If you came here searching for the WooCommerce change shop page title, then you are at the right place. WordPress by default assigns the “shop” title to your WooCommerce shop page, but you might want to change it according to your liking.
The WooCommerce store does not have its own settings to change the shop page title in WordPress. However, it is possible to achieve this by using a custom PHP code snippet. So let’s begin by changing the WooCommerce shop page title text.
WooCommerce Change Shop Page Title
In this guide, I will show you how to change the WooCommerce shop page title in WordPress with a custom PHP code snippet. I will also show you how to hide WooCommerce shop page title if you want to hide the text rather than changing it.
Change Shop Page Title in WooCommerce With PHP Code
To change the WooCommerce shop page title in WordPress, you need to add a custom PHP code snippet which I am going to share with you. To do so follow these steps:
- Login to your WordPress Admin Dashboard, go to Appearance > Theme Editor.
- You’ll find the function.php file on the top right in your theme files, which you can open by clicking on it.
- Scroll all the way down to the bottom of the file.
- And there, copy and paste the below code and hit on the update button to save the changes.
add_filter( 'woocommerce_page_title', 'change_woocommerce_page_title');
function change_woocommerce_page_title( $page_title ) {
if( $page_title == 'Shop' ) {
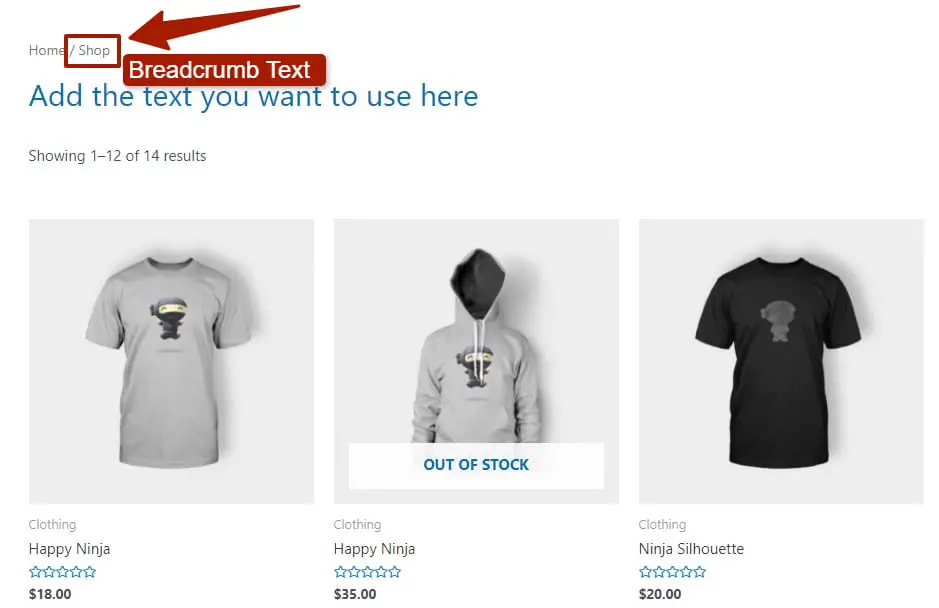
return " Add the text you want to use here";
}
}
After inserting the above PHP code snippet, you will see that the shop page title is now changed, but you will notice that the breadcrumb is still not changed

Change Shop Page breadcrumb in WooComerce With PHP code
So if you also want to change the WooCommerce shop page breadcrumb then add the below PHP code snippet in function.php file:
add_filter( 'woocommerce_get_breadcrumb', 'custom_get_breadcrumb', 20, 2 );
function custom_get_breadcrumb( $crumbs, $breadcrumb ){
if( ! is_shop() ) return $crumbs; // Only shop page
// The Crump item to target
$target = __( 'Shop', 'woocommerce' );
foreach($crumbs as $key => $crumb){
if( $target === $crumb[0] ){
// 1. Change name
$crumbs[$key][0] = __( 'Add the text you want to use here', 'woocommerce' );
}
}
return $crumbs;
}
Note: I will suggest you always make a backup of your site before editing the code so as to be on the safe side if something goes wrong
Adding custom PHP code snippets to function.php file in your theme might work well but I will recommend you install a plugin named Code Snippets and add your custom PHP code snippets there, as to be on the safer side.

This is because if in the future you decide to change your WordPress theme, the custom PHP code snippets that you added to the function.php file will be gone and you will have to add them again.
You May Like:
How to Change Out of Stock Text in WooCommerce Easily
How to Change WooCommerce Add to Cart Button Text
How to Add Product Short Description in WooCommerce Checkout
Hide Shop Page Title in WooCommerce
If you want to hide the shop page title, I’ll show you two methods to do so. The first method is by using PHP code snippet while in the second method I will be using custom CSS code to hide the WooCommerce shop page title.
1) Hide Shop Page Title in WooCommerce With PHP Code
If you want to hide the WooCommerce shop page title rather than changing it, then use the below PHP code snippet:
add_filter( 'woocommerce_show_page_title', 'hide_shop_page_title' );
function hide_shop_page_title( $title ) {
if ( is_shop() ) $title = false;
return $title;
}
After adding the above PHP code snippet, you will see that the WooCommerce shop page title is no longer visible on the page.
2) Hide Shop Page Title in WooCommerce Using CSS Code
If you want to hide the WooCommerce shop page title using custom CSS code, then go to your WordPress Dashboard > Appearance > Customize, then in theme customization scroll down to the bottom and you will see the Additional CSS tab, click on it to add the below custom CSS code to hide WooCommerce shop page title.
.ast-single-post .entry-title, .page-title {
display: none !important;
}
After adding the above code in the Additional CSS tab, you will see that the shop page title is now hidden. So these are two methods that you can use to hide the WooCommerce shop page title in WordPress.
FAQ( WooCommerce Change Shop Page Title )
Is it Possible to Change the WooCommerce Shop page title in WordPress?
Of course, you can easily change the WooCommerce shop page title using a custom PHP code snippet.
How do I change the Shop Title in WooCommerce?
To change the WooCommerce shop page title, you need to add the below custom PHP code snippet in your theme’s function.php file.
add_filter( 'woocommerce_page_title', 'change_woocommerce_page_title');
function change_woocommerce_page_title( $page_title ) {
if( $page_title == 'Shop' ) {
return " Add the text you want to use here";
}
}
Can I hide the WooCommerce Shop Page Title Using CSS?
You can hide the WooCommerce shop page title using custom CSS code. To do so, go to your WordPress Dashboard > Appearance > Customize and then paste the below code in the Additional CSS tab:
.ast-single-post .entry-title, .page-title {
display: none !important;
}
Is there Settings Available in the WooCommerce Store to Change the Shop page Title?
At the moment, there is no setting available to change the WooCommerce shop page title in the WooCommerce store.
Conclusion:
So in this guide, I showed you how you can change the WooCommerce shop page title in WordPress with a custom PHP code snippet and also hide it using two methods, the first method is using PHP code snippet and the second method is using custom CSS code.
I hope you found this article helpful. If you have any questions or suggestions then feel free to leave a comment below. I will try to answer your questions as soon as possible.
If you want me to write on any particular topic then please let me know in the comments below and if I can, I will surely help you out with that. Thanks for reading!
