Do you want to learn how to add a download link in WordPress for your PDFs and other files? If you are writing a blog post and want to give a downloadable PDF file or any useful downloadable file, you will probably need a download link in WordPress. Adding a download link to WordPress makes it easy for your readers to download guides, videos, images, and even paid products.
But the question is how to add a download link in WordPress. In this article, I will show 3 easy ways to add a download link to your WordPress site, step by step. You’ll also discover how to style it and make it attractive to let the user find it easily.
By using these methods you can use the download link anywhere on your WordPress website, such as in your posts, pages, widgets, and menus. So read the article until the end to better understand. Let’s dive into creating a download link in WordPress.
Method 1: Add a Download Link in WordPress Using File Block in Gutenberg Editor
Adding a download link using the default wordpress File block is one of the easiest ways and will work for most of you guys so let’s get started.
Access Your Post or Page: Begin by navigating to the WordPress post or page where you want to insert the download link.
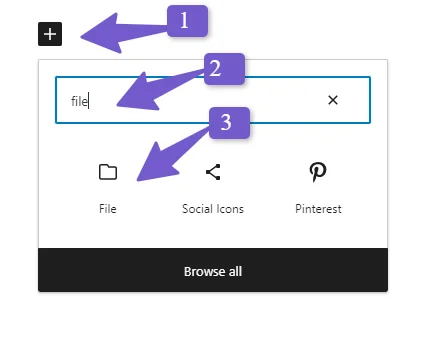
Add a Block: Click on the ‘+’ button at the top left corner of your Gutenberg editor screen, which opens the block menu. Search For the “File” block and Select it.

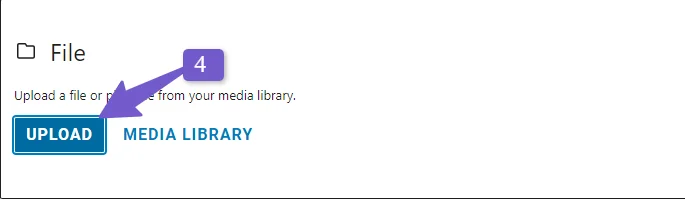
Upload or Choose a File: You can either upload a file from your computer by selecting ‘Upload’ or pick one from your media library using ‘Media Library.’

Customize the Link Text: Modify the link text by simply clicking on it and making the desired changes.
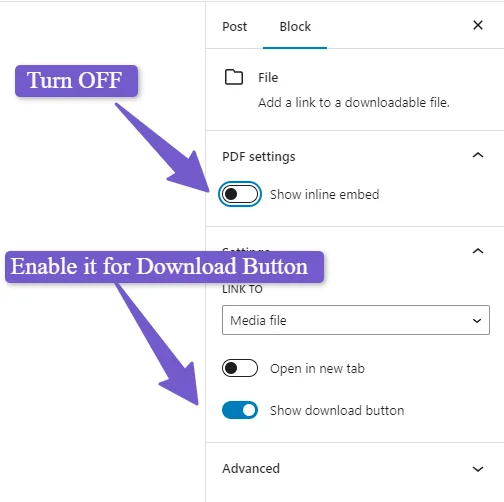
Adjust Display Options: In the block panel on the right, adjust display options such as enabling opening the link in a new tab or showing the download button option Also if the “show embed option is enabled” disable it.

Save or Publish: After your adjustments, click ‘Save’ or ‘Publish’ to make the download link live on your website.
Method 2: Add Download Link Manually by Uploading File to Media Library
Adding a download link using this method is recommended as it allows you to add the download link manually without needing a Gutenberg File block.
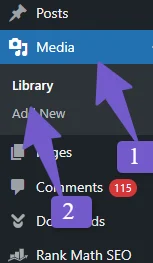
Upload File to Media Library: In the WordPress admin sidebar, access ‘Media’ and select ‘Add New’ to upload your file.

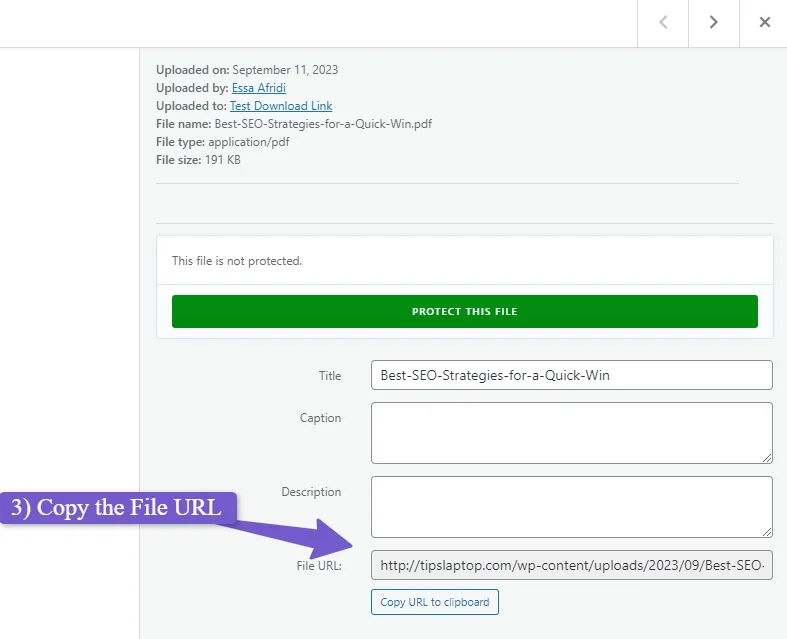
Copy the Download File URL: Open the uploaded file by clicking on it, then copy the URL provided in the ‘File URL’ box.

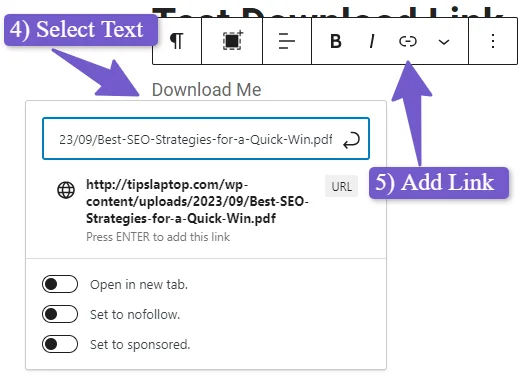
Insert the Link: Head to the post or page where you want the download link, insert some text for example “Download Here”, click the ‘Link’ icon, and paste the copied URL.

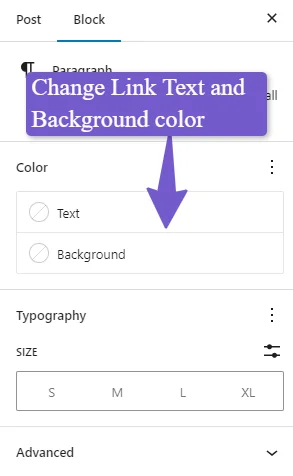
Customize the Link: To open the link in a new tab select the link text A menu will appear having different options. Enable the “Open link in the new tab” option or to adjust the link appearance i-e colors and typography, you can do it from the right side menu of Gutenberg editor.

Save or Publish: Once your edits are complete, click ‘Update’ or ‘Publish’ to activate the download link.
You May Like :
How to Add Animated GIFs in WordPress
How to Add Google Calendar to WordPress
Method 3: Using WordPress File Download Plugin
This way of adding a download link to your WordPress website is my personal favorite because it gives you a lot of control over your downloadable files. You can do things like locking files with a password, limiting how many times they can be downloaded, and even adding a captcha to keep annoying bots and spam at bay.
Plus, you can use it to sell your download files, essentially turning your site into a digital products store. You can set prices, offer different licenses, and provide a super simple, user-friendly checkout process. However, please note that these features are available in their pro version; the free version offers basic tracking of download counts and allows you to set passwords and captchas.
Now, let’s get started on how to add a download link to WordPress using the Download Manager Plugin.
Step 1: Install and Activate the Download Manager Plugin
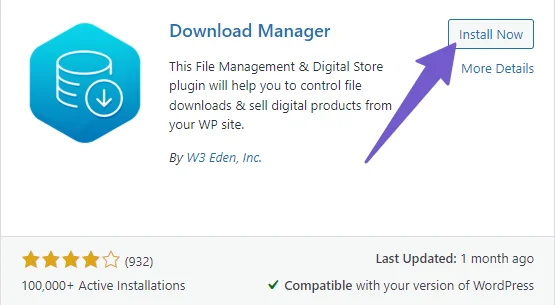
Begin by installing and activating the Download Manager Plugin. To do this, navigate to your WordPress dashboard, click on “Plugins,” and then select “Add New.” In the search bar, look for “Download Manager Plugin” and install it.

Step 2: Create a New Downloadable File
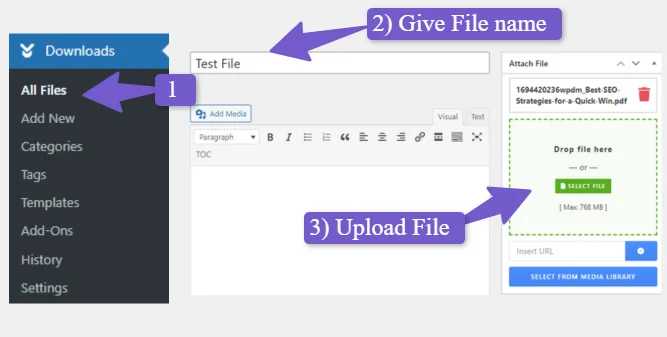
After activating the plugin, go to the “Download” section in your dashboard and choose “Add New.” Provide a name for your file and upload it from your computer. If the file is already in your media library, you can insert its URL instead.

Step 3: Configure Package Settings
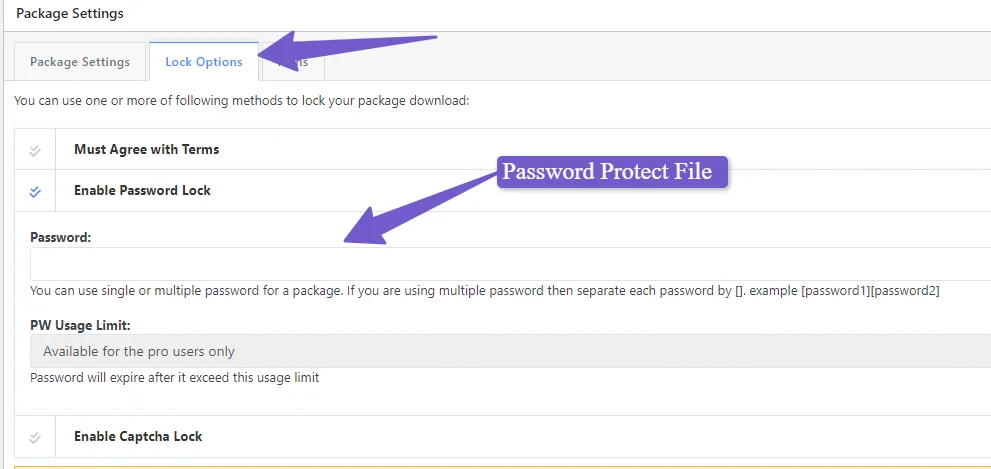
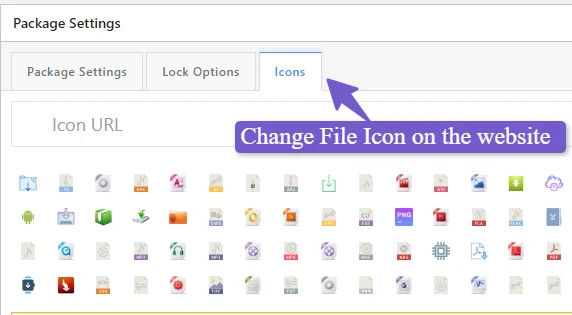
Scroll down to the “Package Settings” section and click on the “Lock” option. Here, you can add a password to secure the file, enhancing its security. You can also customize the file icon that will be displayed on your post or page. Once you’ve made your selections, click “Publish” to save the changes.


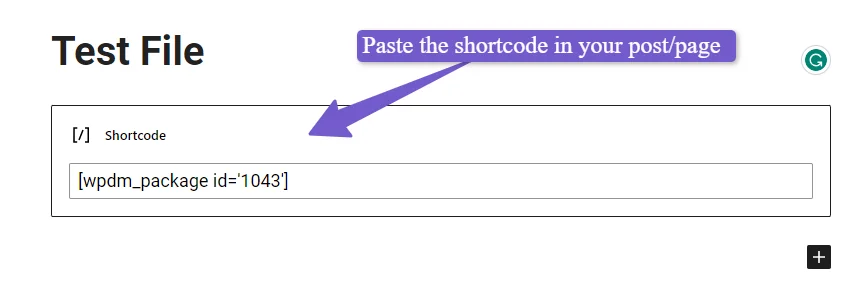
Step 4: Copy the Shortcode
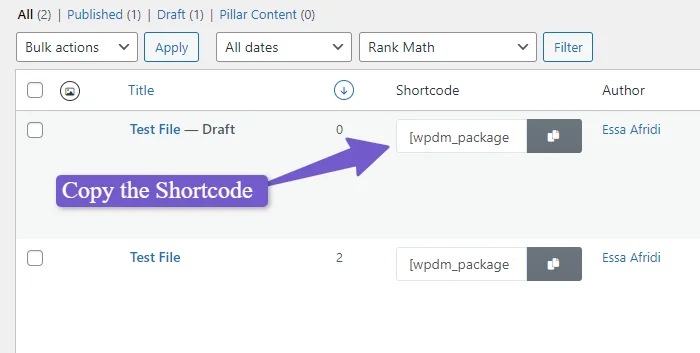
Now, return to the “Downloads” section and select “All Files.” Locate the file you just published and copy the shortcode associated with it.

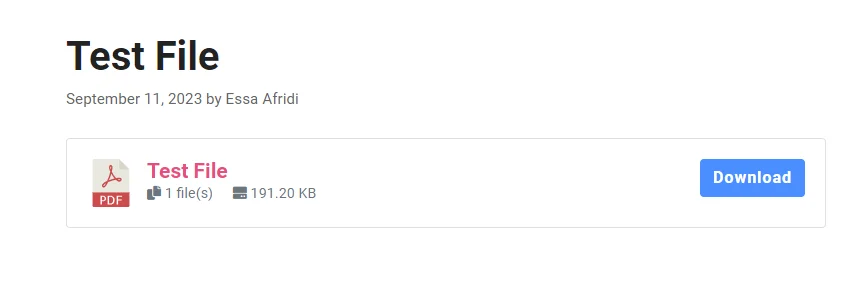
Step 5: Add the Download Link to Your Content
Navigate to the post or page where you want to add the download link and paste the shortcode there. This will insert the file with a clean and user-friendly presentation.

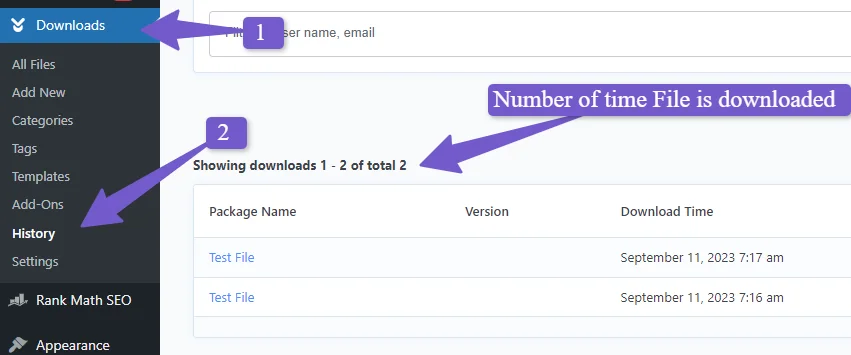
Step 6: Track Download Statistics
To monitor how many times the file is downloaded, head back to the “Download” section and choose “History.” Here, you’ll find information about the download count, helping you assess the value and popularity of your content.

And that’s it! You’ve successfully added a download link to your WordPress website with a clean presentation and the ability to track how many times it’s been downloaded. This will help you gauge whether users find your content valuable or not.

FAQ(Insert Downloadable Links in WordPress)
Below are some common FAQs regarding the adding of download links in wordpress.
How do I add a link to a downloadable PDF in WordPress?
To add a downloadable PDF link in WordPress, follow these steps:
- Access Your Post or Page: Navigate to your desired WordPress post or page.
- Add a Block: Click the ‘+’ button in your Gutenberg editor.
- Select the ‘File’ Block: Look for the “File” block and click it.
- Upload or Choose a File: Either upload a file or select one from your media library.
- Customize the Link Text: Click on the link text and edit it as needed.
- Adjust Display Options: In the right panel, configure display settings, like opening in a new tab or showing a download button (disable “show embed” if enabled).
- Save or Publish: After making adjustments, click ‘Save’ or ‘Publish’ to make the download link active on your website.
How can I track the number of times a downloadable file is accessed on my WordPress website?
To track the number of times a downloadable file is accessed on your WordPress website, follow these steps:
- Install and Activate the Download Manager Plugin: Begin by installing and activating the Download Manager Plugin. In your WordPress dashboard, click “Plugins,” then “Add New,” and search for “Download Manager Plugin.” Install it.
- Create a New Downloadable File: After activation, go to the “Download” section in your dashboard and select “Add New.” Upload your file or insert its URL if it’s already in your media library.
- Configure Package Settings: Scroll to “Package Settings” and click “Lock” to add a password for added security. Customize the file icon, then click “Publish.”
- Copy the Shortcode: In the “Downloads” section, go to “All Files,” locate the file, and copy its associated shortcode.
- Add the Download Link to Content: Paste the shortcode into your desired post or page. This provides a clean, user-friendly download link presentation.
- Track Download Statistics: To monitor downloads, go to “Download” and select “History.” Here, you can view download counts, and assess content popularity.
Conclusion
In Conclusion, We have learned three easy methods for adding download links to your WordPress website. The first involves using the Gutenberg editor’s File block, while the second lets you manually insert links via the Media Library. and the third method is my personal favorite uses the Download Manager Plugin, enabling features like password protection and download tracking.
You can choose the method that is easy for you and suit your needs still have any question in mind regarding adding download links in wordpress you can ask me via comments and I will be more than happy to assist you.
