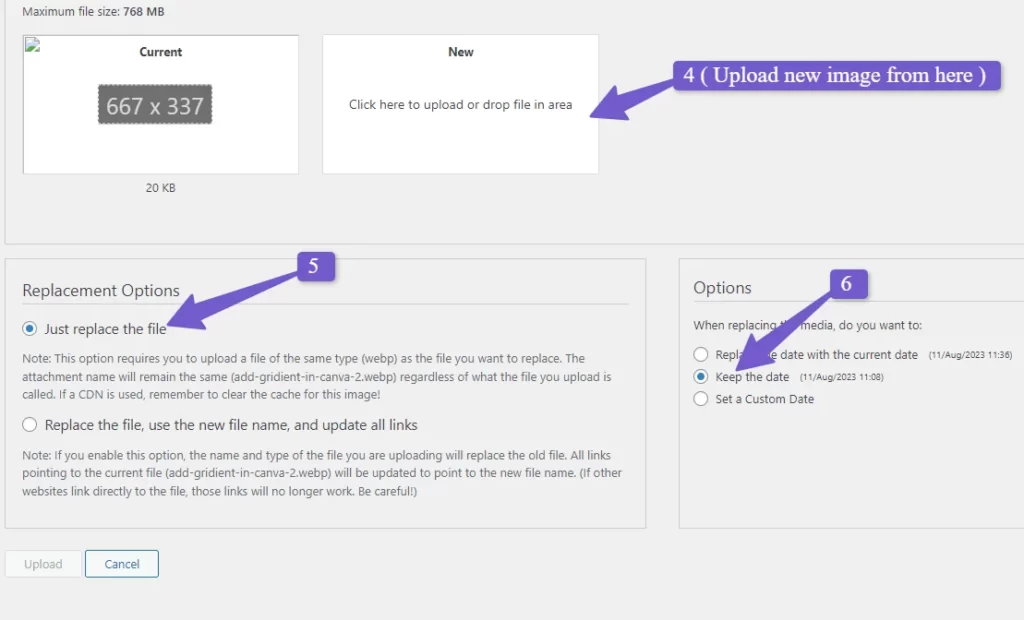
After that, you’ll get a new set of choices. Pick “Just Replace the file” and also “Keep the date.” Save the changes, just like you see in the image below:

By doing so, It’s like giving your website the missing puzzle piece. After you do this, the “failed to load resource” Error should be gone, and your website will show everything correctly again. If not, follow the next method.
Upload Missing Files to Exact Location
If you discover that the ‘failed to load resource’ Error happens because a file is missing on your WordPress website, you can figure this out by checking the ‘inspect element’ console tab.
This console tab gives you information about the missing file, like where it should be, once you know where the missing file should be located.

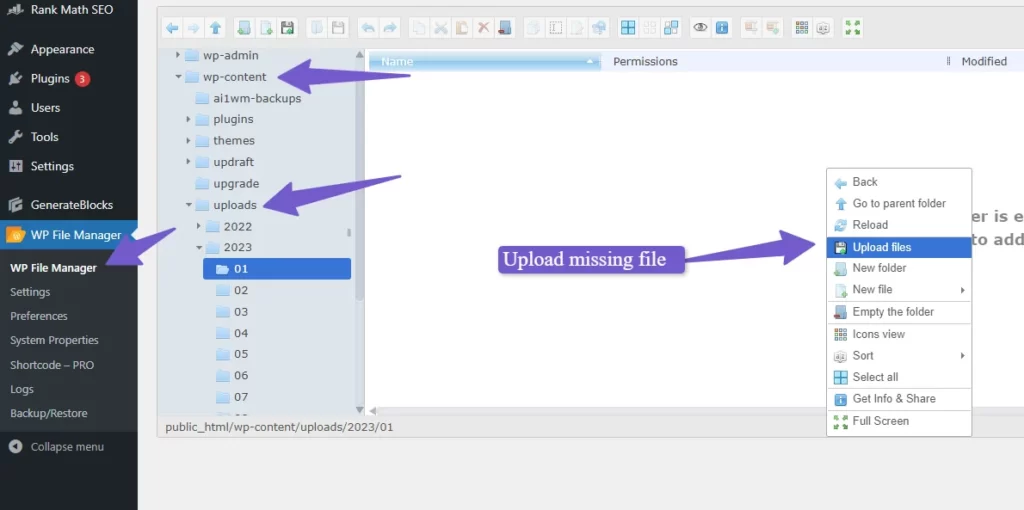
Install a plugin called ‘File Manager.’ After installing and activating it, go to the plugin’s settings. Use the file path you found earlier and navigate to that location in the file manager.


Once you’re in the exact folder where the missing file should be, upload a new file there. That’s it! Your issue with the missing file should be fixed.
Replace Themes and Plugins Files
If the failed-to-load resource error is caused by the themes and plugin file, then the easiest way to fix it is by reinstalling the themes and plugins.
First, before doing anything, make a backup of your WordPress website. It will save us if anything goes wrong, and we can go back to the previous version. You can check our detailed guide on backup WordPress websites for free.
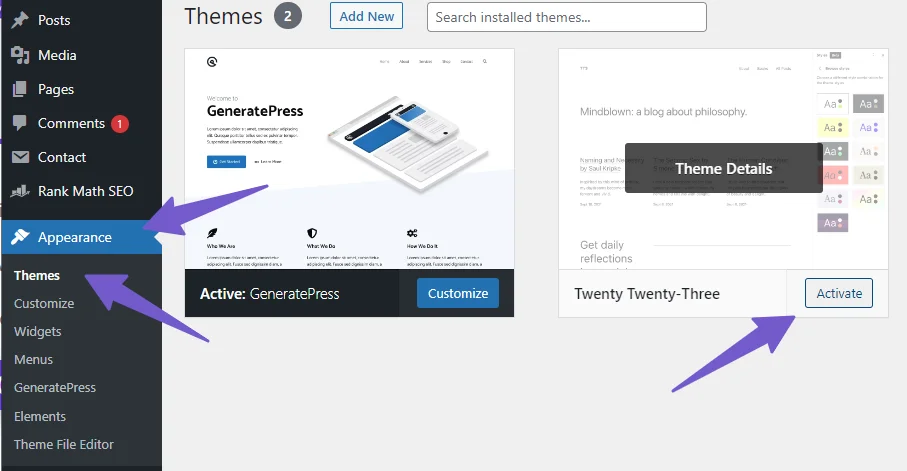
First, Go to your WordPress dashboard, then click on “Appearance” and choose “Themes.” Find the theme you’re using and deactivate it. If you have another theme already installed, you can activate that one. If not, install a default WordPress theme.

After activating the new theme, go to your website and see if the Error is gone. Sometimes, just changing the theme can fix the issue.
If the Error is caused by a plugin, you’ll need to reinstall that plugin. Go to your WordPress dashboard, click on “Plugins,” deactivate and delete the current one, then reinstall it.

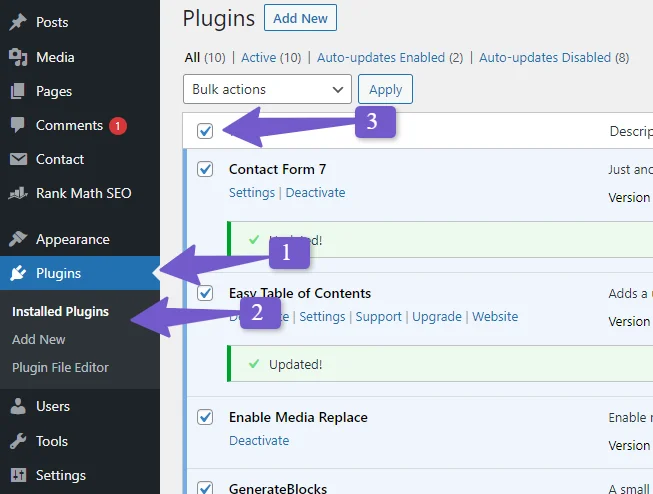
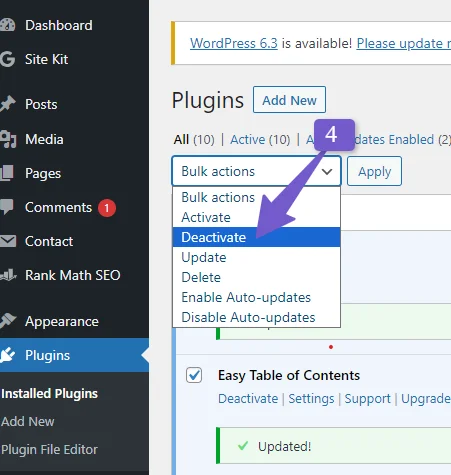
Also, if it didn’t work, you can go to Plugins > Installed plugin. Now click on the checkbox to select all the plugins, and then click on bulk edit. A dropdown will appear. Select deactivate and apply as shown in the screenshot below:


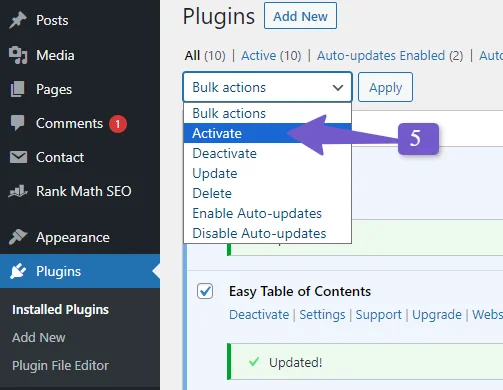
It will deactivate all the plugins. Now, to again activate the plugin you will follow the same steps, but this time, from the dropdown, select to activate the plugin, and once activated. Check the site to see if it’s now working correctly

Bonus Tip: Clear the WordPress cache if you are using a plugin like LiteSpeed cache, W3 total cache, or WP rocket.
If you can’t get into the WordPress dashboard, you can still fix this. Use cPanel or FTP (File Transfer Protocol) to manually replace the theme and plugin files.
Correcting the WordPress URL to Solve the Failed Resource Issue
One of the most common reasons behind the failed resource error is when the settings for your WordPress website’s URL are not correct. So to fix it, follow the steps below:
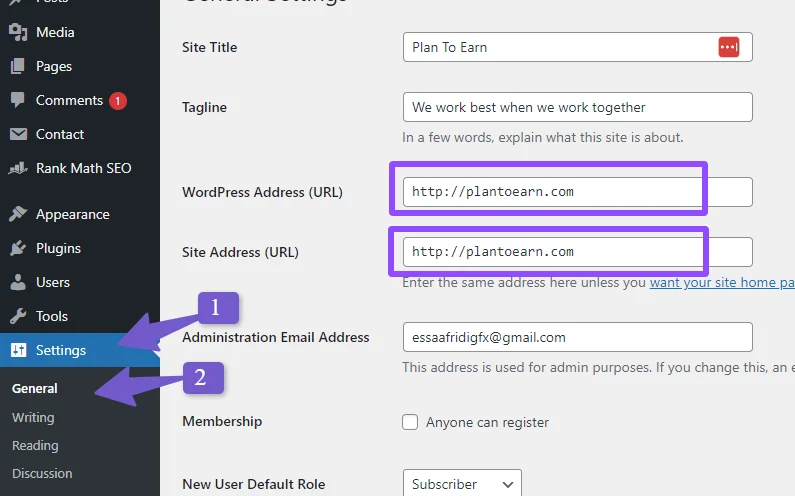
Go to the Settings menu in your WordPress dashboard. Select the General option from the list. On the General Settings page, you’ll find two fields called ‘WordPress Address’ and ‘Site Address.’ Double-check and ensure that both of these URLs are accurate. Remember, these URLs should be precisely the same for both fields.

Note: If your website has ‘www’ in the address and you’re not using it in both fields or if you’ve enabled SSL security (that’s the thing that makes your website’s address start with ‘https’), make sure those settings are consistent too.
Once you’ve made sure everything is correct, don’t forget to save your changes. Just find and click on the ‘Save Changes button on that page.
Now recheck your WordPress site. If the Error is still there, then go to the following method, as the issue is not with the server or WordPress. There is some other third party between them that is causing the failed to load Error.
Disable Adblockers on your Browser
If you have tried the above method for fixing the failed to load resource error and you are still seeing WordPress website images or style sheets refuse to load with an error like ‘Failed to Load Resource net::ERR_BLOCKED_BY_CLIENT’ in the developer console or even ‘requests to the server have been blocked by an extension.’
This is no minor issue; it can make your website messy or broken. Typically, it’s due to a missing file or an incorrect URL. Sometimes, it’s not about the file itself (not a 404 error), but something is blocking it.
This block can occur at various levels: network, proxy servers, or your browser.
I recently had this trouble. Images were missing on my blog. I assumed a 404 problem, but no. They showed in Microsoft Edge but not in Chrome and gave me a ‘Failed to Load Resource net::ERR_BLOCKED_BY_CLIENT’ error.
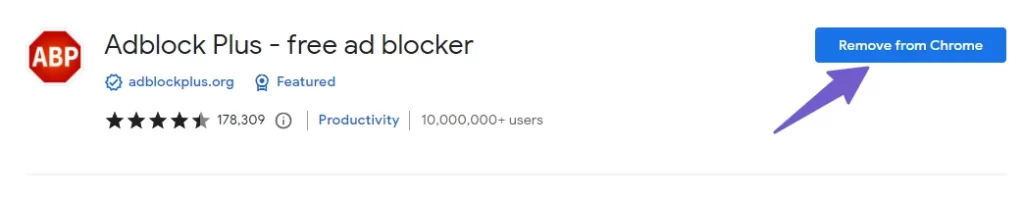
So, I research it on the web. Turns out, this Error often means a browser extension is a villain. Usually, it’s AdBlock Plus.

When I turned it off, my images loaded perfectly, and I found my solution. So, if you are using Adblock Plus or similar ad-blocking extensions, turn it off and then again check your WordPress website for the Error in inspect tool.
Still, you see the Error in your inspect element console tab, then follow the next method.
Browser Reset to Resolve ‘Failed to Load Resource’ Error
The browser can be the reason your website is showing the failed to load error message. Sometimes, the settings in your browser can stop certain things from showing up correctly, which you can fix by resetting some of those settings.
Be aware that doing this will also turn off any extensions you have, like ad blockers, which could be part of the problem.
For example, if you’re using Google Chrome, a common problem could be the cache. This is like temporary storage where the browser keeps bits of websites. To clear your Chrome cache, follow these steps:
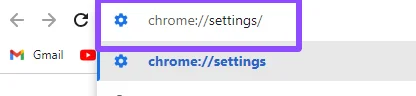
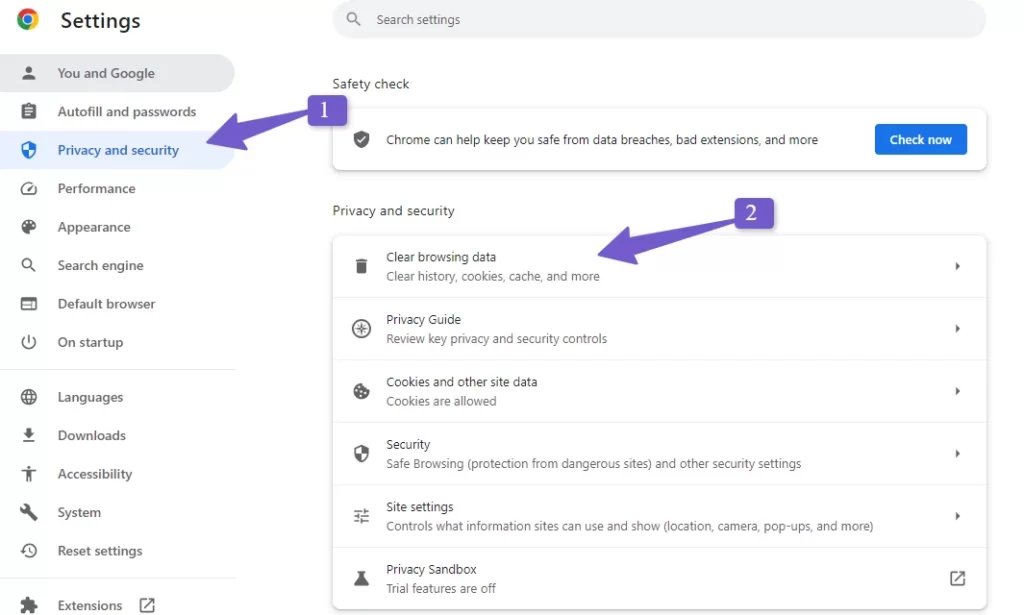
Open Google Chrome, then Type “chrome://settings/” in the address bar and press Enter. This takes you to the Chrome settings. Scroll down and find the section called “Privacy and Security.” Click on “Clear browsing data.”


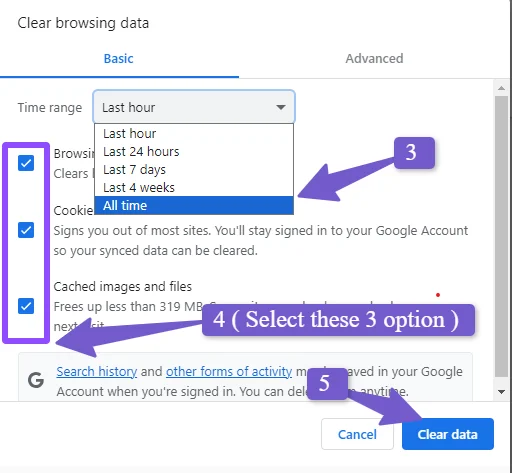
You’ll see some options. Make sure the time range is set to “All time” and all three options, browsing history, cookies and other site data, Cached images and files, are selected. Click “Clear data.”

This will clean out your cache and might fix the “Failed to Load Resource” Error. Recheck the page to see if the problem is gone. If not, you can try something else.
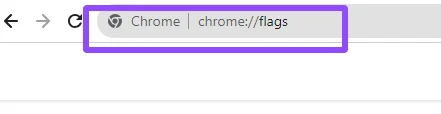
There’s something called ‘Chrome flags‘ that you can change to try to fix issues. These are extra features that can make Chrome work better. To reset them:
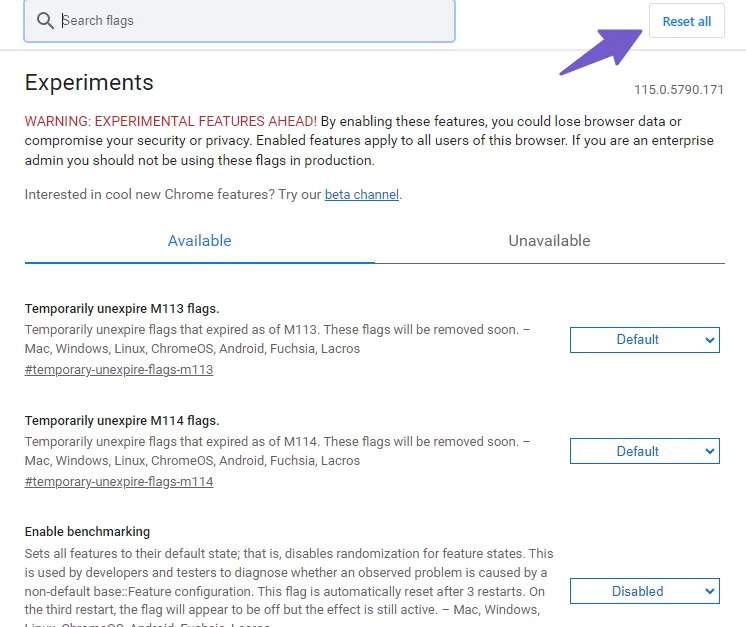
Type “chrome://flags/” in the address bar and hit Enter. Now you will be in the Chrome Flags windows; you can either turn off each one separately or just click “Reset all” at the top-right corner.


You can do similar things to clear the cache in other popular browsers. Once you’re done, close and reopen your browser, then go back to the page where the Error was happening. Hopefully, the resource that failed to load will now show up correctly.”
FAQ (ERR_BLOCKED_BY_CLIENT)
What is the ‘Failed to Load Resource’ error in WordPress?
The ‘Failed to Load Resource’ Error in WordPress occurs when the website cannot load essential files like images, scripts, or stylesheets, leading to a broken appearance and functionality issues.
How can I fix the WordPress failed to load Error?
To fix the WordPress’ Failed to Load’ Error, you can try these steps:
Clear your browser cache and cookies.
1) Check if the URL paths for your files are correct.
2) Deactivate any conflicting plugins or themes.
3) Replace missing files or images.
4) Reset your browser settings.
5) Disable ad blockers or browser extensions.
6) Ensure correct WordPress URL settings.
7) If using a CDN, clear its cache.
8) Contact your hosting support for assistance if needed.
What is the status code for failed to load resources?
The status code for ‘Failed to Load Resource’ is often displayed as “404 Not Found.” This indicates that the requested resource, such as an image or a file, could not be located on the server, resulting in the failure to load on the web page.
How can I identify the missing file causing the Error?
You can use the “inspect element” console tab to locate the missing file and its source location. To enable the inspection element, press Ctrl +Shift + C and then go to the console tab to find the missing file path.
How do I reset my browser settings to fix the Error?
In Google Chrome, you can clear the cache by going to “chrome://settings/,” selecting “Clear browsing data,” and ensuring the time range is set to “All time.” the process will be the same for other browsers, but the steps to access the cache setting will be different.
Conclusion
This article goes through the “failed to load” Error and its various causes within WordPress. This error can pop up for many reasons, disrupting your website’s smooth functioning. However, we’ve got you covered with multiple solutions to overcome this frustrating issue.
This Error can break your website’s layout and functionality, potentially driving away visitors and impacting sales. To address this, we’ve taken the following steps:
- Replacing Missing Media Files: We fixed the problem of vanished files causing the Error, ensuring your site looks just right.
- Restoring Lost Files: With the “File Manager” plugin, we brought back missing files, restoring your website’s full content.
- Reinstalling Themes and Plugins: When themes or plugins go awry, we reinstalled them for seamless performance.
- Adjusting WordPress URL: We tweaked URL settings to align your website’s address and swiftly fix the Error.
- Turning Off Adblockers: By disabling browser extensions like Adblock Plus, we made sure your site is visible in its entirety.
- Resetting Browser Setup: Using cache clearance and Chrome flags reset, we effectively tackled the Error’s browser-related hurdles.
You’ve now gained valuable insights into fixing the “failed to load resource” Error on your WordPress site. If you reencounter it, you’re equipped with knowledge and solutions to troubleshoot. And remember, if you ever need assistance, feel free to reach out through comments. I will be happy to assist you.