Do you want your visitors engaged on your site? Well, anchor links are a great way to keep your visitors engaged on your website. By using anchor links, you can easily direct your visitors to specific parts of a page without having to scroll through long pages of content.
It’s a great way of improving user experience and engagement with your site! In this guide, I will show you what an anchor link is, how it works, and how to set up elementor anchor links.
What is an anchor link?
Anchor links are a way for you to direct your visitor’s attention to particular parts of your webpage so the users can quickly reach the information they are looking for in your website and avoid scrolling through the content that isn’t relevant to what they are looking for.
How does anchor link work?
When you create an anchor link, you are creating a hyperlink that will direct your visitor to a specific part of the page. This can be a paragraph, headline, image, or any other element on the page.
The anchor link has a unique id that is attached to a section, block, or a specific element on your webpage, and when a visitor clicks on that anchor link, they will be taken to the particular part on the page that you have specified.
You can also create an anchor link that will open in a new tab, which is a great way to keep your visitors on your website. Now that you know what an anchor link is and how it works let’s take a look at how to set up Elementor anchor links.
How to Set up Elementor Anchor Links
Adding anchor links in the elementor page builder is very easy. Follow these 6 simple steps to set up elementor anchor links:
- Open the page that you want to add an anchor link on.
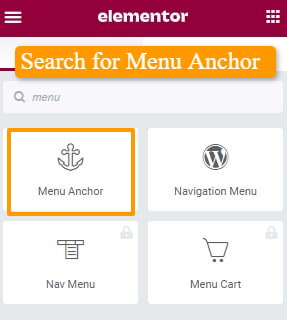
- In Elementor page builder, search for Menu Anchor.
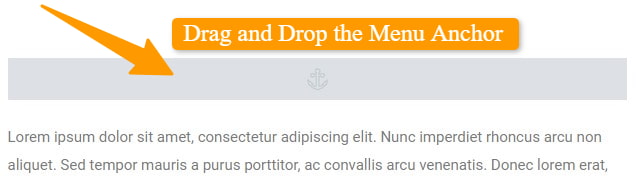
- Drag and drop the Menu anchor to the page where you want the visitor to be directed after clicking a specific anchor link or button.
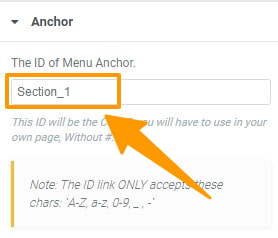
- As the Menu anchor is added to the page, now give it an identifying name ( ID) which could be anything of your choice.
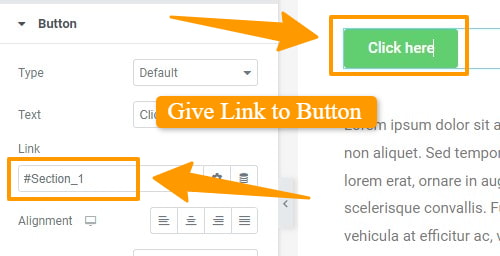
- Now you can use a button, a text link, or anything else that’s entirely up to you but in its link area, add the name of the ID that you assigned to Menu Anchor with a # before it, for example, #FAQ, etc.
- And that’s how easy it is to set up Elementor anchor links!
You May Like:
How to Make Accordion Closed by Default Elementor
How to Make a Phone Number Clickable in WordPress ( 4 Ways )
How to Redirect 404 Page to Homepage in WordPress
If you’re a WordPress novice and don’t understand how to complete the preceding procedures, I’ll walk you through them in detail.
Set up Elementor Anchor Links on the same page
First, open the page you want to add an anchor link on. In the Elementor page builder, search for Menu Anchor and drag it to the spot on your page where you want visitors to be redirected after clicking a specific anchor link.


As soon as you drop it in, give the Menu anchor an Identity name ( ID ) that you will remember. You can call it anything of your choice, but be consistent throughout the page.

As the Menu Anchor has been set up; you can now use a button, text link, or anything else to add the anchor link. But in its Link area, add the name of the Identity ( ID ) that you gave to Menu Anchor preceded by a # symbol. So, for example, if your Identity was Section_1, then your link would be #Section_1

Finally, update your Post/Page and check the Anchor Link in action
Set up Elementor Anchor Links to another page
In order to set up elementor anchor links to another page, you need to create the page that you want to direct your visitors to, or if it’s already created then, open it up in Elementor and add a Menu Anchor as we did previously in the above steps.
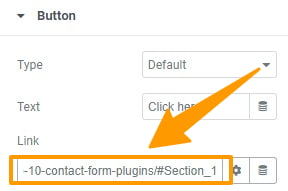
After giving that Menu Anchor an ID name, head over to the page from where you want the visitor to be directed and in the Link area of the button, Icon or anything else, add the URL of the target page, and after URL, add the ID name ( that you have given to Menu Anchor ) preceded by a # symbol for example http://becures.com/top-10-contact-form-plugins/#Section_1

That’s it! You have successfully set up Elementor anchor links. Now, when the visitor clicks on the button or text link, they will be redirected to another page and to the specified section or part of that web page.
Set up Elementor Anchor Links in WordPress menu
To set up elementor anchor links in the WordPress menu, your WordPress site should have a menu defined.
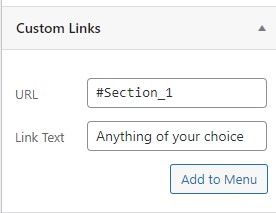
First, follow the steps we have discussed above to create the Menu Anchor on the page. After you have created the Menu Anchor, go to Appearance > Menus, there you will see custom links so, add the anchor link there as we did, and then click on add to menu button.

And that’s how you can set up Elementor anchor links in the WordPress menu
FAQ ( How to Set up Elementor Anchor Links )
How do I add an anchor link to an element Elementor?
To add an anchor link to an element in Elementor, Search for Menu Anchor in Elementor page builder, and drag it to the element you want. As soon as you drop it in, give the Menu anchor an Identity name ( ID).
Then, in the Link area of the button, Icon, or anything else, add the name of the ID that you assigned to Menu Anchor with a # before it, for example, #Section_1, etc.
Can I use Elementor anchor links on another page?
You can use Elementor anchor links to direct visitors to another page. To do this, head over to the target page and add a Menu Anchor on that page; after adding the Menu Anchor, give it an ID name.
Then, in the Link area of the button, Icon or anything else on the source page, add the URL of the target page, and after URL, add the ID name preceded by a # symbol, for example, http://becures.com/top-10-contact-form-plugins/#Section_1
How do I set up Elementor anchor links in WordPress menu?
To set up Elementor anchor links in the WordPress menu, add the Menu Anchor to the Target page and then go to Appearance > Menus > Custom Links and add the ID name you have given to that Menu Anchor preceded by a # symbol like #Section_1
Conclusion
Anchors Links are a great way to keep your visitors on the same page while being able to navigate through different parts of the page with ease. In this guide, I have discussed how to set up Elementor anchor links on the same page or to another page as well as in WordPress Menus.
That’s how you can set up Elementor anchor links on your site. I hope this guide was helpful to you. If you have any questions about how to set up Elementor anchor links, leave a comment below, and I will get back to you as soon as possible.
Also, If there is anything else you would like us to cover, feel free to contact us via the comments section. Thanks for reading!
