If you are wondering how to use Z-index in elementor to make your website stand out or want to know what z index is in elementor, then you are at the right place.
Z index is a CSS property used to specify the stack order of elements. An element with a greater z index will always be in front of a smaller z index.
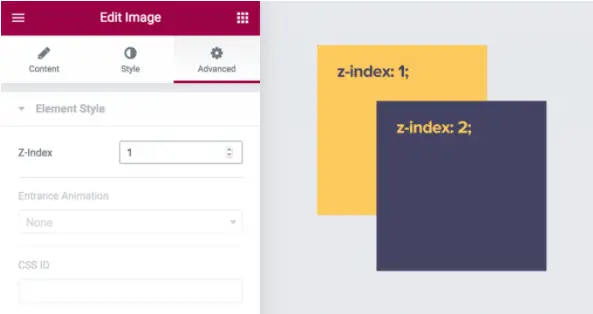
You can find the z index option in the advance tab of an elementor, but most users are not aware of how it works, especially users with no CSS knowledge.
So here in this article, we will discuss z-index and how to use z index in elementor.
What is a z-index?

A z-index is a CSS property used to define the order of overlapping HTML elements. Elements with greater value will always be in front of smaller ones. A z-index is used for overlapping the website element to make the website design stand out.
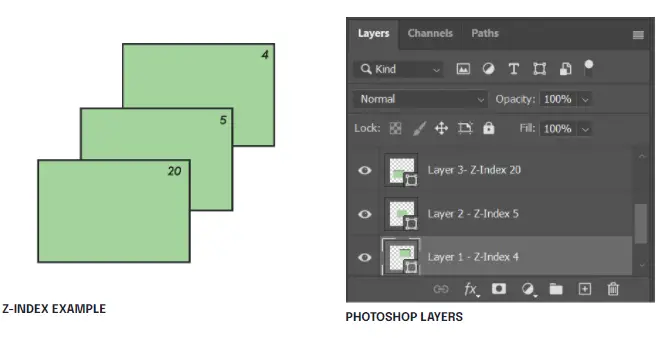
If you’ve ever used Photoshop, there is a feature called layers in photoshop, so z-index has the same function.

In photoshop, an element with a lower layer is overlapped by an element with a higher layer same is the case with z-index. An element with a higher number will always overlap an element with a lower number
How to Use Z- index in Elementor

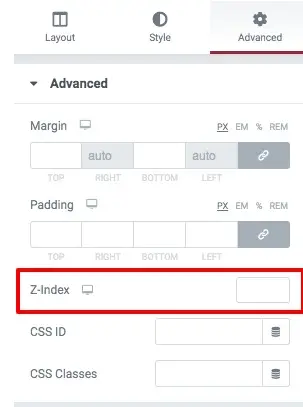
Using the Z- index option is really simple. In Elementor, first, select the block where you want to put the z-index value, then after selecting, navigate to the advance tab.
There you will find the z index option to put your desired value. For example, if you have 2 blocks, give 1 number to the block you want to put in front and 2 to the block you want to put behind.
Suppose if you are working with many blocks, you have to keep track of their z index number to design it correctly; otherwise, you will not overlap it correctly.
FAQ(How to Use Z-index in Elementor)
Z-index not working Elementor?
If you do not explicitly declare CSS position value (i-e, position, absolute, relative, fixed, stick), then chances are your z-index will not work as intended.
How do you bring a section to front in an Elementor?
To bring the section in front of the other section, you can use the z-index CSS property. Select the block you want to overlap and then go to the advance tab; there, you will find a z-index option give it value 1, and to the other section, give value 2; hence it will overlap the section in elementor.
Conclusion
Z-index CSS property is useful when it comes to overlapping in elementor. It makes the complex overlapping easy by just assigning the z-index number to elementor blocks that are overlapping.
Hopefully, you now have an idea of what is z-index, what purpose it is used for in elementor, and how to use z-index in elementor. If you still have any questions, you can ask via comment.
You May Like :
How to Change Logo Size WordPress
