Have you ever thought of adding text over an image in Elementor? It is an easy process to add text over an image, but it might not seem easy when doing it for the first time. Adding text overlay requires a different approach than other types of edits in elementor.
So let’s see how to add text over images in Elementor by following this step-by-step tutorial
Step 1. Add Section to a Page or post In Elementor



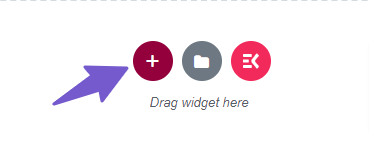
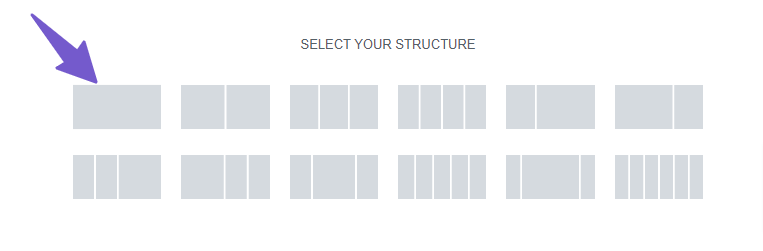
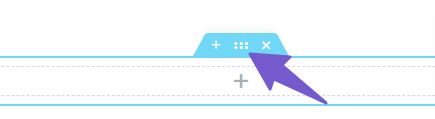
To add a Section to an elementor, click on the + Icon (Add new Section), which will open different structures. Select the first plain structure and click on the edit section icon, as shown in the picture.
Step 2. Add an Image to the background of the Section

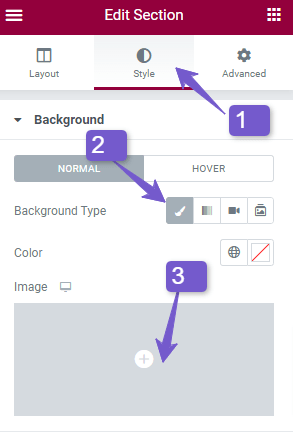
Go to the style tab of the Section and locate the background dropdown. Then click on the classic option among gradient, slideshow, and video and add the image attribute by clicking on the “+” icon.
Step 3. Upload the Image To add text Over it

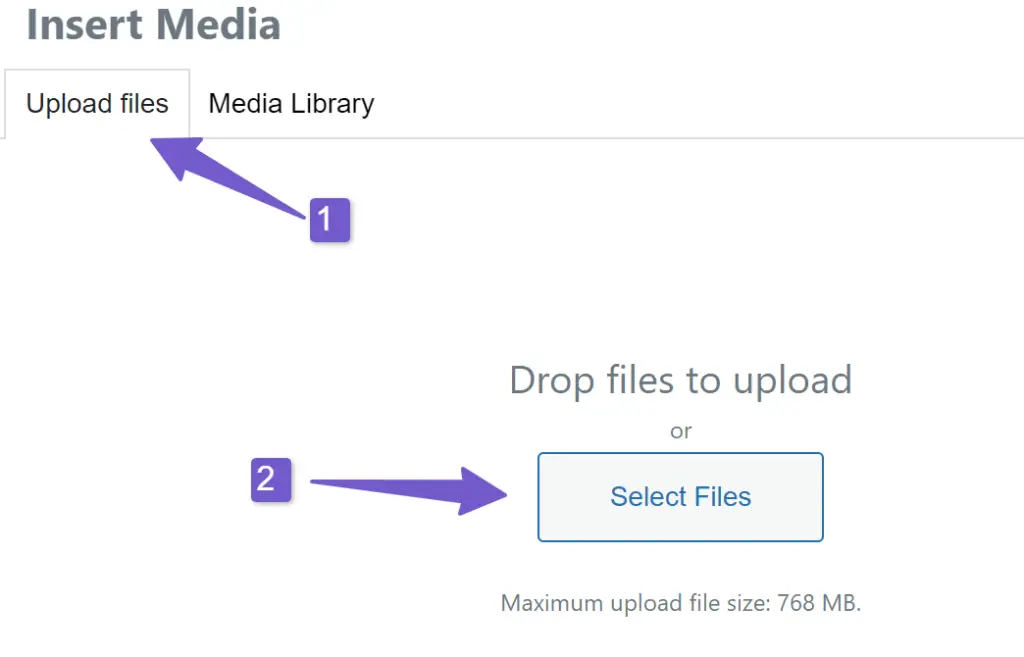
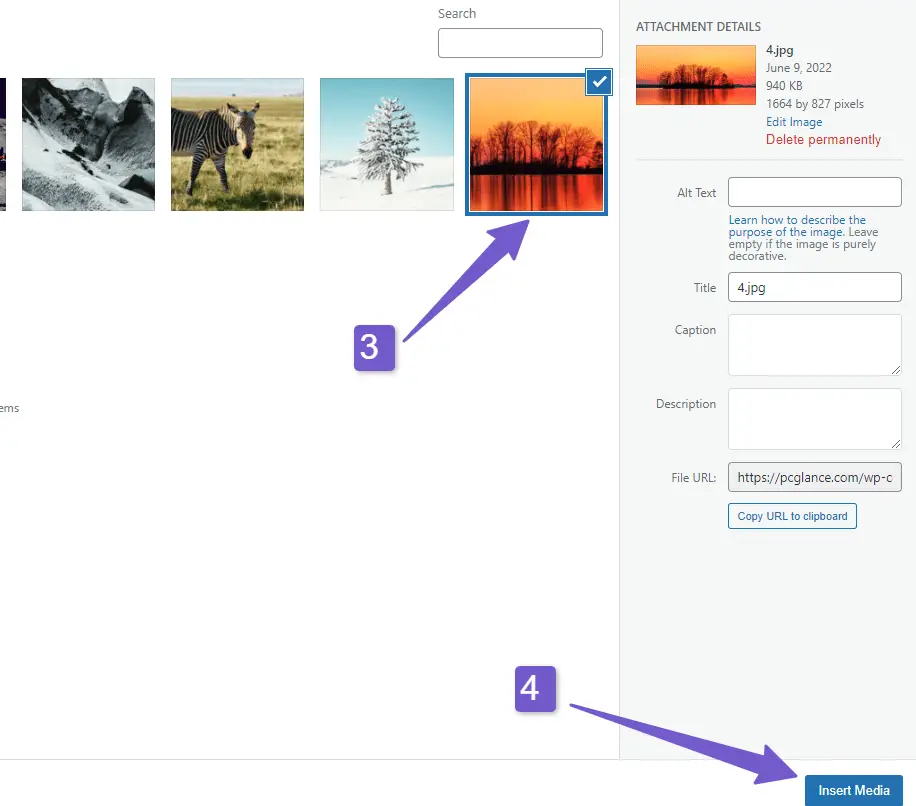
Click on the upload file and select files from your local storage on your PC. Once uploaded, you will have an insert the Image through the insert image button as shown in the image below and click on the edit icon of the Section again.

Step 4. Adjust Image Positioning

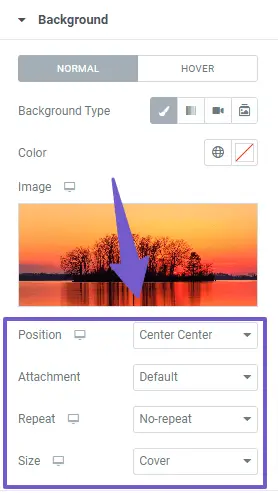
Now adjust the image position by going to the style tab, and under the background image dropdown, you will have all the adjustment options like Size, Position, Repeat, and attachment.

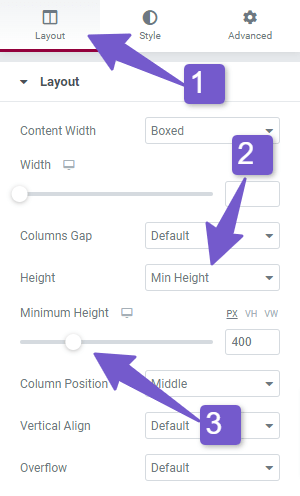
Also, adjust the section layout setting by clicking on the edit section and then the layout. There you will find the height option dropdown. Select the min-height from there and adjust it to your image need.
Step 5. Add text to Overlay on Elementor Image

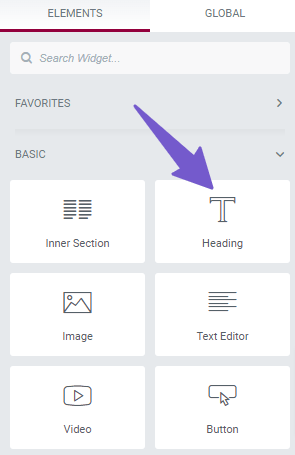
Add the heading widget from the side dashboard on the background image as shown in the picture

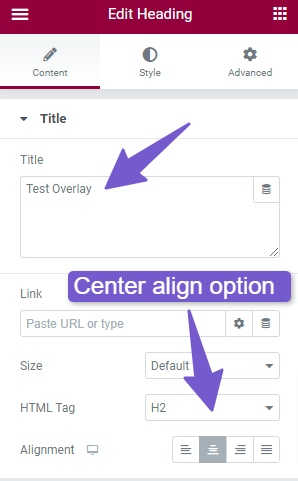
Write the text you want to overlay in the text editor. For example, Test Overlay and will add the text over the Image

So that’s how elementor image with text overlay can be done and make your website stand out.
FAQ(How To Add Text Over Image in Elementor)
How do I put text over an image in Elementor?
1) Select an Image Widget and drag it into a column, then choose an image from the media library.
2) Drop a Heading Widget below the Image and edit your text.
3) In the Advanced tab, unlink the margin settings and set a negative top margin (for example, -40%).
How do I put text on top of a picture in WordPress?
WordPress cover block can be utilized to overlay text over an image. You may use this block to showcase any picture and write text directly over it. The Cover block is excellent for producing introductory images, headers, and banners.
Conclusion
By now you must have realized that adding text over image in elementor is not very difficult. All you need is some basic knowledge about elementor. This tutorial has covered every step of this process. We hope you are now able to add text over a image in elementor.
If you still need more help with how to add elementor image with text overlay, feel free to contact us via email.
You may Like:
How to Change Link Color in Elementor
How to Edit Header and Footer with Elementor
