Do you need help with embedding Google Sheets on your WordPress website? Are you frustrated by the limitations of traditional methods of google sheets embedding?
Well, embedding Google Sheets in WordPress can be challenging if you’re not tech-savvy and are not satisfied with the available options of inserting google sheets in wordrpress.
You may have also tried copying and pasting the Google Sheets embed code into your WordPress post/page, only to find out that it doesn’t embed or, if it does, it doesn’t display correctly on your website. Alternatively, you might have encountered compatibility issues with different themes and plugins, making embedding Google Sheets a frustrating task.
Don’t worry, though! I’ve got you covered. In this article, I will show you 3 easy ways to embed Google Sheets in WordPress.
The solutions involve methods that allow you to insert Google Sheets without using a plugin and methods that utilize plugins. So, whichever way you prefer, you can do it.
Let’s get started!
1) Embed Google Sheets in WordPress Using HTML block.
Google Sheets offers a simple and built-in feature to embed sheets in WordPress without using any plugins. This method is recommended when you want to link a basic Google Sheet on your website and prefer to rely on something other than plugins, which can sometimes affect the speed of your WordPress site.
Let’s get started with the steps to embed Google Sheets using the HTML Block in WordPress:
Step 1: Copy the Google Sheets Iframe Code
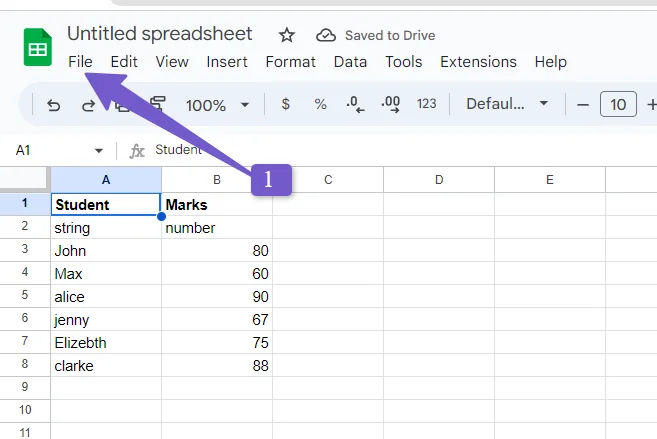
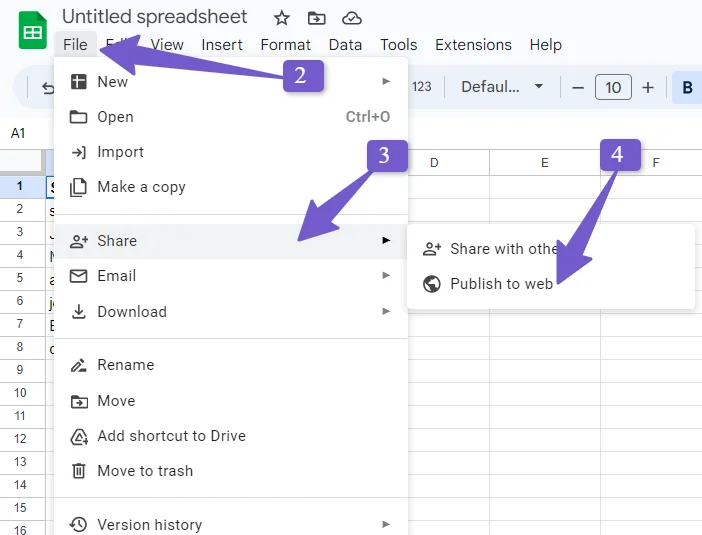
Go to Google Sheets and open the sheet you want to embed. Click “File” in the menu bar in the top left corner.

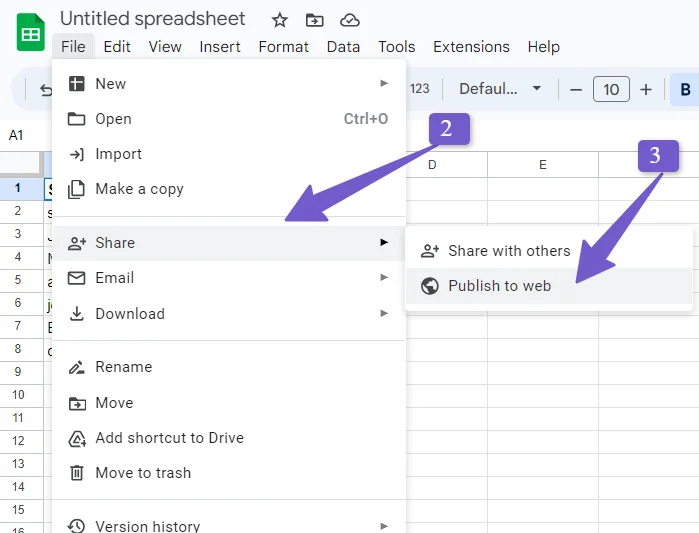
From the dropdown, select “Share” which will open another window. In that window, choose “Publish to web.”

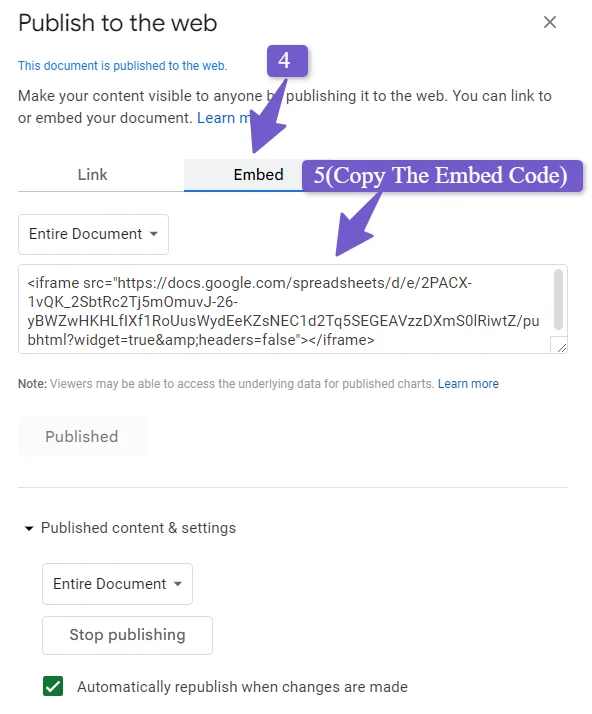
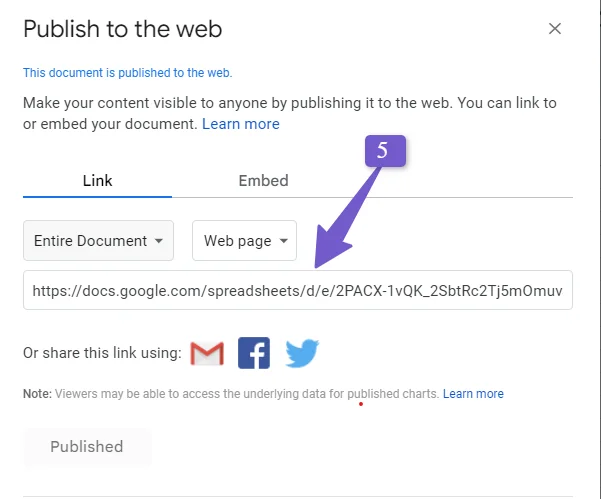
A new window will appear, and you should click on the “Embed” tab. Copy the provided embed code.

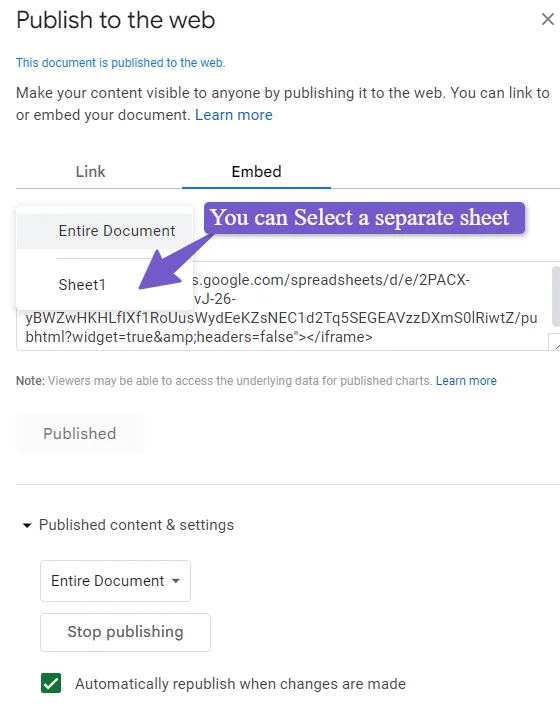
Note: If you want to embed a specific sheet from Google Sheets, select it from the dropdown in the “Publish to Web” window, as shown in the screenshot below.

Step 2: Paste the Iframe Code in the WordPress Editor Using the HTML Block

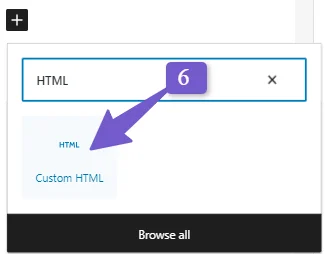
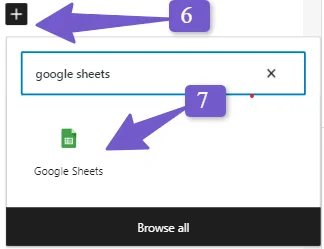
Return to your WordPress dashboard. Navigate to the page or post where you want to insert the Google Sheet. Click on the “+” icon in the Gutenberg Editor to add a block. Search for “HTML Block” in the available blocks and add it.

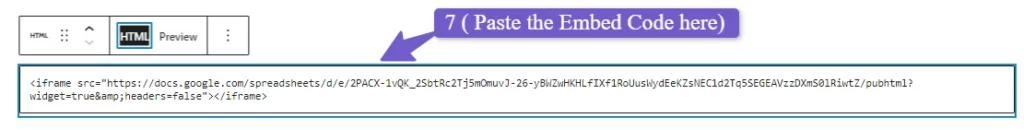
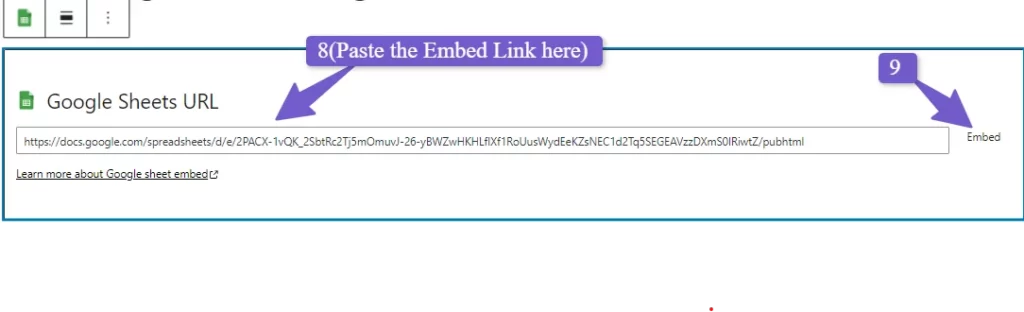
Paste the copied embed code into the HTML block and click preview. That’s it! Using the HTML Block, you have successfully inserted the Google Sheet into your WordPress site.
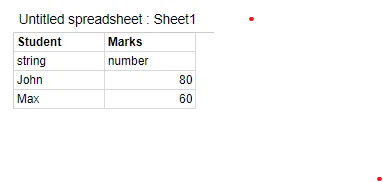
The sheet will look like as shown in the image below:

As you can see, it’s a very basic embed without any extra features or customization options. I recommend following the next method if you require additional features or have a more complex Google Sheet.
2) Integrate Google Sheets in WordPress using EmbedPress.
I recommend this method if you have a page builder like Elementor, Divi, etc, enabled on your WordPress website or want additional features with your google sheets integration to WordPress.
EmbedPress is the Plugin you need to integrate google sheets in WordPress easily. So let’s get started with the steps of embedding a google excel file using EmbedPress.
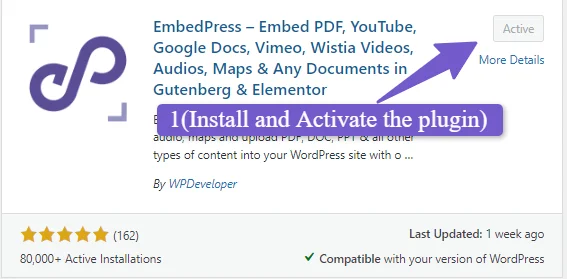
Step 1: Install and Activate EmbedPress Plugin
Go to your wordpress dashboard, and in the left sidebar, click on Plugin> Add New and search for “EmbedPress” in the search bar. Once found, install and activate it.

Step 2: Copy the Google Sheets Public URL
Go to the google sheets you want to embed and then click on File > Share > Publish to Web. A window will appear having a public link for your google sheets. Copy the Link.


Step 3: Add Google Sheets URL in Gutenberg Editor
Go to page/post and click on the “+” icon and search for “Google sheet,” add that block and paste the Google sheet URL there, and you are done.


Now if you have any other page builder and want to embed the google sheets there, you can generate a shortcode from the EmbedPress plugin, and you can use that shortcode anywhere on your WordPress website.
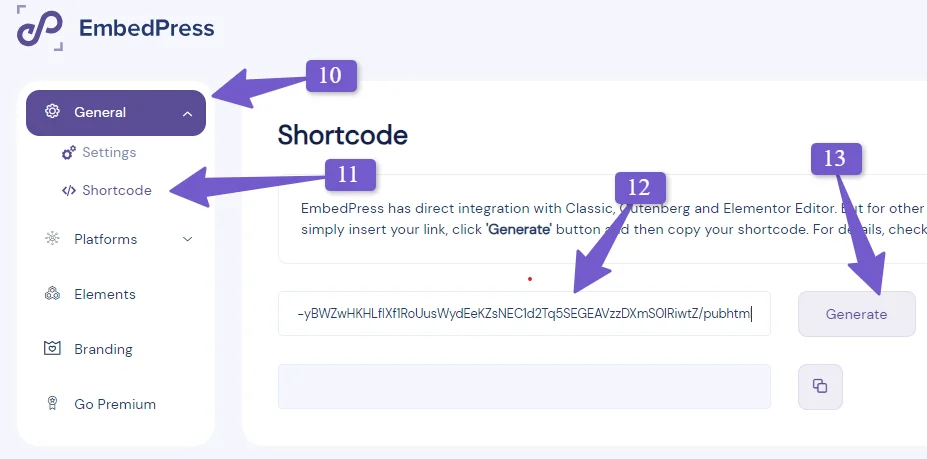
So navigate to wordpress, go to EmbedPress > Shortcode from the sidebar, and paste the Google sheet URL in the blank field.

You can use the shortcode in your sidebar to display google sheets data in the sidebar, or you can use it in any other page builder.
Below I will show you how to add the shortcode in the Elementor page builder, and you can use this approach for any other page builder.
Embed Google Sheets in Elementor Using EmbedPress Plugin
Here I will guide you on how to add a shortcode in the Elementor page builder. This method can be used with any other page builder as well.
Step 1: Adding the EmbedPress Element in Elementor
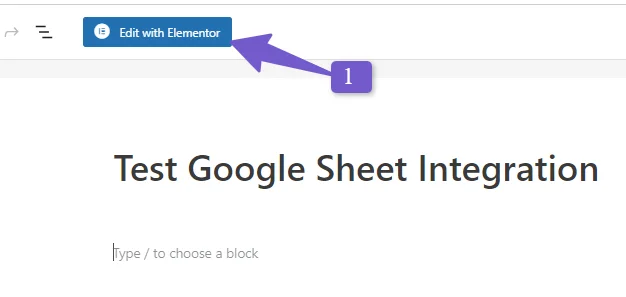
First, go to the page or post you want to edit and click the ‘Edit with Elementor’ button.

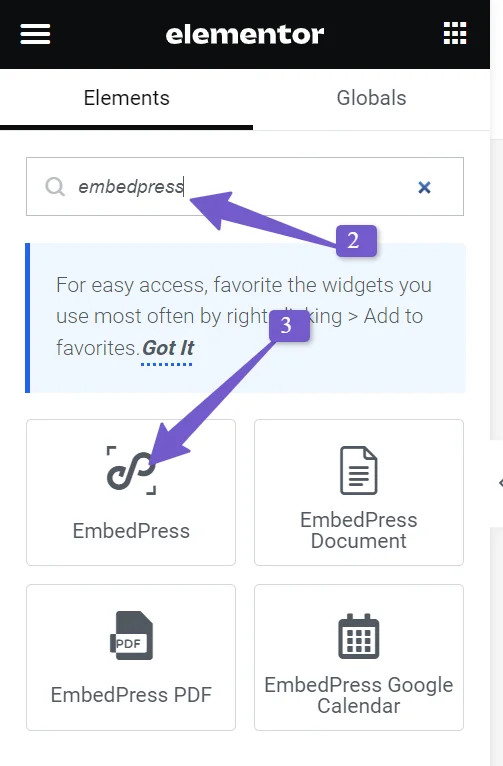
Once the page opens in Elementor, look for the ‘EmbedPress’ element in the search bar located in the sidebar.

Step 2: Pasting the Google Sheets URL in the EmbedPress Element
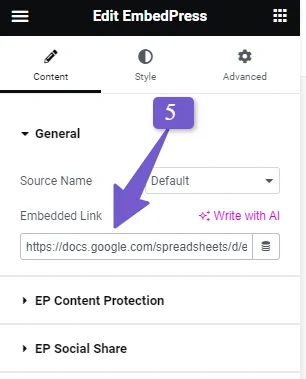
After adding the EmbedPress element to the Elementor page, go to the ‘Content’ tab in the sidebar. There, paste the public URL of your Google Sheets document.

That’s it! You have successfully embedded your Google Sheets in the Elementor page builder in WordPress.
Following these steps, you can seamlessly integrate Google Sheets into your Elementor-powered website.
3) Embed Google Sheets in WordPress using Visualizer Plugin.
You might wonder why you need the Visualizer plugin after successfully embedding Google Sheets in WordPress using the two methods mentioned above.
Unlike other plugins, the Visualizer plugin offers more than just embedding sheets on your WordPress website.
With the Visualizer plugin, you can fetch data directly from your Google Sheets using its public URL and transform that data into interactive graphs and charts. This powerful feature helps your website users easily comprehend complex information presented through visually appealing visuals.
You may Like :
Create Table in WordPress Without Plugin
Add Google Calendar to WordPress
Embed PDF in WordPress Without Plugin
So, by using the Visualizer plugin, you can go beyond simple embedding and enhance your Google Sheets integration on your WordPress website. The visualizer plugin has features that enable you to visualize your data to make it more accessible and understandable to your website visitors.
Step 1: Install and activate the Visualizer Plugin
In your WordPress dashboard and navigate to “Plugin”> “Add New.” Please search for the Visualizer plugin in the search bar, then install and activate it.

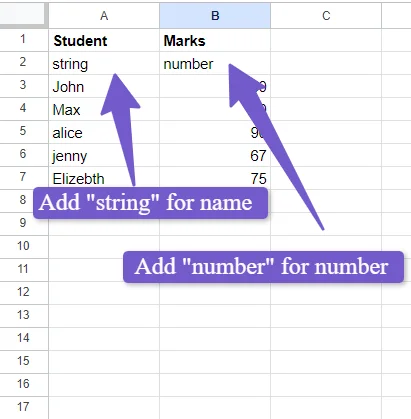
Step 2: Specify Data Types in Google Sheets
Now we need to specify the data types in your Google Sheets. This helps the Visualizer plugin understand the data and create charts or graphs accordingly.

For example, if your Google sheet has columns for names and numbers, add “string” before the name column and “number” before the number column. By doing so, the visualizer plugin will easily understand the specified data types. Depending on the data in each column, you can use other data types like boolean, date, and time.
Step 3: Integrate Google Sheets with the Visualizer Plugin
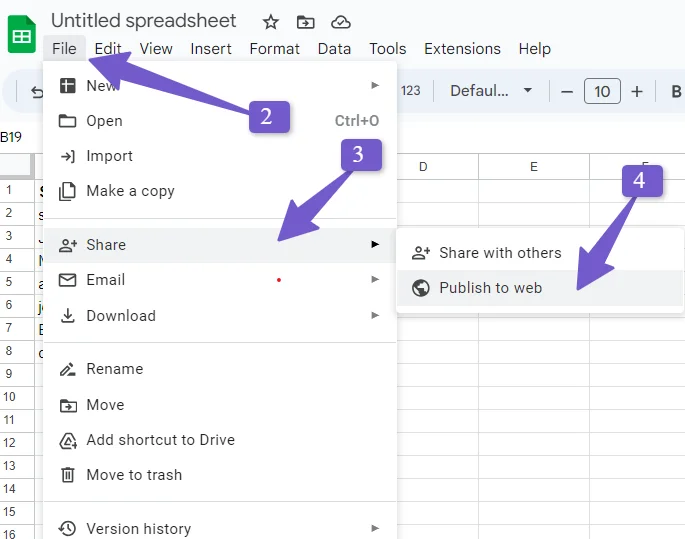
Open the Google sheet you want to embed in WordPress. Copy its public URL by going to “File”> “Share”> “Publish to the Web.”

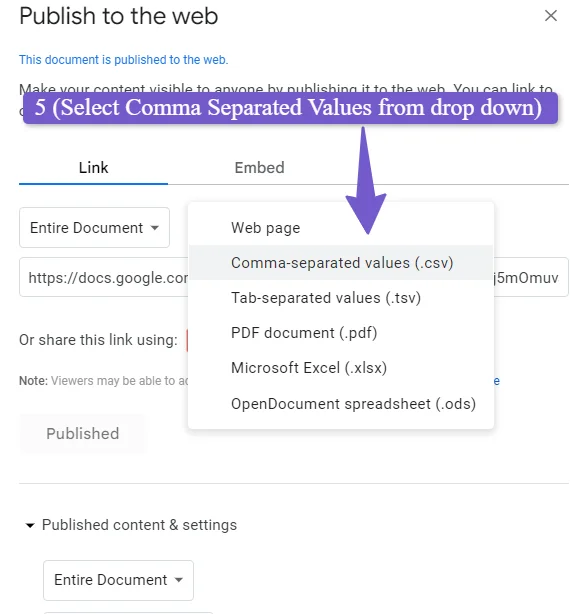
Choose whether to select a single sheet or the entire document. In the file type dropdown, select “Comma Separated Value” and copy the Google Sheets link.

Step 4: Create a Chart or Table in the Visualizer Plugin
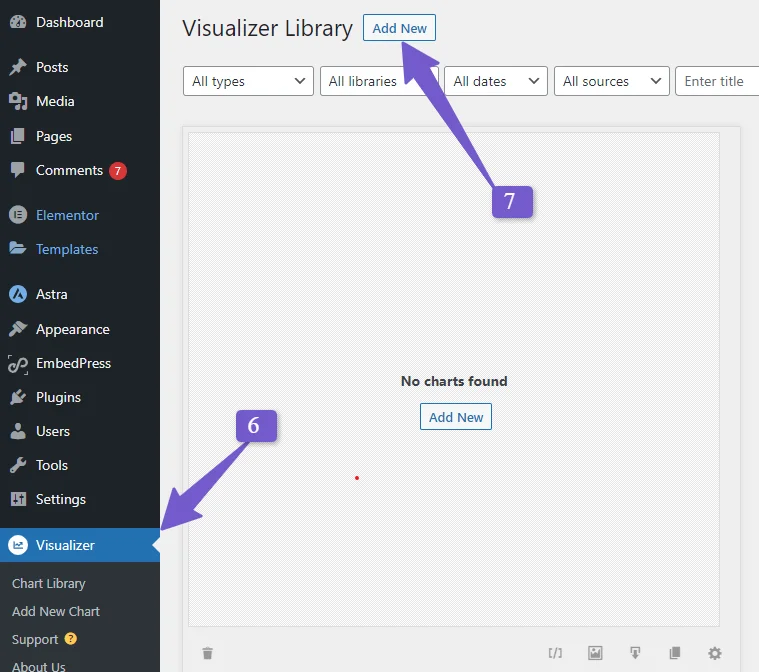
Now open WordPress and click “Visualizer” in the WordPress sidebar, then click the “Create Chart.” button. A window will open with various visualization options, including charts, tables, and pie charts. For this example, let’s select the Pie chart.

Note: Some charts are available only for pro users, but we can still accomplish our task using the free version.
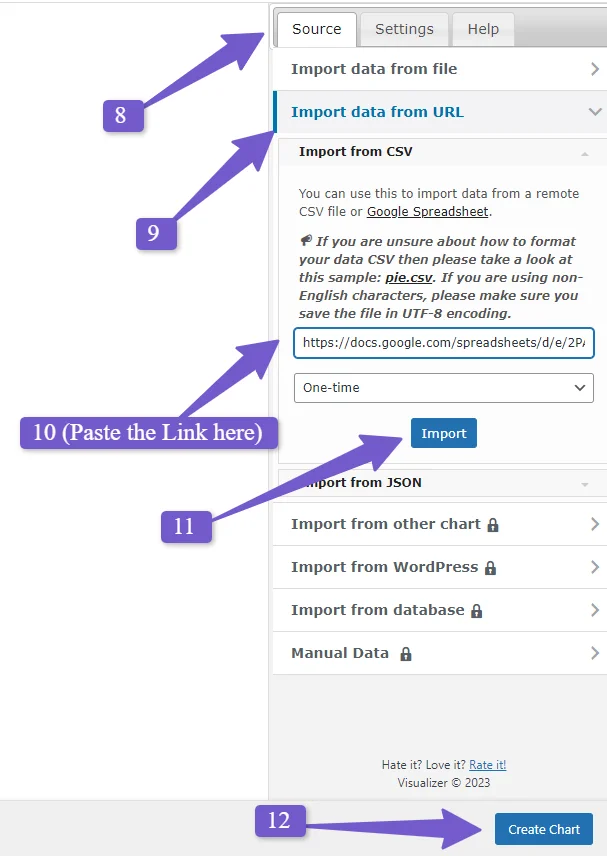
In the sidebar window, look for “Source”> “Import from URL.” Paste the copied Google Sheets URL in the “Import From CSV” field and click “Import.” After that, Click the “Create Chart” button, and a window will appear showing your chart.

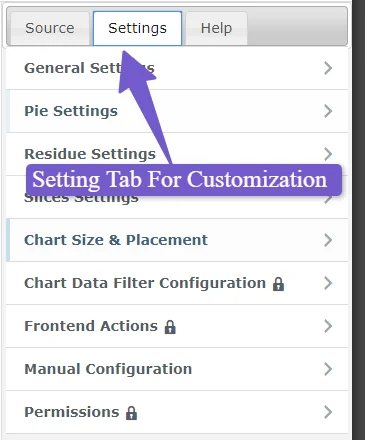
You can Customize your chart by going to the setting Tab and customizing your chart as much as you want

Step 5: Display the Visualizer Google Sheets Charts
The final step is to display the charts we created with the Visualizer plugin in WordPress, so we have to follow the step mentioned below
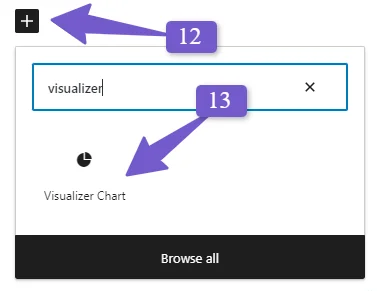
Go to the page/post where you want the chart to appear. Click on the “+” icon to add a new block. Search for the “Visualizer” block and insert it.

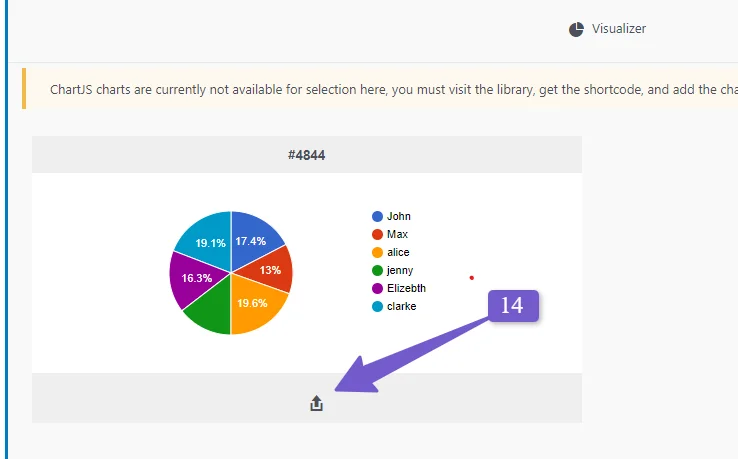
Next, click on “Display Existing Chart” and use the upload icon below the chart to insert it.

That’s it! Using the Visualizer plugin, you have successfully embedded your Google Sheets data as a chart.
FAQ(Embed Google Spreadsheet Sheets in WordPress)
Can you embed a Google sheet in WordPress?
1) Go to your Google Sheets.
2) Click on “File” in the top left corner.
3) From the dropdown menu, select “Share” and then choose “Publish to Web.”
4) A dialog box will appear. Click on the “Embed” tab.
5) Copy the provided iframe code.
6) Open the Gutenberg Editor in WordPress.
7) Add an HTML block to your desired location in the editor.
8) Paste the copied iframe code into the HTML block.
9) Save or publish your changes.
How do I embed a Google sheet in WordPress Elementor?
In Elementor, you can embed Google Sheets by using the Custom HTML Element and pasting the Google sheet Url, which you can get by going to Google Sheets and then clicking on File > Share > Publish To Web. A dialogue box will appear. Copy the link from there.
Is Google Sheet Embed not working in wordepress?
If you’re experiencing issues with Google Sheet integration, it could be because you accidentally selected the Google Sheet URL instead of the iframe code. To fix this problem, you need to make sure you choose the iframe code and paste it into your HTML Block, and this will make the Google sheet work on your wordpress
Conclusion
Embedding Google Sheets in WordPress is relatively simple if you possess the necessary knowledge. However, if you not tech savvy , it can become frustrating.Moreover, if you need help finding the basic integration of Google Sheets in WordPress and desire more customization options, this article offers solutions to address your concerns.
Whether you opt for the HTML block method, EmbedPress Plugin, or the Visualizer plugin, each method serves a specific purpose.
The HTML block method facilitates straightforward integration of Google Sheets. EmbedPress provides additional features and enhanced compatibility with other page builders in WordPress. On the other hand, the Visualizer plugin method utilizes charts and graphs to make your complex data visually appealing.
Following these simple methods, you can easily integrate Google Sheets into your WordPress website. If you feel the article needs to cover any specific aspect of Google Sheets integration or have any questions, feel free to ask by leaving a comment. I will gladly assist you.
