Do you want to know, how to change out of stock text in WooCommerce for your store products? If yes, then this guide is especially for you. WooCommerce by default displays the “Out of stock” label when a product is not available for purchase.
This is not very convenient for your customers and they might go to another store to buy the product. So it is better to change this text to something more customer-friendly like “Temporally Unavailable”, “Coming Soon” or whatever text you want to use. So the question is how to change out of stock text in WooCommerce?
2 Ways to Change Out of Stock Text in WooCommerce
In this guide, I am going to show two ways on how to change the out of stock text in WooCommerce using a custom PHP snippet and using a plugin.
1) Change Out of Stock Text in WooCommerce with Custom PHP code
The first way is for those who are comfortable working with code and you don’t need to be an experienced WordPress developer to do this, just follow these easy steps below:
- Login to your WordPress Dashboard, and then go to Appearance > Theme Editor.
- On the right side of your page, you’ll find the function.php file; click on it to open it.
- Now scroll down to the bottom of the file.
- Copy and paste the below code there and then save the changes.
add_filter( 'woocommerce_get_availability', 'change_out_of_stock_text_woocommerce', 1, 2);
function change_out_of_stock_text_woocommerce( $availability, $product_to_check ) {
// Change Out of Stock Text
if ( ! $product_to_check->is_in_stock() ) {
$availability['availability'] = __('Coming Soon', 'woocommerce');
}
return $availability;
}
Note: You can change the “Coming Soon” text to any other text you like
Make sure to take backup for your website before editing code
After updating your theme file, the out of stock text on your WooCommerce products will be now changed. But what if there is an out of stock label on your product image on the shop page, so how you can change the out of stock label on product image?
Well don’t worry, I also have a simple solution for this, just follow my steps:
Step1:
If there is an out of stock label on your product image like this:

then first remove the label by adding this CSS code to your WordPress website. To do so, go to WordPress Dashboard > Appearance > Customize, and there click on Additional CSS and add this code and publish it:
.ast-shop-product-out-of-stock {
display: none;
}
You May Like:
How to Add Product Short Description in WooCommerce Checkout
How to Change WooCommerce Button Color ( 3 Easy Ways )
How to Change WooCommerce Add to Cart Button Text
Step 2:
As the “Out of Stock” label will be gone, now add your custom label now by inserting this PHP code snippet in function.php file:
//Adding an out of stock overlay to product images
add_action( 'woocommerce_before_shop_loop_item_title', function() {
global $product;
if ( !$product->is_in_stock() ) {
echo '<span class="sold-out-overlay">Coming Soon</span>';
}
});
Step 3:
After Inserting the PHP code snippet, add the following CSS code in Additional CSS to style your custom label:
.sold-out-overlay {
background: red;
color: #fff;
font-size: 14px;
font-weight: 600;
padding: 5px 10px;
position: absolute;
right: 0px;
top: 0px;
}
Note: By editing the CSS code above, you may modify the appearance of product image custom label.
2) Changing Out of Stock Text in WooCommerce Using Plugin
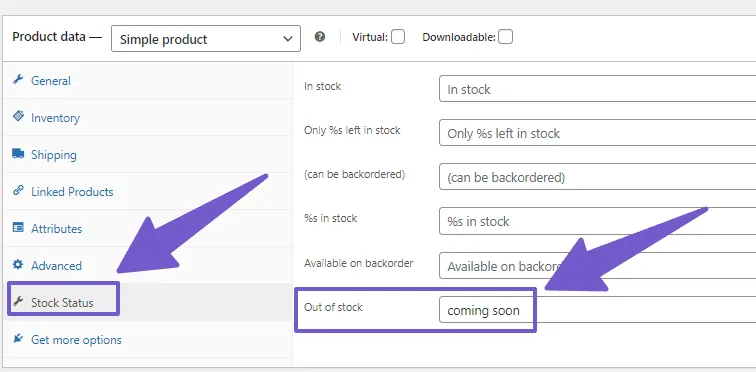
If you prefer a more straightforward approach or do not want to mess with code, you can use the Woo Custom Stock Status plugin to customize your out of stock text. First, install and activate the this plugin, then Navigate to All Products > Select the product which you want to change the text of.
Due to the plugin you have installed, you will see a new tab named Stock Status, click on it and there you can easily change out of stock text to any other text.

FAQ( How to Change Out of Stock Text in WooCommerce )
How do I change out of stock status in WooCommerce?
You can change the out of stock text in WooCommerce using the below custom PHP snippet:
add_filter( 'woocommerce_get_availability', 'change_out_of_stock_text_woocommerce', 1, 2);
function change_out_of_stock_text_woocommerce( $availability, $product_to_check ) {
// Change Out of Stock Text
if ( ! $product_to_check->is_in_stock() ) {
$availability['availability'] = __('Coming Soon', 'woocommerce');
}
return $availability;
}
How do I change out of stock text with plugin?
To change out of stock text, install and activate Woo Custom Stock Status plugin, then navigate to All products, there select the product of whom you want to change out of stock text and edit it, there you will see Stock Status tab, click on it and change text there.
Why does WooCommerce product say out of stock?
When a product isn’t available for sale, WooCommerce by default shows the “Out of stock” message on the product page to the customers.
How do I remove the out of stock text from my product image?
To remove the out of stock text from your product image, add this CSS code to your WordPress website in Additional CSS:
.ast-shop-product-out-of-stock {
display: none;
}
How do I remove the out of stock text on my product page?
To remove the out of stock text on your product page, add this CSS code to your WordPress website in Additional CSS:
.woocommerce div.product p.stock{
display:none !important;
}
Conclusion
In this guide, I have shown you how to change the out of stock text in WooCommerce by using a custom PHP snippet. This method of changing out of stock text will almost work on all WordPress themes.
I have also shown you how to remove the out of stock label from your product image and add your own custom label. I hope you found this article helpful. If you have any questions or suggestions then feel free to leave a comment below. I will try to answer your questions as soon as possible.
If you want me to write on any particular topic then please let me know in the comments below and if I can, I will surely help you out with that. Thanks for reading!
