When users visit your website, they usually have a certain idea of what they’re looking for. They might be browsing based on price, style, color, etc. But no matter what their intention is, visitors won’t buy from you unless you give them a good reason to do so.
Having Featured Products in your WooCommerce store can help you attract more users and drive sales up. You can display the items that are most popular or most likely to sell out soon and therefore increase revenue by highlighting those products in your store. This article will show you how to set the featured products in WooCommerce and increase your sales.
What are WooCommerce Featured Products?
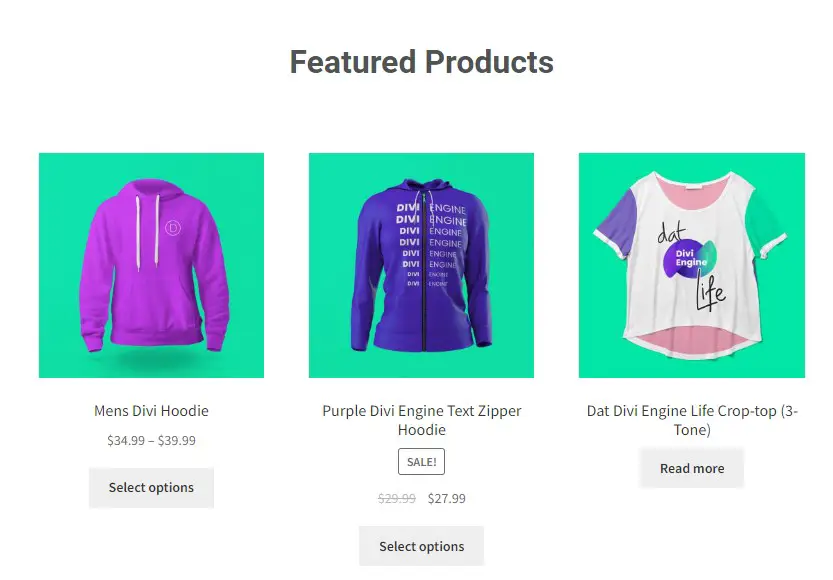
In WooCommerce, featured products are the products that have been specially selected by the store owner to be showcased on the shop page. These products can be featured in a variety of ways, such as by being displayed in a carousel, in a widget or on shop page. By highlighting these items, you can help them gain more exposure and boost sales.

In this guide, I’ll go through some of the most common methods for setting up featured products in WooCommerce. But before you learn how to add featured products to your WooCommerce shop, let’s first discuss why having featured items in website is a smart decision.
Why to show featured products in WooCommerce?
As a store owner, one of your primary goals is to increase sales and revenue. When it comes to eCommerce, there are a number of ways to achieve this goal. One key way is to showcase featured products on your website.
There are several reasons why you should show featured products on your WooCommerce site.
- First, it helps to increase the visibility of your products. When customers see products that are featured prominently on your site, they are more likely to be interested in those products.
- Second, featuring products can create a sense of urgency and encourage customers to make a purchase, for example by highlighting a limited quantity or a special deal. This can be very helpful in increasing conversions.
- Products that are associated with a particular sport can perform really well if there are sports events taking place at the moment. For example, you might set up shirts, caps, and other items relating to that particular sport as featured products, which would lead to an increase in sales.
This is how showing featured products can be a great way to increase your store sales. Now you know why to display featured items/products in your store, so let’s look into the methods on how to display them on your site.
5 Ways to set Featured Products in WooCommerce
If you’re running a WooCommerce store, you probably want to showcase your best products on your homepage. Fortunately, WooCommerce makes it easy to set up featured products. In this article, I’ll show you five different ways on how to set featured products in WooCommerce. So let’s get started.
First Add a Featured Tag to the Product
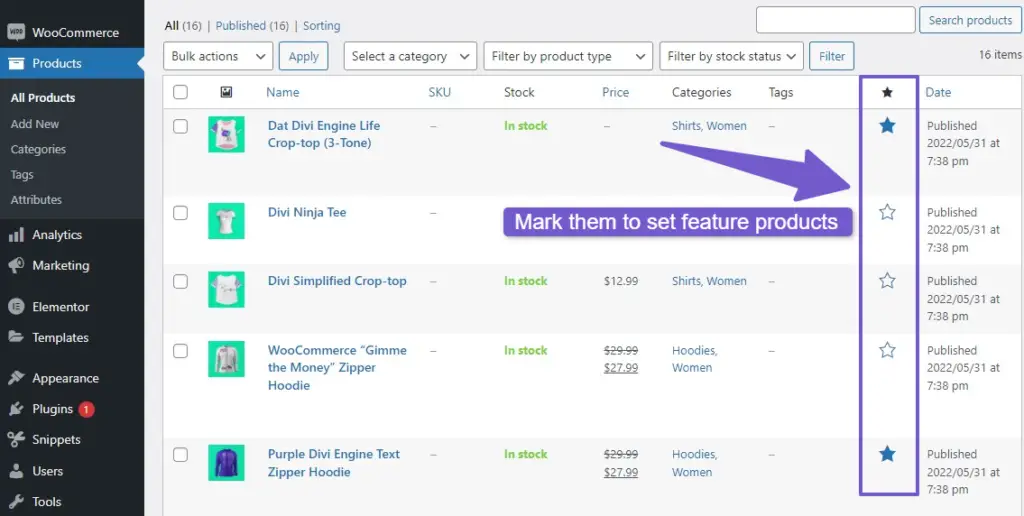
Before you can display featured products on your shop pages, you must first add a featured tag to that product in order to display them in featured products. To do so, login to your WordPress Dashboard > then go to Products > All Products.
On the right side of your screen, you’ll see a star next to product; mark that star to include it in the list of featured products. Once you’ve set your products as featured, you can now display them on your posts, webpages, widgets, etc.

As you have set featured products in your store; now, let us show you five different ways to show them on your website.
1) Showing Featured Products in WordPress Widgets:
Having featured products in WordPress widgets is an effective way to promote sales and boost conversion rates. By featuring products in a widget, you can showcase special offers, new inventory, or popular items anywhere on your website.
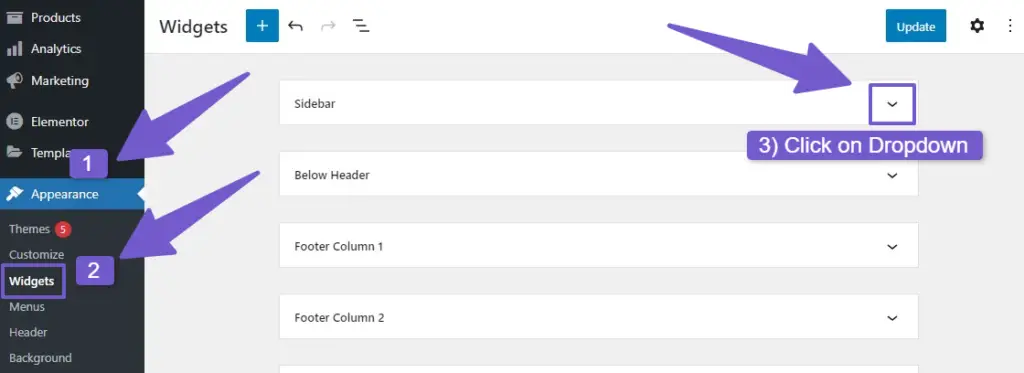
To display featured products in widgets on your website, log in to WordPress Dashboard > Appearance > Widgets, and then click on widgets to open it.

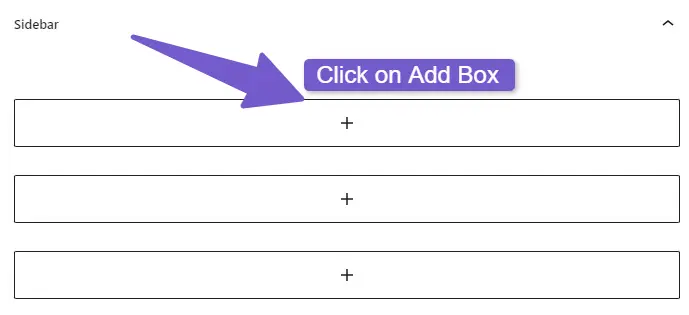
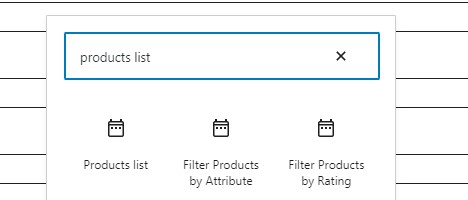
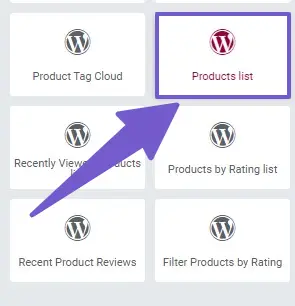
There, you’ll see the various widget areas of your site, such as the header, sidebar, and footer. To open any widget area, click on the arrow dropdown, then click on the add box and search for ‘Products list’, and add it to your widget area.


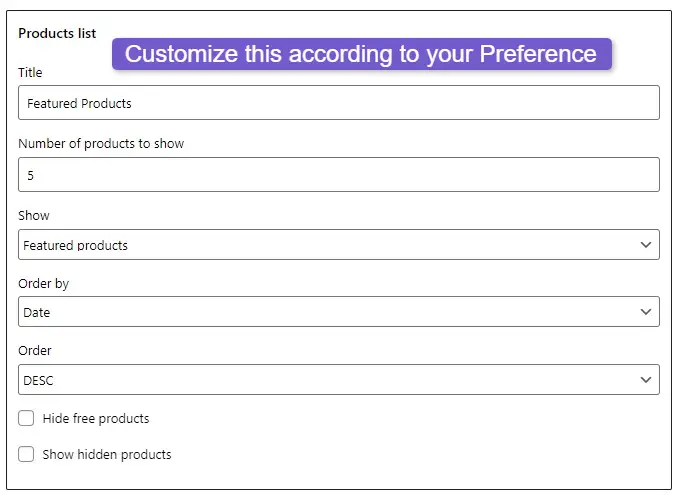
There a customization box will appear where you can specify the number of products to display on the site, below it, you will see an option named ‘Show’ and by default it will be set to ‘All Products,’ so change it to Featured Products; also, you can change the default title of Products to Featured Products, and update the changes.

Note: As you have marked your products as featured by clicking on the star, which I described earlier, that’s why WordPress will display them as featured products in these widgets.
In this way, featured products can be displayed through widgets. Well, you can also display featured products directly in widgets without first marking them as featured in the All Products tab.
In order to do so, again open Widgets tab, select any widget area, and click on the add box, there search for ‘Featured Products’ instead of only ‘Products list’ like we did above, now click on it to add it to the widget area and there you can manually add featured Products one by one.
Also Read: How to Change Number of Products per page WooCommerce
2) Showing Featured Products through Shortcodes:
Showing featured products on your WordPress site can be easy using shortcodes. Shortcodes are simple codes that you can insert into your posts, widgets and pages to add features and functionality.

There are a variety of shortcodes available for adding features to your WordPress site, and one of them is the Featured Products shortcode. To use the Featured Products shortcode, simply add the following code to your post or page:
[featured_products]
This shortcode will add a featured products section to your post or page, which will display your products that you have marked as featured. You can also specify the number of products to display in the featured products section by adding the following code:
[featured_products per_page="8"]
This above shortcode will display 8 products in the featured products section. You can also adjust the number of columns, and its ascending and desending order with respect to date by the following code:
[featured_products per_page=”8” columns=”4” orderby=”date” order=”desc”]
So the above shortcode will display eight products per page in four columns, but you can change them according to your requirements.
3) Showing Featured Products in WordPress Posts or Pages:
You can easily display featured products on your WooCommerce website using the WordPress Default page editor Gutenberg. To do so, click edit on any page or post where you want to show featured products.
Now, i will be showing you different ways to show featured items on the page:
1) Hand Picked Items Widget
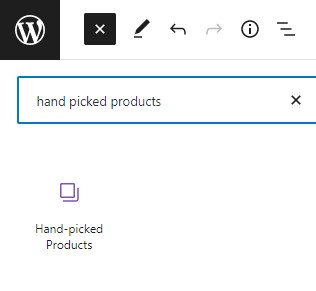
At the top left of your screen, you will see plus + icon, click on it and search for ‘hand picked products’, now select your products in order to feature them. So a group of feature products will be now added to your page.

WordPress will display these featured products in three columns by default, but you can change the number of columns with the help of this guide in which I have described how to change the number of products per page and columns per row for WooCommerce products.
2) Shortcodes Widget
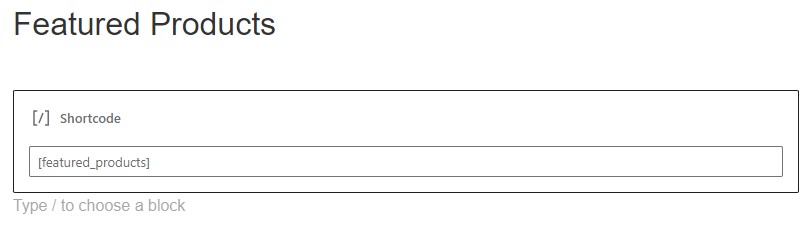
After clicking on the Plus + icon again in the Gutenberg editor, search for the shortcode and add it to the page. Now add the following code to display the featured products:
[featured_products per_page=”4” columns=”4” orderby=”date” order=”desc”]
3) Featured Product Widget
To add a featured product widget to your page/post, click on the Plus + icon and search for ‘Featured product’ to add it to your page, there you can show featured products by selecting one-by-one products and adding them to the page.
4) Showing Featured Products in Elementor:
Elementor is a popular WordPress plugin that allows you to easily create beautiful web pages with drag and drop. One of the great things about Elementor is that it makes it easy to feature products on your website.
The Elementor editor enables you to feature products in the same way as you would do in the WordPress default Gutenberg editor. To do so, look for a ‘Products list’ widget in your elementor page builder, then drag it anywhere on your page, and customize it to suit your needs.

You can alternatively use elementor’s shortcodes to display featured products. The shortcodes are provided above.
5) Showing Featured Products using Plugins:
There are many WordPress plugins that let you feature your products on your website, and each one has different characteristics and settings. However, Product Slider and Carousel with Category for WooCommerce is the most popular plugin among them.

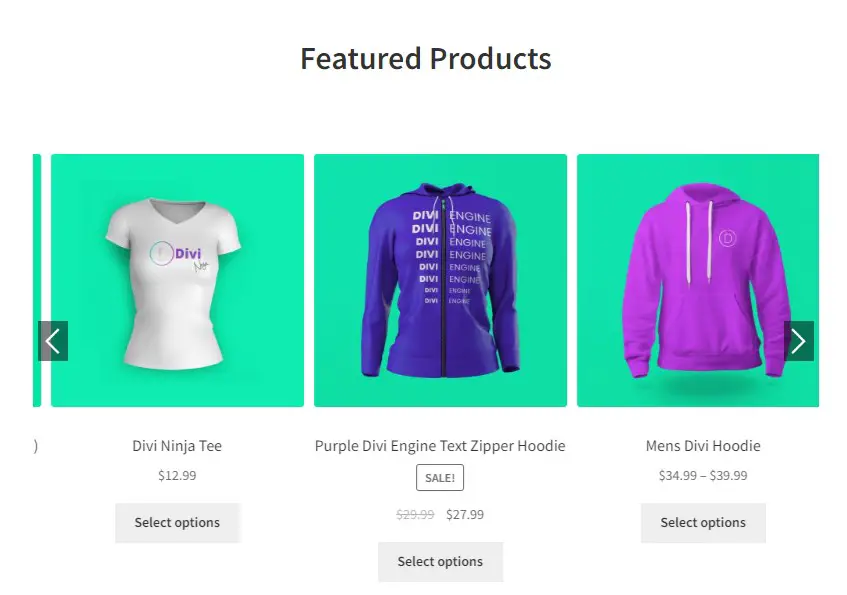
This plugin works straight out of the box and does not require any customization, it displays feature products in a carousel using shortcodes. So to add a featured products carousel to your website, install and activate this plugin, and then add the following code to the page where you want to display them:
[wcpscwc_pdt_slider type="featured" slide_to_show="3" dots="false"]

You can see that I have added the slides to show and dots attribute to the above shortcode. There are a lot of other attributes that you can include according to your preferences, so please refer to the documentation there for more shortcode attributes.
FAQ( How to set Featured Products in WooCommerce )
How do I set a featured product on WordPress?
To set featured products, go to Products > All Products and mark the star on the right side of the screen to include the selected product in the list of featured products, then can display them on your posts, webpages, widgets, etc.
How do you display featured products?
You can display featured products on your website in several ways, but the simplest way is to use shortcodes. To display featured products using shortcodes, go to the page where you want to display them and insert the following shortcode:
[featured_products per_page=”4” columns=”4” orderby=”date” order=”desc”]
How do I add featured products to WordPress Elementor?
You can feature products on your website using the Elementor editor. To do so, search for the ‘Featured Product’ widget in your elementor page builder, drag it to wherever you want on your page, and customize it to your liking.
How to add Featured Products Carousel on your Website?
Product Slider and Carousel with Category for WooCommerce plugin provides an easy way to add a featured products carousel to your website using a shortcode. Simply install and activate the plugin, and then add the following code to the page where you want to display the featured products carousel:
[wcpscwc_pdt_slider type=”featured” slide_to_show=”3″ dots=”false”]
Conclusion
Adding a featured products section to your WooCommerce store is a great way to promote your best-selling or most popular products. Featured products can be displayed anywhere on your site.
There are a number of ways through which you can showcase featured products on your WooCommerce store. In this guide, we have first covered how to set up featured products and then provided multiple ways of displaying them throughout your WooCommerce store pages.
I hope you would have learned alot from this guide and by now you could easily set and display feautred products on your store pages. That’s it for this topic, if your have any other qurries related this topic I would love to hear from you, feel free to comment down below and I will assist you as soon as possible.
Thanks alot of reading have a great day ahead….!
You May Like to Read:
How to Remove Related Products WooCommerce ( 5 Ways )
Fix Elementor Not Loading Error – 7 Simple Ways to Fix This
