You may have heard of 301 redirects, which are permanent ways of redirecting web pages or sites to new locations. But did you know that there is another type of redirect that is only temporary? It’s called a 302 redirect, and it can be very useful for certain situations.
However, it can also cause some problems if not used correctly. That’s why I have prepared this ultimate guide for you, where you will learn everything you need to know about WordPress 302 redirect, including what it is, how it works, when to use it, and how to implement it correctly.
Lastly, You will also find out how can you avoid common mistakes and follow best practices when using 302 redirects.
What is a 302 Redirect?
A 302 redirect is a way of telling web browsers and search engines that a web page or site has moved to a new location temporarily, It is also known as a temporary redirect or a found redirect. When you use a 302 redirect, the original URL remains in the browser’s address bar, but the visitor is sent to the new destination.
302 redirects are different from 301 redirects, which are permanent ways of redirecting web pages or sites to new locations. You will learn more on the difference between 301 and 302 redirect in next section
Difference Between 301 and 302 redirect

The difference between 301 and 302 redirects is mainly related to how they affect SEO and user experience, here are some of the main differences
| 301 Redirect | 302 Redirect |
|---|---|
| Tells web browsers and search engines that the old page or site is no longer available and that the new one is the definitive and permanent destination. | Tells web browsers and search engines that the old page or site is still available and that the new one is only a temporary alternative. |
| Replaces the old URL with the new one in the address bar. For example, if you redirect https://example.com/old-page to https://example.com/new-page using a 301 redirect, the visitor will see https://example.com/new-page in the address bar. | Keeps the old URL in the address bar while sending the visitor to the new one. For example, if you redirect https://example.com/old-page to https://example.com/new-page using a 302 redirect, the visitor will still see https://example.com/old-page in the address bar. |
| Transfers most of the SEO value from the old page or site to the new one, this means that the new page or site will inherit the ranking and authority of the old one. | Does not transfer SEO value from the old page or site to the new one, this means that the new page or site will not gain any ranking and authority from the old one. |
| It is used when making permanent changes to a website, such as changing the domain name, restructuring the URL paths, or merging two websites. | Used when making temporary changes to a website, such as testing a new design, performing maintenance, or running a promotion, etc. |
How 302 Redirects Work
A 302 redirect works by sending a special HTTP response code to the web browser or search engine that requests the old page or site. The response code is 302, which means Found, and it also includes a Location header that specifies the new URL where the content can be found.
For example, if you request https://example.com/old-page, and the server sends back a 302 redirect to https://example.com/new-page, the response will look something like this:
HTTP/1.1 302 Found Location: https://example.com/new-page
After following the location header to the new URL, the web browser or search engine will receive and display the content of the new page or site from the server to visitor.
In very simple words I will tell you that when you create a 302 redirect, you send two pieces of information to the user’s browser: the new URL and the status code 302. The status code 302 tells the browser that the redirect is temporary and that the original URL should still be used as the canonical one. The new URL tells the browser where to go instead of the original URL. I hope that is more clear to you.
When to Use a 302 Redirect?
Before using 302 redirects, it’s really important to know when to use them. Figuring out the exact situations where a temporary redirect is a good idea can help you avoid mistakes and use this type of redirect the best way.
So the key factor to consider when deciding whether to use a 302 redirect is the duration of the change. A 302 redirect is suitable for situations where the old page or site will be restored in the future, and the new one is only a temporary substitute.
If you are certain that the change is permanent, you should use a 301 redirect instead. Google advises using a permanent redirect when you know that the redirect will not be reversed.
Here are some of the most common situations in which using a 302 redirect is appropriate:
Temporary Website Maintenance:

One of the situations where you can use a 302 redirect is when your website is temporarily down for maintenance, and you want to inform visitors that the downtime is only temporary. You can use a 302 redirect to direct them to a maintenance page or a relevant announcement
Event Related Changes:

Another situation where you can use a 302 redirect is when you want to make event related changes to your website, and you want to preserve the original URL and content for later use, so here you can use a 302 redirect to direct visitors to a new page or site that is relevant to the current event, and then switch back to the original once event is over.
For example, you might use a 302 redirect to:
- Send visitors from your homepage to a special landing page that promotes a holiday sale.
- Switch visitors from a product page to a similar product page that features a limited edition or a customized version of the product for limited time.
- Move visitors from a blog post to a related blog post that covers a trending topic or a breaking news story.
A/B Testing:

When you want to test a new design or layout for your website, and you want to compare the results with the original one.
If you are conducting A/B tests for testing a new design or layout for your website, and you want to compare the results with the original one, you can use a 302 redirect to direct a portion of your visitors to a new version of your web page, and keep the rest on the old version. In this case, 302 redirect allows you to achieve this without impacting SEO or bookmarked URLs.
User Location-Based Redirection:

In cases where you need to temporarily redirect users based on their geographic location. For example, during a regional product launch or an event specific to a particular area.
While Doing Live Testing:

While doing live testing on your site, you can use a 302 redirect to temporarily direct visitors to a different version of your website that is running on a live server, and monitor how they interact with it. This can help you test the functionality, performance, and usability of your website or application in a real-world scenario, and identify and fix any issues or bugs before launching it to the public.
Finally, let me show you how to correctly implement 302 redirects.
Implement 302 Redirects in WordPress through Plugin
The most easy way to do a 302 redirect in WordPress is to use a plugin, let me show you how to do it.
Step 1: Install the Redirection Plugin

The Redirection plugin is a popular and simple plugin for creating and managing redirects in WordPress. To install it, go to your WordPress dashboard and navigate to Plugins > Add New, search for Redirection and then install and activate it.
Step 2: Configure the 302 Redirect in Settings
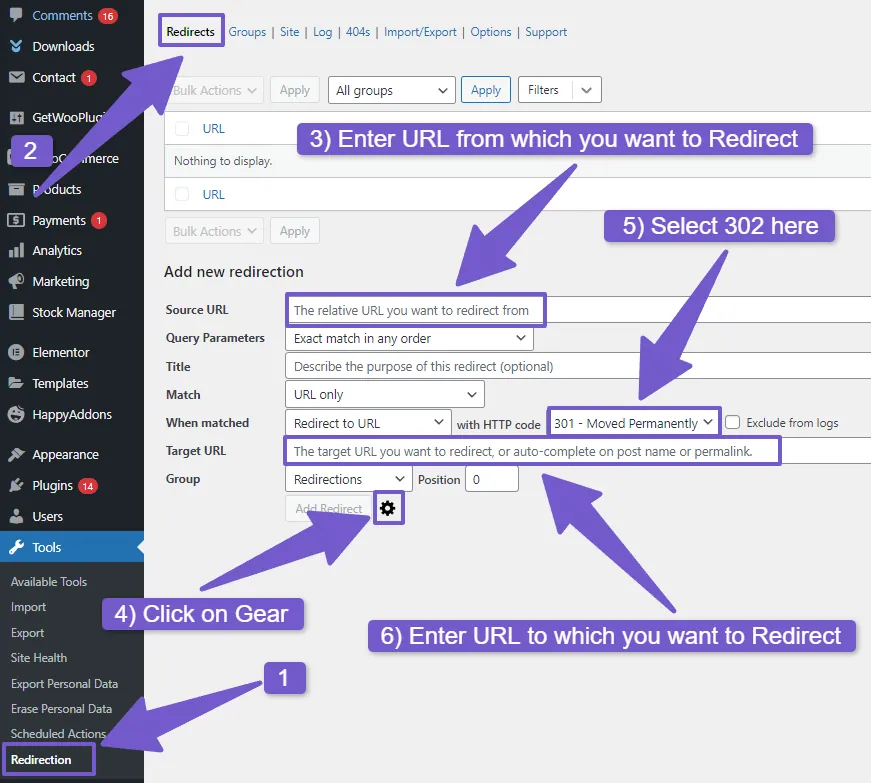
After activating the plugin, go to your Dashboard > Tools > Redirections > Redirects Tab, here you will see two input fields:
Source URL: Enter the URL of the original page that you want to redirect.
Target URL: Enter the URL of the new page that you want to redirect to.
To make it a 302 redirect, you need to click on the gear icon below the target URL. This will open more options for the redirection. In the When Matched field, you have to select Redirect to URL from the first dropdown and 302 – Found from the second dropdown. Then click on Save Redirect.

You have now successfully created a 302 redirect in WordPress and this is not the only plugin to add a 302 redirect in WordPress, there are other plugins too through which you can easily create a 302 redirect.
Implementing 302 Redirects in WordPress Manually
Next, I will show you how to implement 302 redirects in WordPress manually, without using a plugin. This method requires you to edit some files on your server, so make sure you have a backup of your site before proceeding.
Step 1: Access Your .htaccess File
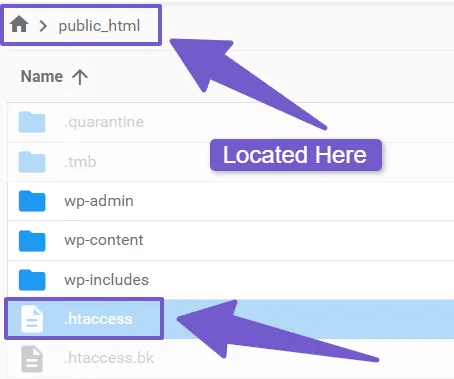
The .htaccess file is a configuration file that controls how your server handles requests to your site. You can access it through your hosting account’s file manager or via FTP. The .htaccess file is usually located in the root directory of your WordPress installation.
public_html > .htaccess file

Step 2: Adding Code in .htaccess File
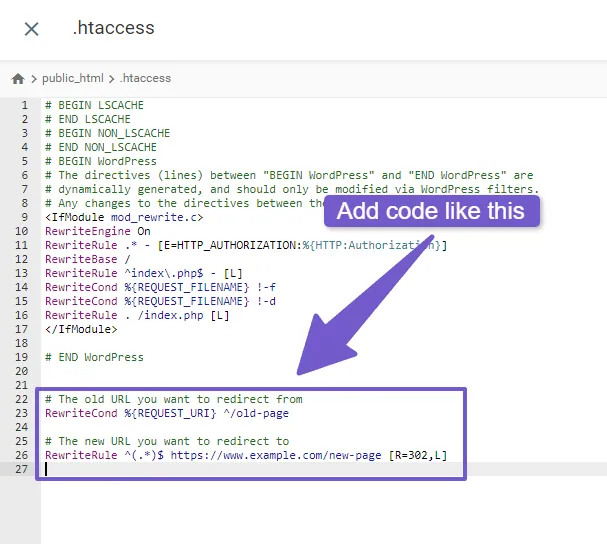
Once you accessed this file, add the below code there:
# The old URL you want to redirect from
RewriteCond %{REQUEST_URI} ^/old-page
# The new URL you want to redirect to
RewriteRule ^(.*)$ https://www.example.com/new-page [R=302,L]

Note: Change URLs and add your own ones
You can add as many 302 redirects as you need, each on a new line. Make sure to save the changes to your .htaccess file and test the redirects to see if they work.
This method gives you more control over your redirects, but it also requires more technical skills and carefulness, so If you are not comfortable with editing your .htaccess file, you can always use the plugin method that I showed you earlier.
You can also create 302 redirects with PHP code if you want to add logical redirects like: when this happens then redirect to this page, etc.
Common Mistakes and Best Practices While Using 302 Redirects
Now, let’s talk about some common mistakes and best practices that you should keep in mind when working with 302 redirects.
Using 302 Redirects for Permanent Changes:
One of the most common mistakes website developers make is using 302 redirects when they should actually use 301 redirects instead. If you use a 302 redirect for a permanent change, you risk losing the SEO value of the original page, confusing your users, and creating duplicate content issues.
For example, if you change your domain name or restructure your site, you should use 301 redirects to preserve your rankings and traffic.
So to avoid this mistake, make sure you understand the difference between 302 and 301 redirects, and use them appropriately.
Avoiding Redirect Chains:
A redirect chain is a series of 302 redirects that makes the user go through multiple pages before reaching the final destination. For example:
/page-1 -> /page-2 -> /page-3 -> /page-4
This can slow down your site, reduce your SEO performance, and frustrate your user, so to avoid this, you should use direct redirects that point to the final destination in one step. For example:
/page-1 -> /page-4
Forgetting to Monitor and Update the 302 Redirects:
As you know 302 redirect is a temporary redirect that should be removed or updated when the original page is available or replaced. However, sometimes you may forget to do this, causing unnecessary or outdated redirects that can slow down your site, waste your server resources, and create duplicate content issues.
For example: You use a 302 redirect to redirect a page that is under maintenance, but you don’t remove it after the maintenance is over.
To avoid these problems, you should always keep track of your redirects and remove them when they are no longer needed, or update them to 301 redirects when the content move is permanent.
Impact of 302 redirect on Website SEO
In terms of SEO, 302 redirects can have both positive and negative impacts, depending on how they are used and whether they are interpreted correctly by search engines. Here is a table that summarizes the positive and negative impact of 302 redirects on SEO:
| Positive Impact | Negative Impact |
|---|---|
| A 302 redirect can preserve your links and rankings when a webpage is temporarily unavailable or under maintenance. | A 302 redirect can cause the wrong version of a page to be indexed and appear in the SERPs if there are other signals that indicate the new URL is the canonical URL( Specific case ). |
| A 302 redirect can improve the user experience( indirectly good for SEO ) in temporary situations by redirecting them to a relevant or updated page. | A 302 redirect can create confusion for both users and search engines if it is used for a long time or for permanent changes. |
| It can avoid losing link equity or PageRank when the original page is restored. | It can delay the indexing and ranking of the new page if it is intended to be permanent. |
I have compiled a list of the most common questions and answers about 302 redirects, so you can get a clear understanding of this topic
FAQ( The Ultimate Guide to 302 Redirects )
What is a 302 redirect?
A 302 redirect is a way of sending your website visitors and search engines to a different web page or site for a short time. It means that the original web page or site is still there, but it is not available right now. When someone tries to access the original web page or site, they are automatically taken to the new one without changing permalink in address bar.
When should I use a 302 redirect instead of a 301 redirect?
You should use a 302 redirect when you want to send your visitors and search engines to a different web page or site for a short time, and you plan to bring back the original web page or site in future, however use a 301 redirect if the change is permanent.
Can 302 redirects affect SEO rankings?
Yes, they can because search engines treat 302 redirects differently than 301 redirects. With a 302 redirect, the original web page or site can keep its SEO value, but the new web page or site may not get the same SEO benefits. So it’s important to use the correct type of redirect based on your intentions to avoid negative SEO consequences.
How do I implement a 302 redirect on my website?
You can implement a 302 redirect by using different methods depending on your web hosting environment and the technology you’re using. However, if you are using WordPress you can use these methods to implement it.
- Using Plugins like: Redirection, Rank Math, Yoast, etc.
- Editing your website’s .htaccess file (from your hosting)
- Using server-side scripting languages like PHP, etc.
How can I test if my 302 redirects are working correctly?
You can test your 302 redirects by using various online tools or browser extensions that check the HTTP status codes, as well as by manually entering the old web addresses in your browser to see if they are correctly redirected to the new web addresses.
Is there a limit to the number of 302 redirects I can use on my website?
While there isn’t a specific limit to the number of 302 redirects you can use, but it’s important to keep the redirect chain as short as possible to ensure a better user experience and prevent potential SEO issues.
Conclusion
In this guide, you have learned what 302 redirect is, how it works, when to use it, and how to implement it on your website.
Since you know that it is a temporary redirection method that can help you maintain your traffic, ranking, and user experience, so you should use it only for temporary changes and remove it when it is not needed to provide optimal user experience for you site visitor’s.
That’s it for this topic, if you still have any other question, just comment down below and I will help you with your query as soon as possible. Thank you for your time have a great day ahead….!
