Accordion is a widely used component in web design. It helps to improve the interface of the website, make it more user-friendly and increase its conversion rate. The Accordion widget is ideal for creating sections like Frequently Asked Questions (FAQ) or anything similar.
In this guide, I’ll show you how to make accordion closed by default in elementor with code.
Make Accordion Closed by Default in Elementor with Code
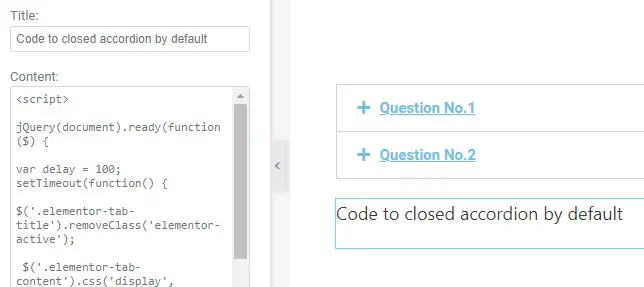
In order to make accordion closed by default in elementor, you need to write code for it. To do so, go to your elementor page builder and search for a custom HTML widget, drag it anywhere on your page, and then paste the following code in that HTML widget.
<script>
jQuery(document).ready(function($) {
var delay = 100; setTimeout(function() {
$('.elementor-tab-title').removeClass('elementor-active');
$('.elementor-tab-content').css('display', 'none'); }, delay);
});
</script>

After you’ve pasted the above code, update your page and verify that all of the items in the elementor accordion will now be closed from the start/default.
You may like:
How to Find WordPress Page Id or Post Id
How to Add Categories and Subcategories in WordPress
How to Make a Phone Number Clickable in WordPress ( 4 Ways )
If you just want the accordion to be closed by default in Elementor for mobile devices, and you’re wondering how to accomplish it, don’t worry I will help you out.
Make Accordion Closed by Default in Elementor on Mobile with Code
In order to make accordion closed by default in elementor on mobile devices, then you need to write the following code
<script>
if(window.outerWidth < 425) {
alert('jQuery(document).ready(function($) {
var delay = 100; setTimeout(function() {
$('.elementor-tab-title').removeClass('elementor-active');
$('.elementor-tab-content').css('display', 'none'); }, delay);
}); ');
}
</script>
Note: The 425 is the width of a mobile device in the above code, but you may use the width according to your liking.
FAQ( How to Make Accordion Closed by Default Elementor )
How do I make my Elementor accordion closed by default?
To keep the accordion closed by default in elementor, add the following code in the Custom HTML widget of Elementor:
// Add script tags above and below this code
jQuery(document).ready(function($) {
var delay = 100; setTimeout(function() {
$(‘.elementor-tab-title’).removeClass(‘elementor-active’);
$(‘.elementor-tab-content’).css(‘display’, ‘none’); }, delay);
});
Conclusion:
In this guide, I showed how to make accordion closed by default in elementor using Javascript code, and if you want the accordion to be closed only for mobile devices because on mobile these accordions can take a lot of space then, I also showed you how you can close the accordion only for mobile devices. I hope that you are now familiar with how to set accordion closed by default in elementor.
If there is anything else that you would like us to cover feel free to contact us via the comments section below. Also, If you have any questions or feedback feel free to leave a comment.
Thank You! Have a nice day :)…