Have you ever wondered how to change the number of products per page in Woocommerce? There might be a lot of users who think that it’s not possible. However, there are various ways to customize this depending on the type of WooCommerce store you have.
Changing the number of products per page might make your store look more appealing and organized. So small things like this can make a big difference if you want your store to stand out from the rest.
In this article, we are going to cover all you need to know about modifying the number of products per page in WooCommerce.
Why Would You Want to Change the Number of Products per Page in WooCommerce?
When setting up a WooCommerce store, one of the key decisions you’ll need to make is how many products to display on your shop page, as changing the number of products per page in WooCommerce can be a great way to improve your store’s performance and increase conversions.
Before you change products per page, first think about the size of your average product. If you’re selling large items( that could have larger thumbnails size ), you’ll probably want to display fewer products per page so that each one has enough space to shine.
On the other hand, if you’re selling small items, you can probably get away with displaying more products per page. Here are a few other reasons why you should consider changing the number of products per page in WooCommerce:
1) It can help improve your store’s performance.
If your store has a lot of products, loading all of them on a single page can slow down your site. By changing the number of products per page, you can help improve your store’s performance.
2) It can increase conversions.
Studies have shown that reducing the number of products per page can actually increase conversions. This is because it can help reduce decision fatigue, which can lead to greater purchase intent.
Also Read: How to Remove Related Products WooCommerce ( 5 Ways )
What are the Ideal Number of Products per Page?
The ideal number of products per page will vary depending on the type of products you are selling and the target audience. However, a good rule of thumb is to keep the number of products between 10 and 30 per page. This will ensure that the page is easy to navigate and that the user can find the products they’re looking for without difficulty.
Now you understand why the number of products per page needs to be changed; let’s look at the methods for doing so.
5 Ways to Change Number of Products per Page WooCommerce
There are several ways to configure the number of products per page in WooCommerce. In this guide, I will be showing you five ways to do it:
- Change the “Products per page” setting in your theme customization.
- Add code to function.php file in your theme.
- Adding code through the code snippets plugin.
- Using WooCommerce Shortcode.
- Using a WordPress plugin to change products per page.
Let’s take a look at each of them in more detail.
1) Changing Products per page in your WooCommerce Theme Customization:
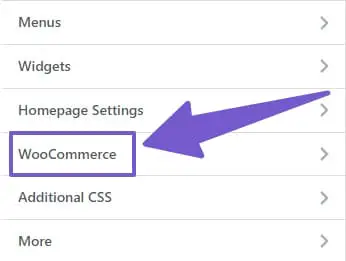
In our first method, we will show you how you can set products per page in the theme customization, to do so, login to your WordPress Dashboard > go to Appearance > Customize and click on it.
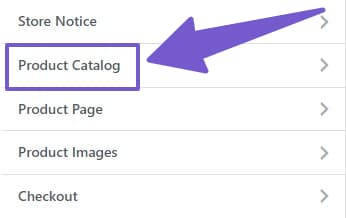
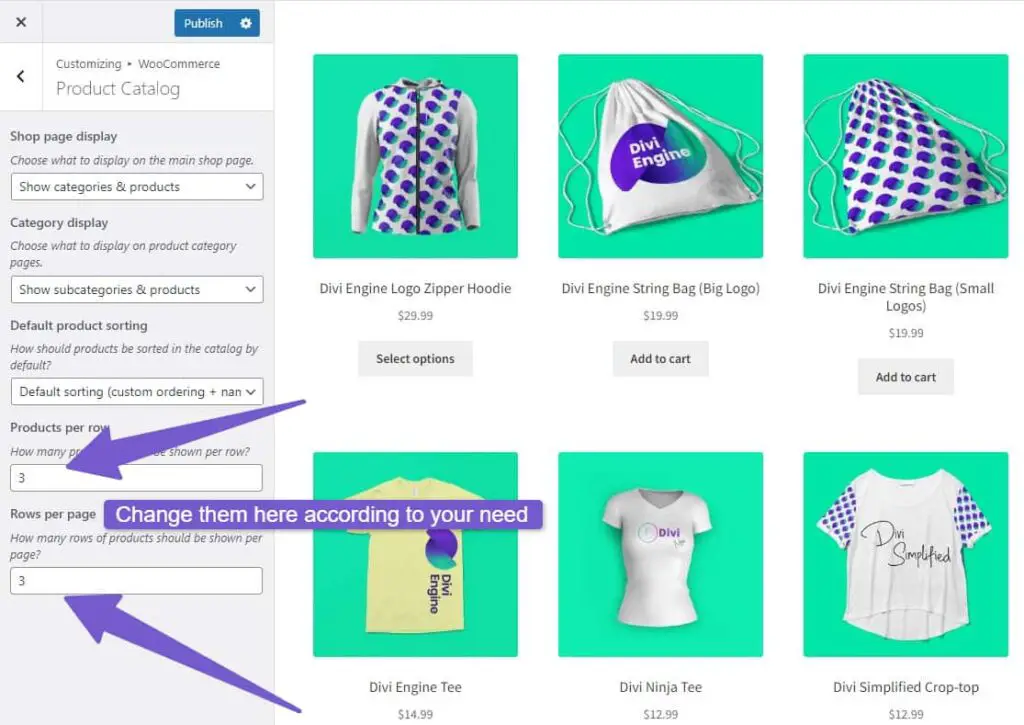
Now, in your theme customization look for WooCommerce Tab, there you will see the Product Catalog. Click on it to see the number of rows per page and products per row, so you can adjust them accordingly to your needs.



This is the easiest way to change your products per page in the WooCommerce store as you don’t need coding knowledge for it.
2) Adding Code to your Theme function.php file to Change Products per Page:
Another way to change WooCommerce products per page is by adding PHP code in the function.php file of your theme. To do so, open your WordPress Dashboard > Appearance > Theme File Editor.
Once you open your theme file editor, check for function.php file on the right side of your screen and paste the below code there at the bottom of the page, make sure to update the file by clicking on the update button at the bottom of the page:
/* Change WooCommerce products per page */
add_filter( 'loop_shop_per_page', 'my_new_products_per_page', 9999 );
function my_new_products_per_page( $pr_per_page ) {
$pr_per_page = 20;
return $pr_per_page;
}
If you want to change columns on the page, then add the following code:
// Change columns per page
function webtalkhub_loop_columns() { return 4; } // 4 products per row
add_filter('loop_shop_columns' , 'webtalkhub_loop_columns', 999);
Note: I have set the product per page to 20 and Columns to 4, you can set it to any number you want.
You May Like to Read:
How to Remove Additional Information tab in WooCommerce
How to Change Out of Stock Text in WooCommerce Easily
How to Change WooCommerce Button Color ( 3 Easy Ways )
How to Delete all Products from WooCommerce Easily
3) Changing Products per Page Through Code Snippet Plugin:

In case you change your WordPress theme in the future, all of your custom code will be lost. However, if you use the Code snippet plugin to add custom code to the website, your code will remain on the site and function properly even after changing your theme in future.
Once you’ve installed and activated this plugin, head over to your WordPress Dashboard and open the Snippets tab. Create a snippet and paste the above code there, then click the Save changes and Activate button to successfully add your custom code to the site.
4) Using WooCommerce Shortcode to Change Products per Page:
Well, using shortcodes, you can also change the number of products per page. You can use this shortcode on your custom pages to set the number of products per page, but also this will not change the number of products on your shop page.
[products limit="16" columns="4" ]
There are many other WooCommerce shortcodes you can check out there.
5) Changing Products per Page using WordPress Plugins:
This is our last method of changing products per page. This is for WordPress novice users who don’t want to use code. There are many WordPress plugins through which you can configure your products per page, but we can’t show you every one of them. However, the most commonly used plugins are:
WooCommerce Products Per Page

WooCommerce Products Per Page is a free-of-cost plugin and is commonly used to set up the number of products per page. Once you have installed and activated this plugin, head over to your WordPress Dashboard > WooCommerce > Settings and open the Products tab. From there, you can set the number of columns and the number of products per page.
Products per Page for WooCommerce

Products per Page for WooCommerce is a free and simple-to-use plugin. It works straight out of the box and doesn’t require any configuration. Once you’ve installed and activated this plugin, you’ll find an additional tab named Products per page in your WooCommerce Settings.
Open that tab and scroll down to the bottom, there you will see the Default Option field, now give any number you want for your products per page.
Woo Shortcodes Kit

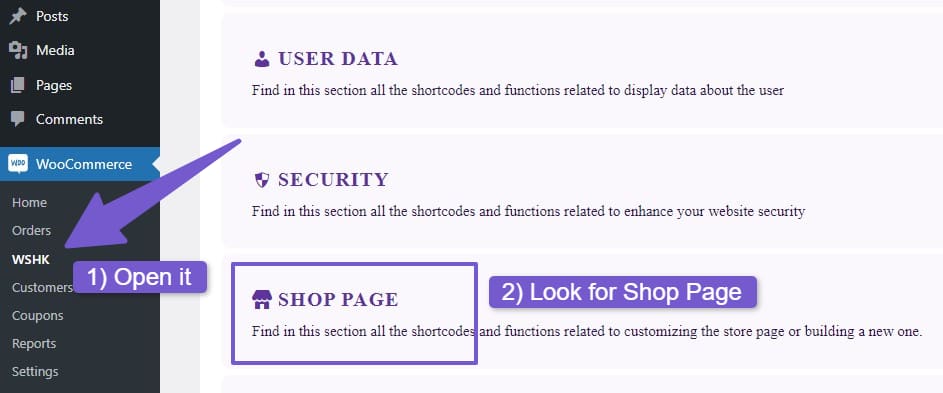
Woo Shortcodes Kit is a free plugin that has many other features besides the number of items per page options. After installing and activating this plugin, go to your WordPress Dashboard > WooCommerce > WSHK and click on it to open it. Now scroll down below and you will see the SHOP PAGE tab

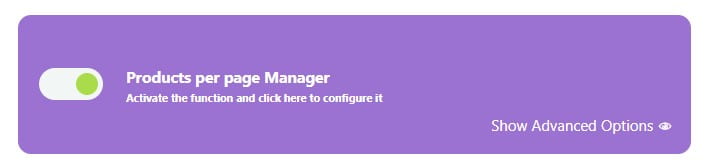
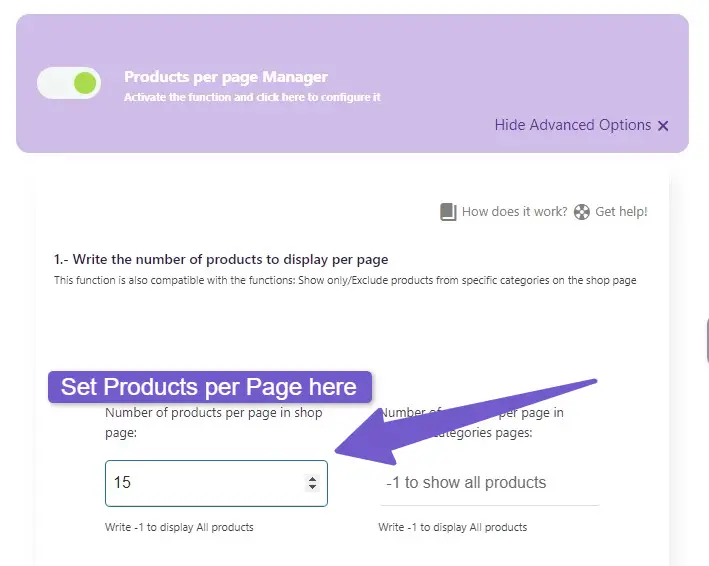
There click on + Icon to expose other sub-settings, again scroll down and there you will see toggle option for Products per page Manager, enable it and at the right corner click on Show Additional Options, There you can set the number of products per page.

Once you click on the + icon, you can view other sub-settings, again scroll down and there you will see a toggle option for Products per page Manager, enable it, and at the right bottom corner click on Show Additional Options, there you can set the number of products per page. At last, save the changes by scrolling to the bottom of the page and click on the Save Settings button

FAQ( How to Change Number of Products per page WooCommerce )
How do I change the number of products per page in WooCommerce?
In theme customization, you can set products per page. To do so, login to your WordPress Dashboard > go to Appearance > Customize and click on it.
Now in your theme customization, look for WooCommerce Tab >> Product Catalog and there you can adjust the number of rows and products per row.
How do I show all WooCommerce products on one page?
You can show all the WooCommerce products on one page by using this trick. Open the theme customizer, go to WooCommerce >> Open Product catalog, and set 1000 or 10000 as the value. With this trick, you can display unlimited items.
How many products can I sell on WooCommerce?
WooCommerce is a robust eCommerce platform that allows you to sell an unlimited number of Products.
Does WooCommerce have a product limit per page?
Yes, you can limit WooCommerce products per page through theme customization, adding PHP code, or Using WordPress plugins for it.
How do I change the number of products per page with code?
To change number of products per page, add the below code in your theme function.php file:
/* Changing WooCommerce products per page */
add_filter( ‘loop_shop_per_page’, ‘my_new_products_per_page’, 9999 );
function my_new_products_per_page( $pr_per_page ) {
$pr_per_page = 20;
return $pr_per_page;
}
Conclusion
Now that you’ve read this guide, you should be able to change the number of products per page. I outlined five ways to accomplish this, all of which are simple to comply with. For WordPress beginners, I suggest using the plugin method.
Those who can edit code on a WordPress site should follow my other methods, all of which are up-to-date and function properly. Please leave a comment if you have any questions concerning this topic.
I hope you enjoy my guide, also if you want me to cover any other WordPress-related topics, please contact us through our contact page and I will be pleased to write on them as well.
Thank you for reading, Have a great day ahead…!
