When you want to create a new page for your site, it can be daunting. There are so many different elements you can use and so many different ways to implement them. Fortunately, Elementor makes this process much easier than you might think. This article will show you the easiest way to duplicate a page in Elementor. Whether you want to add another blog post or want to have another version of your homepage, duplicating a page is the best way to achieve it. Let’s get started!
What is Elementor?
Elementor is the best page builder for WordPress. While the official website states that Elementor is “a tool to turn your WordPress site into a beautiful and powerful website,” in reality, it makes your life much easier. If you have ever built a page from scratch with WordPress, you know that there are many different elements (or widgets) you can use. In addition, there are also vast amounts of space for your page. These variables alone make building each page a frustrating exercise.
With Elementor, you can choose different elements (which look like online widgets) and place them organically wherever you want on your site. This isn’t done in one drag-and-drop motion; instead, it’s done with dozens of small clicks across many menus. The result? A quick build faster than anything you could do without Elementor. Those are just two ways this plugin makes your life easier while setting up new pages. There are many more!
Why You’d Want To Duplicate A Page In Elementor
When you duplicate a page, you make a copy of the page’s design, format, and SEO information. After completing the duplication process, replace the duplicate content with new text. A page in WordPress may be copied for one of the following reasons:
- To maintain consistency in layout, colour, and font
- To preserve an Elementor post or page for future use.
- You may need to copy a page if you want to use the same design for new pages
- Maintain consistency in your design, format, and SEO information.
- Utilise Elementor templates for other pages or websites.
How to Duplicate a Page in Elementor
We assume you have already installed Elementor on your WordPress website because you are reading this tutorial. To duplicate a page you have built with Elementor, you should follow the steps listed below.
Step 1. Save your page as a template.
Step 2. Import the template into a new page.
Step 3. Add the template to another website.
Step 4. Copy and paste all content in the drag widget section.
Step 1. Save your page as a template
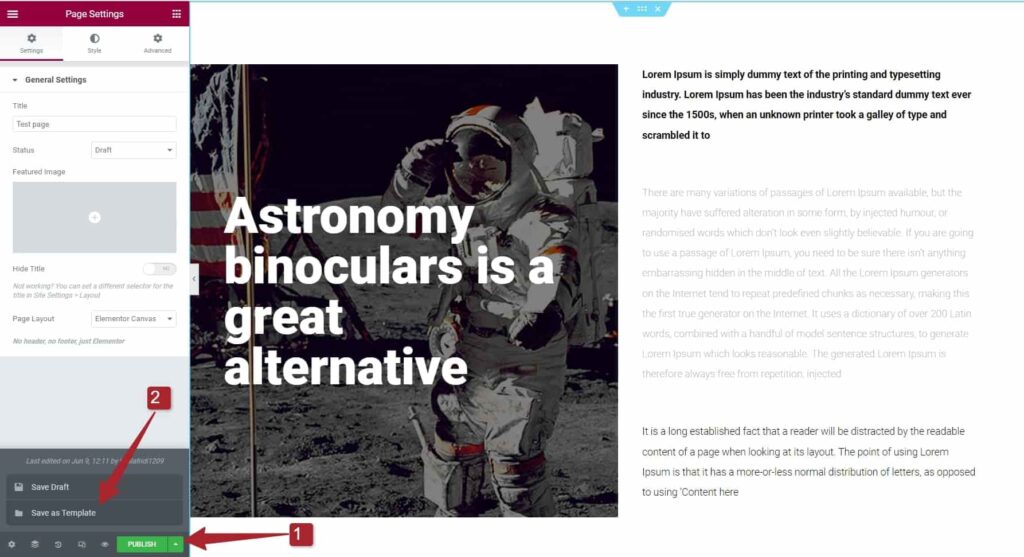
To save your page as a template, you will have to click on the tiny arrow beside Update Button and then select the save as Template option from the two options.

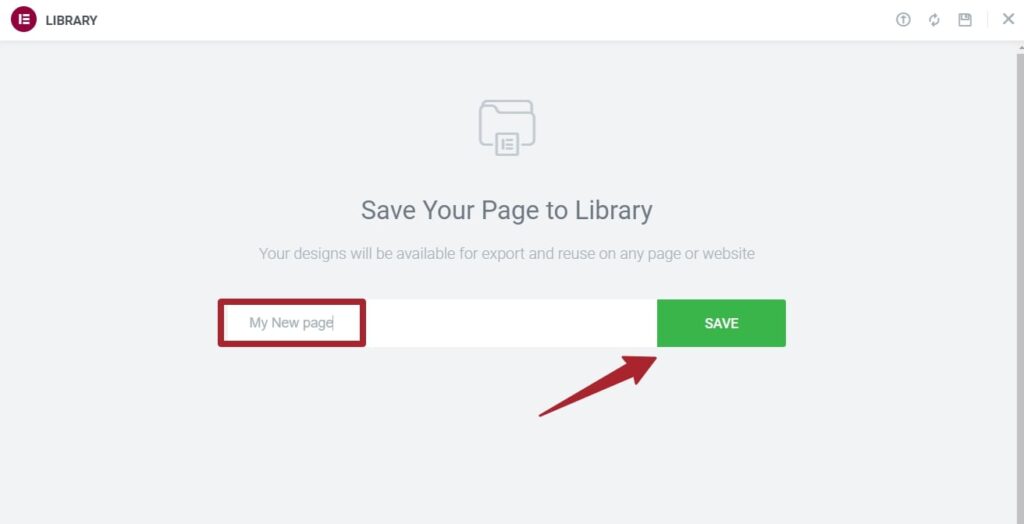
Give the template a name that makes sense, and you later understand what this page is about and click on the Save button.

Step 2. Import the template into a new page
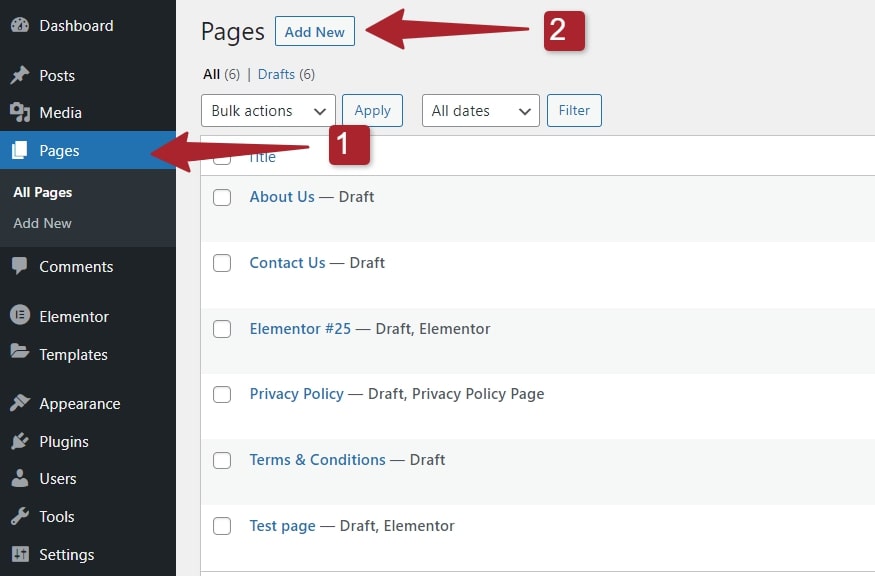
Now that you have saved your page as a template go to your WordPress Dashboard and click on Pages > Add New. Give the new page a name and click on edit with elementor.

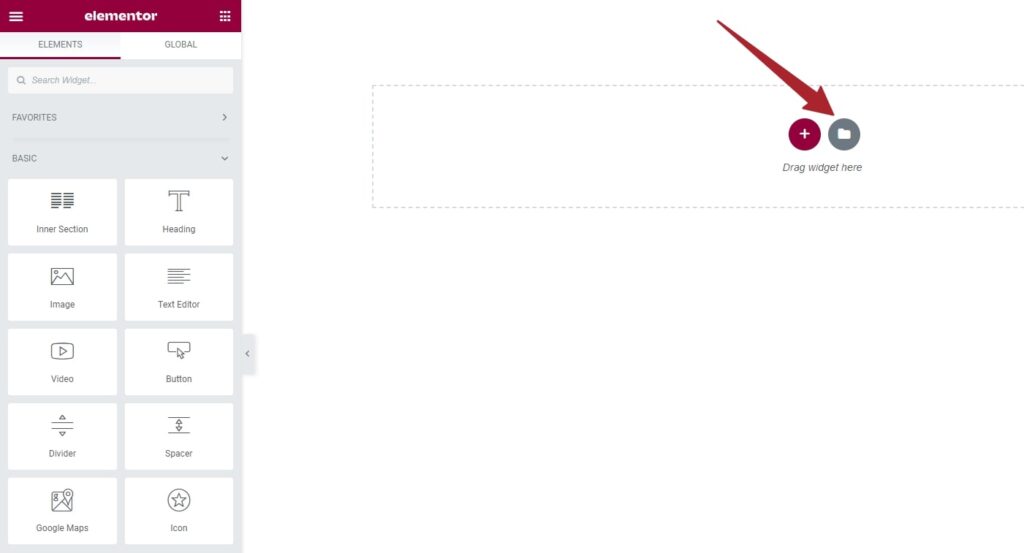
Once the page is open, scroll down. You will see a drag and drop section having different icons. Click on the Folder icon.

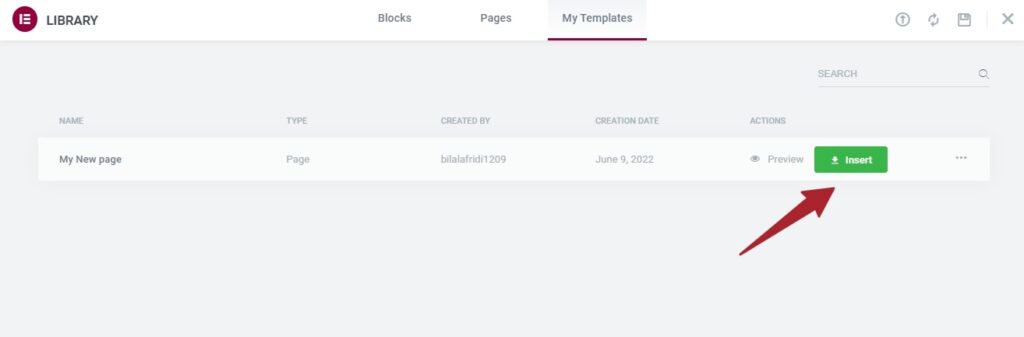
The Elementor library, including Blocks, Pages, and My Templates, is accessible via the Folder icon. Select My Templates, and you will see the templates you have saved. Click on the Insert button next to the page you want to duplicate to create it.

Step 3. Add the template to another website
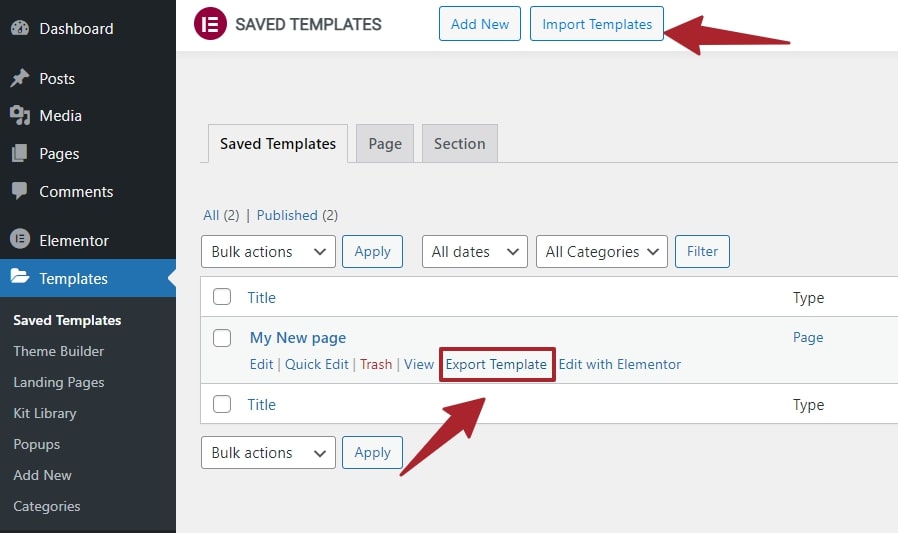
You can also import or export the elementor template to a new website. If you have an existing website, you can use the export template option to export the elementor template.
If you are starting a new website, you will have to import the elementor template. Go to Templates > Saved Templates and select the template. Once the upload is complete. You can then use these templates on your new elementor website

You can copy a single page across multiple websites if they all use Elementor. These functions are unavailable to websites that do not use Elementor.
Step 4. Copy and paste all content in the drag widget section
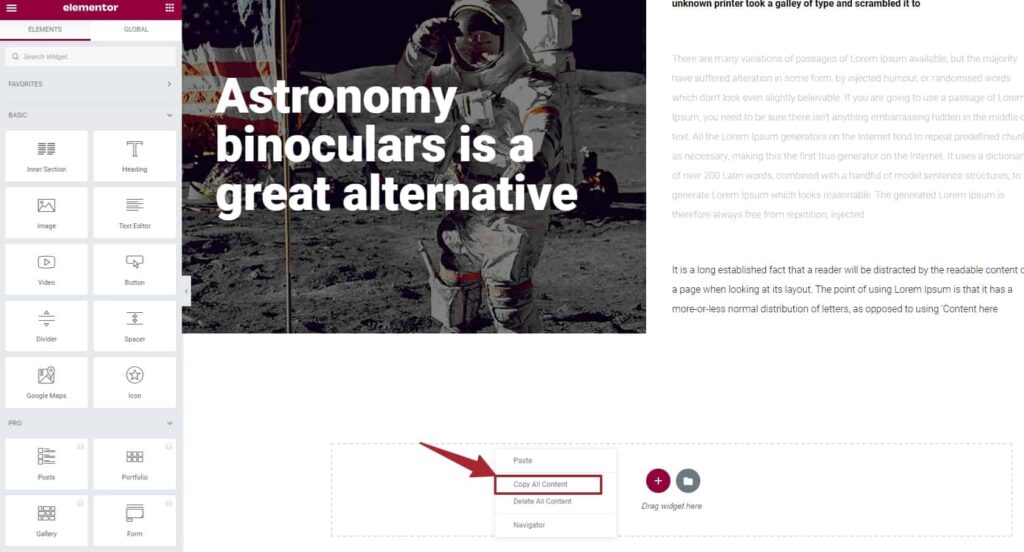
Besides saving the original page as a template, you may also create a copy in another manner. Scroll down to the drag and drop section in your Elementor page editor. Right-click inside the box and a few options will appear instantly. Click Copy All Content. Now go to the Add New Page option to paste the copied text.

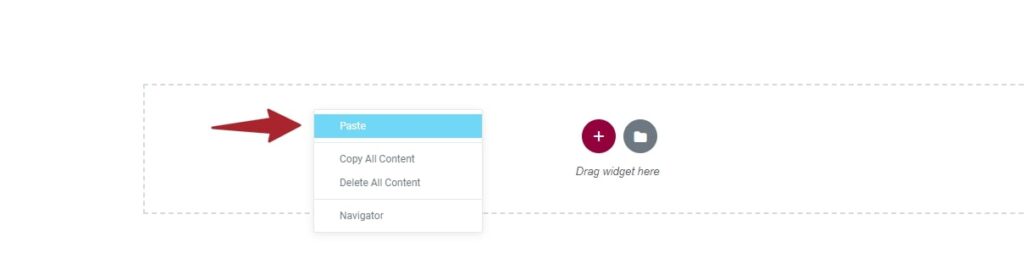
Elementor can be used to edit the new page. Find the drag and drop box like the previous step. Right-click on the white space inside the box. Choose Paste and paste all the copied text from the previous step. Your new page is now ready.

How to Duplicate a Page in WordPress (Without Elementor)
If you want to duplicate the content in WordPress without elementor. WordPress has a default copy of all content functionality. Still, this option only copies the content without SEO information, metadata, category and tag setting, and you have to do it manually.
So below are the two steps to duplicate the page in wordPress without elementor:
- Step 1. Copy all Content
- Step 2. Paste It to New Page
Step 1. Copy all Content

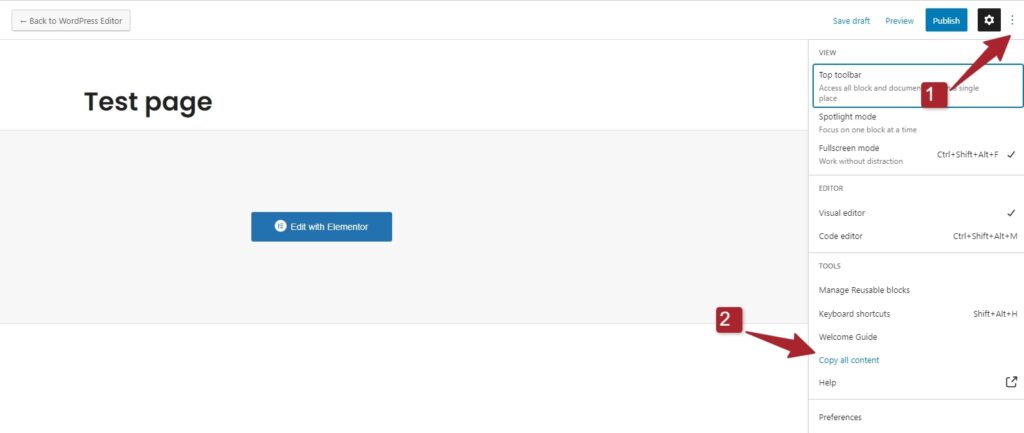
Go to the page you want to copy and open it in wordpress editor. You will see 3 dots in the top right corner of the editor. Click on it and click on Copy All Content option form there.
Step 2. Paste It to New Page

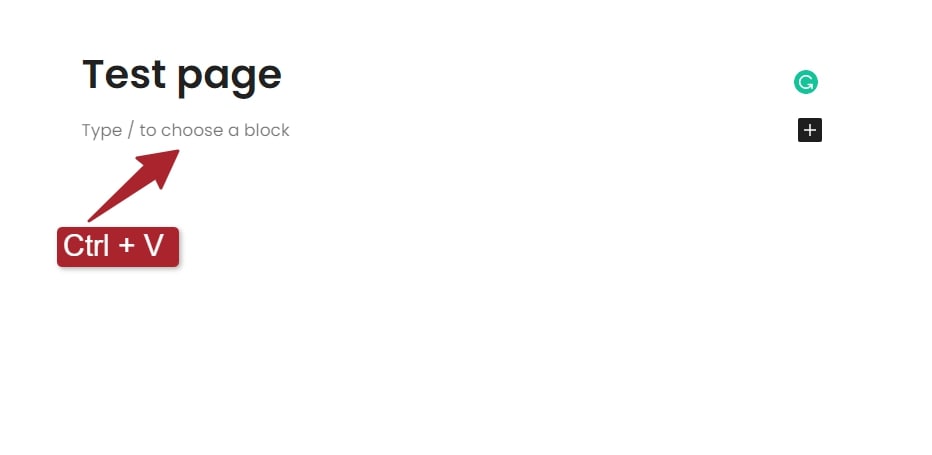
Now create a new page, give it a name and move your cursor on Type/to choose a block section. Use the keyboard short key Ctrl + V to paste the cop content on the new page, and you are done duplicating your new wordpress page without the elementor.
Duplicating Elementor Pages Using the “Duplicate Post” Plugin
If you want to duplicate a lot of pages and want a quick and easy method, then the best method is using a “duplicate Post plugin “. to install the plugin.
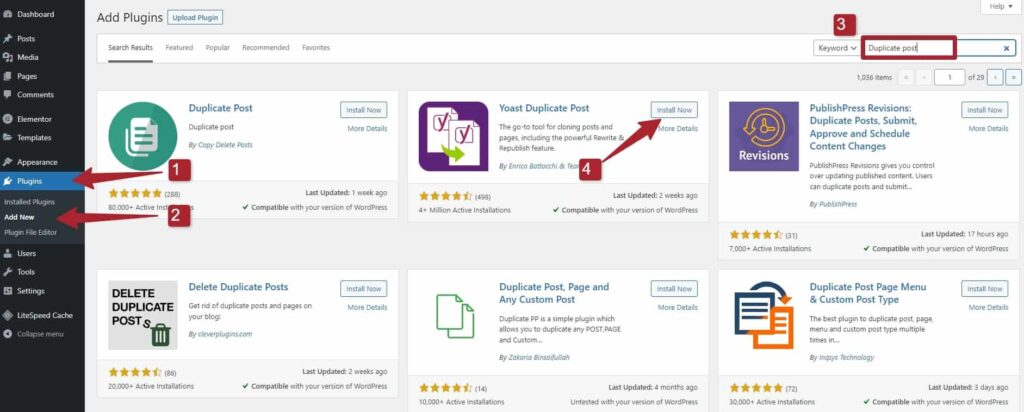
Step 1. Go to the Plugins > Add New in WordPress dashboard
Step 2. Search for the “Duplicate Post” plugin in the plugin search. Install and activate it.

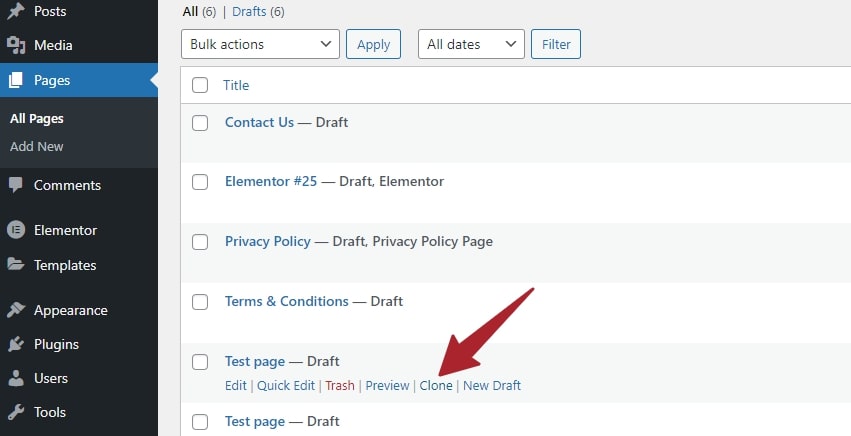
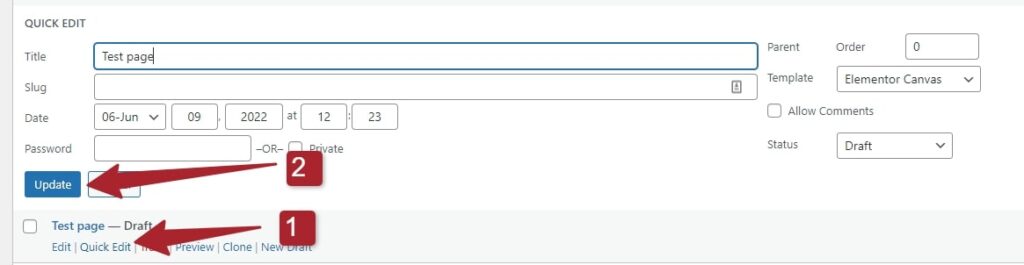
Step 3. Go to posts and pages, and you will see an option clone. Click on the clone to duplicate the page or post.

The new copy will be saved as a draft, and you can rename it using the quick draft option and update it.

And that’s it. You successfully duplicated your pages or posts.
FAQ(How To Duplicate A Page In Elementor)
Once you have learnt how to use Elementor templates to duplicate a page, you are probably seeking answers to some questions. Following are the most frequently asked questions about this topic.
Can I import a template from my staging site into my live site?
You can download and import the saved template into another live or staging site as needed.
Can I uninstall the plugin once I’ve finished duplicating a page in Elementor?
Don’t delete the plugin unless you want to lose the content. Keep the plugins installed to allow all pages to load perfectly.
If I update the original page after duplicating it beforehand, will my copied page align with the changes?
No matter how many times you duplicate a page, it has no connection to the copied page after the duplication process is complete.
Conclusion
If you want to create a new website and use the exact same content and design, you can save it as a template and duplicate it on many different websites. This way, you won’t need to keep changing and editing your website, and you can use the same content and design across your other websites.
You can also save your Elementor page as a template and duplicate it for other websites. This method will be a bit time-consuming and tedious. But, if you have a lot of content to insert into the new website, it may not be a bad option.
Duplicating a website in Elementor is not just about saving your content; it is also about keeping your SEO information and meta tags. Elementor helps you to save these SEO factors and is great for SEO. It stands out in the crowd when it comes to SEO optimization.
