In today’s digital era, people’s attention span is so short, and you have to use new ways other than traditional ways to grab user attention. What I mean by this is to use something unique and different this is where animated GIFs can help, which cans bring life and excitement to your content on WordPress.
However, adding Animated GIFs in WordPress is not easy if you don’t know how the animated GIFs work, and you will end up inserting them into WordPress incorrectly.
Don’t worry. In this article, I will explain what Animated GIFs are. Then I will show you how to add animated GIFs in WordPress using a plugin-free method and also with a plugin. We will also discuss the importance of adding GIFs to WordPress website and how we can optimize it for good speed and performance.
So let’s get started!
What are animated GIFs and their benefits?
Animated GIFs, stand for Graphic Interchange Format, are images that can support animation. It is made up of several frames that loop in sequence, creating an illusion of movement.
Animated GIFs are so popular nowadays on various online platforms like Facebook, Snapchat, and Twitter because they convey emotions and messages in a compact and engaging format.
Benefits of Using Animated GIFs
There are many benefits to using animated GIFs on your website and for Marketing.
- The first benefit is they capture the user’s attention and stand out among the other static image as they have animation and can draw the user’s gaze and pique their curiosity.
- The second benefit of animated GIFs is they convey emotions and add playfulness and a touch of humor to your content, making the user engage with the content and making your message and storytelling more memorable. That’s why brands are nowadays using GIFs in their marketing.
- The third benefit of animated GIFs is it is compatible with a range of online platforms and devices so that they can be easily shared and viewed on social media, websites/blogs, and messaging apps. Their small size ensures quick loading, which improves the user experience, so having animated GIFs, chances are your content will be more shared on the web.
- The Forth benefit is the ability to demonstrate complex apps process to users in a friendly way, showcasing product features and visual instructions. All are made simple with GIFs that can be understood even by a novice user.
So let’s find out how to add animated GIFs to WordPress.
1) Add Animated GIFs in WordPress Without a Plugin
The first method is recommended if you are using your own animated GIFs on the website and not from third-party websites.
Step1: Add Image Block in WordPress Content Editor
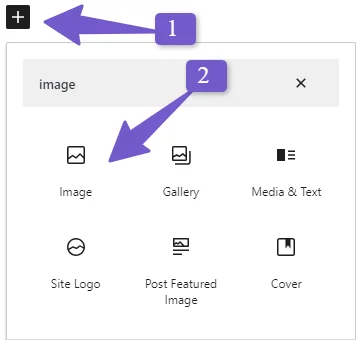
Go to the page/post where you want to add an animated GIF, click on the “+” Icon, and add the Image block.

Step 2: Upload the GIFs from the computer
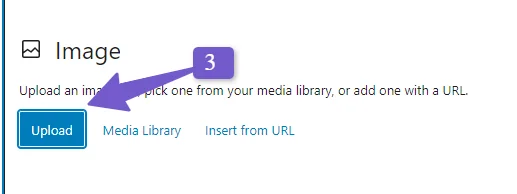
Now you will have an image block inserted. Click “Upload,” and from your computer, upload the GIf you want to insert.

Step 3: Select the “Full Size” option in Image Settings
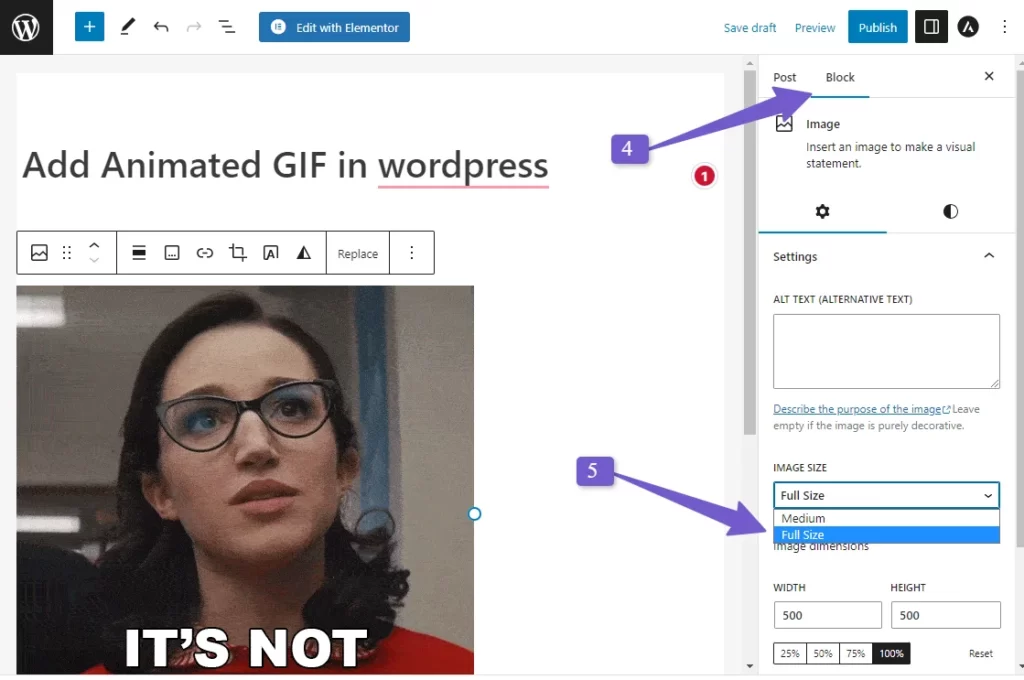
Once the GIF is inserted in the post now, select the “Full Size” option under the image size in the setting of the block, as shown in the screenshot below:

You are done! And will be able to see the GIF animation right on your Content editor screen.
Note: If the GIFs are not working after you insert them, then select the “Full Size” option from the image block and it will work.
Add Animated GIFs In Elementor
If you use page builders on your WordPress websites like Elementor, Divi, or Beaver Builder, you can also easily add animated GIFs there.
I’ll demonstrate the process using Elementor, but remember that the steps are essentially the same for any other page builder you might use.
Step 1: Open page/post with Elementor
Go to the page or post where you want to add an animated GIF and click on the “Edit with Elementor” Button.

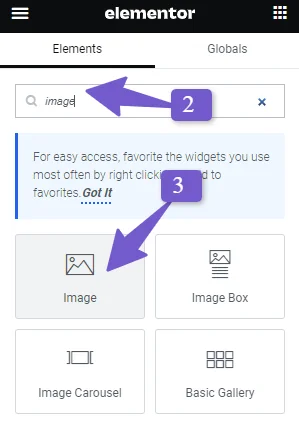
Insert the “Image Block” and then upload the GIF

That’s it! You are done adding animated GIFs in Elementor Page Builder.
Bonus Tip: Before Uploading your GIFs, WordPress optimizes the GIF using the GIF compressor, so it does not affect the website’s speed and loads fast.
Now If you’re interested in adding GIFs from other websites like Giphy to your WordPress blog posts, then the following method is what you need.
Add Animated GIFs in WordPress Using EmbedPress Plugin
Adding GIFs from GIFs website, Giphy is also a good way to make your content engaging without uploading the GIFs on your server, which makes the website slow to load.
To add GIFs using the EmbedPress plugin, Follow the steps below:
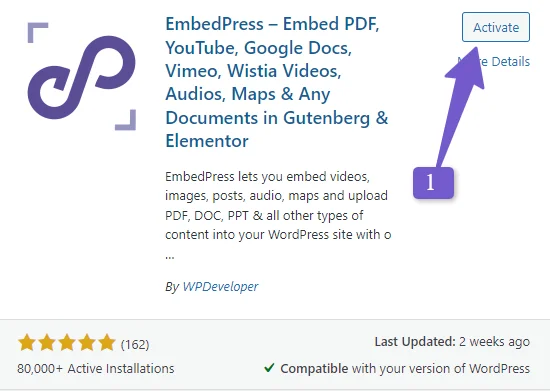
Step 1: Install and Activate EmbedPress Plugin
Go to Plugins > Add New > Search for the EmbedPress plugin in the WordPress dashboard. Once found, Install and activate it.

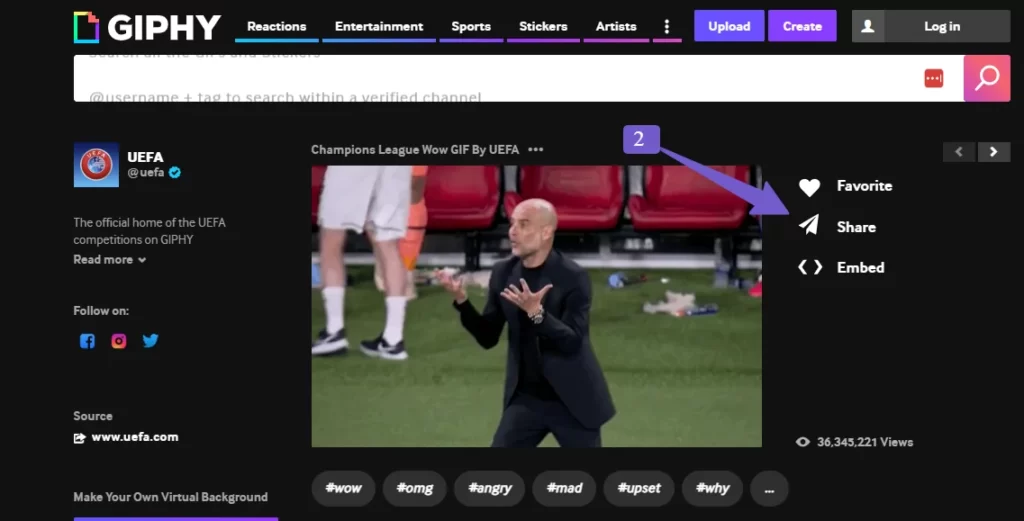
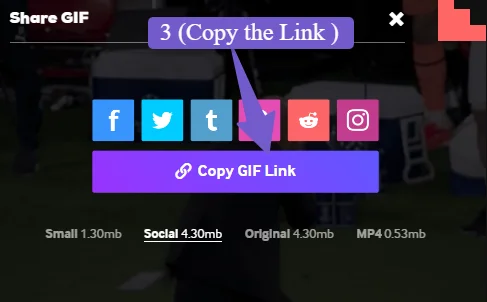
Step 2: Copy GIFs Url
Go to Giphy website, select your desired GIF, and copy its Url.


Step 3: Paste the GIF Url in the Post/Page
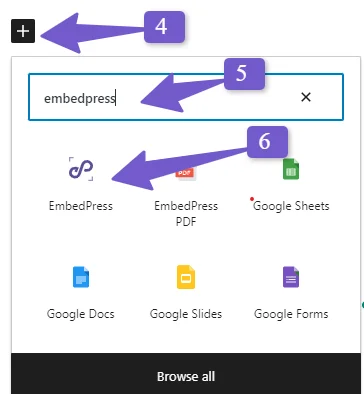
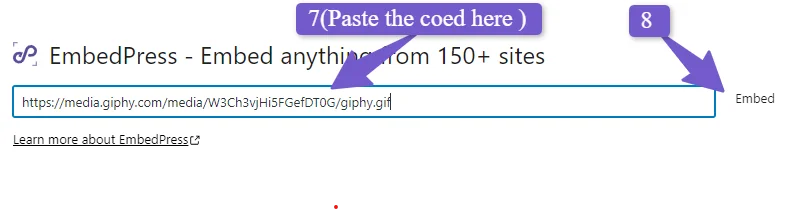
Go to post/page in WordPress. Now add EmbedPress block using the “+” Icon in WordPress content Editor and search for EmbedPress Block, add the block, and Paste the copied GIF URL.


And That’s It. Your GIF will be added to your website using the EmbedPress plugin.
Giphy website has a large collection of GIfs, but when adding GIFs, reference the original creator, as it will save you from copyright.
Why is my Animated GIF not moving in WordPress?
There could be a couple of reasons why your GIF is not moving or playing in WordPress.
Animated GIFs are images made up of multiple frames that create the illusion of animation. These might be the reasons why your GIF is not moving in WordPress.
Select the “Full size” option in the image block when uploading GIFs to a WordPress website.
Doing so will ensure that the GIF retains its original dimensions and animation properties, allowing it to animate correctly on the website.
Another reason your animated GIF might appear static is if you’re using image optimization plugins. These plugins automatically compress images and graphics when uploaded to WordPress. As a result, the animation is removed from your GIF. So, to fix this, check the image optimization plugin settings and make sure it’s not affecting the animation properties of your GIFs.
So once you make sure you have selected the “Full size” option when uploading GIFs and reviewing your image optimization settings, your GIfs will be again animated on WordPress.
You can also check our Animated GIF not working article for troubleshooting.
FAQ (Embed Animated GIFs in WordPress)
Why is my GIF file not moving?
If your Gifs are not moving or playing, it might be because the file size is too large or your website reduced its size and made it static the best you can do is compress the GIFs size before uploading from online tools like GIF compressor or make sure your website doesn’t change its original size after uploading.
Why is my GIF static?
GIF image comprises several frames, making them move, animate, and save them as a GIF file. However, when you upload a GIF file to certain platforms like Squarespace and WordPress, it changes. They may convert the file format, change its size, and make it static.
Why is GIF not working with HTML?
The GIfs might not be working in your HTML. Either you have typed the wrong file name or might be using the wrong file path, so check it, and it will work fine.
What is the size limit for GIFs in WordPress?
The maximum file size limit for GIFs in WordPress ranges from 2MB to 5MB, it depends on the hosting provider and server configuration, but it’s recommended to keep the GIF size as small as possible so your site load fast.
Conclusion
In this article, we have explored animated GIFS, their benefits, and how they convey message and grab user attention on websites; compatibility with different online platforms, which make them easily shared and improve overall user experience.
We have covered two easy ways to add GIFs to your WordPress website. The first method involves adding GIFs without using any plugin where you can upload your GIFs and adjust its setting, while the other method involves using the EmbedPress plugin to embed GIFs using links from external websites like Giphy.
So by using this method, you will easily add animated GIFs to your website and make your content engaging for the users; if you encounter any issues while following the article, let me know, and I will be happy to help.
