If you are running a WooCommerce store, you might have noticed the product image zoom feature on your WooCommerce website. By default, WooCommerce allows customers to zoom in on product images to see them in more detail.
Like if you are selling products that require close inspection, such as jewelry, watches, or electronic components, then you may want to keep image zoom enabled to give your customers a better look at the product
However, there are some circumstances in which you might want to turn off product zoom on hover, so let’s see why to disable the product image zoom in WooCommerce?
Why in WooCommerce turn off image zoom?
Disabling product image zoom in WooCommerce is a matter of choice and depends on the type of products you are selling. If you are selling products that do not require close inspection like gaming consoles, gaming CDs, etc then it may not be necessary to have WooCommerce image zoom enabled.
Or maybe you have low-resolution product images, and you might not want customers to zoom in and see a blurry image. Of course, those were a few examples; there may be many reasons according to you, that you have decided to disable the WooCommerce product image zoom.
So in this guide, I will walk you through four ways on how to disable product zoom in WooCommerce site, so let’s get started:
1) WooCommerce Disable Product Image Zoom in Theme Customization:
Disabling WooCommerce Product Image Zoom in the theme customization area can be easily done with a few clicks and will only take a few moments of your time. After following the below steps, you’ll be able to disable image zoom for all products on your WooCommerce store.
- Login to your WordPress Admin
- Go to Appearance > Customize
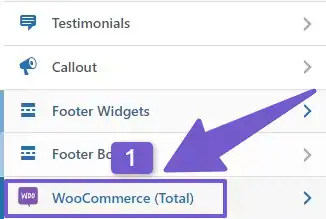
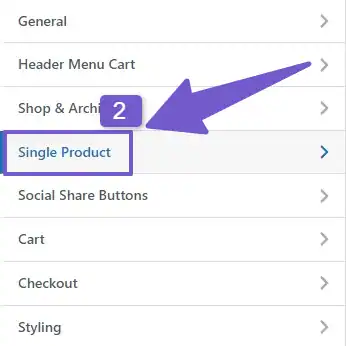
- Click on the WooCommerce tab > then Single Product
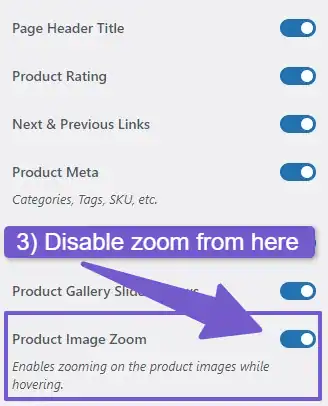
- There disable the “Product Image Zoom” toggle
- Save your changes.



In this way, the default product image zoom will be successfully removed. I am using the Total theme, but the same process can be applied to any other theme you are using. However, if you can’t locate this option in your theme, it means that your theme does not have this option available.
Well, don’t worry if you don’t have the option available in your theme to disable product image zoom, I will show you another way through which you can easily disable it with the help of PHP code.
Also Read: How to set Featured Products in WooCommerce ( 5 Ways )
2) WooCommerce Disable Product Image Zoom With PHP Code:
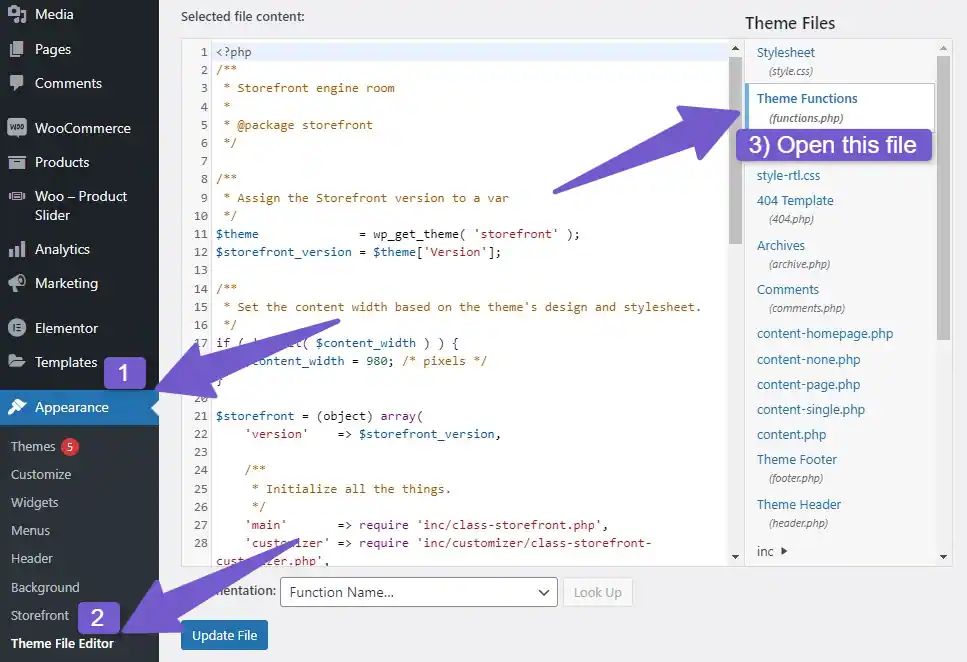
In order to disable product image zoom with the help of PHP code, navigate to your WordPress Dashboard > Appearance > Theme File Editor, and there look for the function.php file on the right side of your screen. After you have located it, add the below PHP code snippet to the end of the file:
function remove_image_zoom_support_webtalkhub() {
remove_theme_support( 'wc-product-gallery-zoom' );
}
add_action( 'wp', 'remove_image_zoom_support_webtalkhub', 100 );

I would recommend you install and activate the Code Snippet plugin and add your custom code there, rather than directly adding it to the function.php file. This is because if you change your theme in the future, all of your custom code will be gone along with that theme.

Note: Always take a backup of your website before editing code files of your website, so in case any issue occurred while editing code, you have the backup available.
3) Disable Product Image Zoom by Removing Theme Zoom Support:
Our second method involves adding a PHP code snippet to the website in order to remove the product image zoom feature; however, in this method, we will remove a PHP code snippet which will disable the default product zoom support from the website.
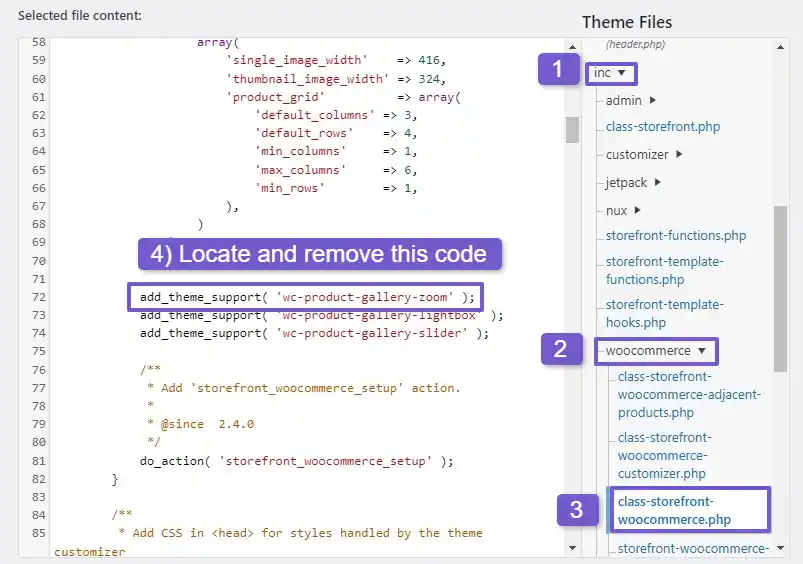
To do so, navigate to your WordPress Dashboard > Appearance > Theme File Editor, there scroll down below and look for the inc dropdown, click on it, now click on woocommerce >> Class-storefront-woocommerce.php file.
Once you have located the class-storefront-woocommerce.php file, scroll down below and look for the following code:
add_theme_support( 'wc-product-gallery-zoom' );

Now, remove this piece of code in order to disable the product image zoom.
Note: I am using storefront theme that’s why the file name is class-storefront-woocommerce.php if you have any other theme, then the file name maybe something like this class-your-theme-name-woocommerce.php.
Well, that’s how you disable the product image zoom on the WooCommerce website but what if you also want to disable the product image click? Don’t worry, I will provide a solution for that as well.
4) WooCommerce Disable Product Image Zoom With CSS Code:
In order to disable product image zoom with CSS code, navigate to your WordPress Dashboard > Appearance > Customizer, there search for the Additional CSS tab, once you’ve located it, add the below CSS code there:
.woocommerce-product-gallery__image {
pointer-events: none;
}
FAQ( How to Disable Product Zoom in WooCommerce )
How do I get rid of the magnifier in WooCommerce?
In order to get rid of the product image magnifier in WooCommerce, add the below code in the function.php file of your theme:
function remove_image_zoom_support_webtalkhub() {
remove_theme_support( ‘wc-product-gallery-zoom’ );}
add_action( ‘wp’, ‘remove_image_zoom_support_webtalkhub’, 100 );
How to Disable Click on Product Image in WooCommerce:
To disable clicking on a product image in the WooCommerce store, add the below CSS code in the Additional CSS tab of your Theme Customizer:
.woocommerce-product-gallery__image {
pointer-events: none;}
Final thoughts
In this guide, I demonstrated how to disable product zoom in WooCommerce using four ways. As some of the premium WooCommerce themes enable you to turn off the product image zoom in their customization options, and you can easily disable it from there.
However, for those who don’t have a premium theme, I have also provided a code snippet so that you can still be able to disable the product image zoom. Lastly, I have also shown you how to disable the product image click if you don’t want your store visitors to click on the product image.
Well, that concludes this guide. I hope you found what you were looking for, but if you have any further questions, please don’t hesitate to reach out in the comments section below. I’ll be happy to help in any way I can.
Thanks for reading, have a great day ahead…!
You May like to Read:
How to Remove Built with Storefront & WooCommerce ( 4 Ways )
How to Remove Add to Cart Button in WooCommerce (9 Ways)

Thanks for this code, anyway after removing the zoom support the picture links to the picture url and this isn’t good I will search now how to remove this. 🙂