Mega menus in WordPress are a great way to organize your website content in a way that users will find easily and will improve your website user experience.
If content is king in the digital world then seamless navigation is key. Simple Menus only work when you have a small site but when your site content grows then it becomes a challenge to present different categories of content in a simple menu so that’s where the mega menu comes to the rescue.
So If you looking for a way to add mega menu in WordPress to improve your website navigation? Then you are at the right place!
In this guide, you will learn what a mega menu is, uncover its invaluable benefits for your WordPress site, and most importantly, learn not just one, but two distinct methods to add a mega menu which include using a theme built-in mega menu and using a wordpress plugin
So, let’s get started!
What is a Mega Menu and Its Benefits for a WordPress Site?
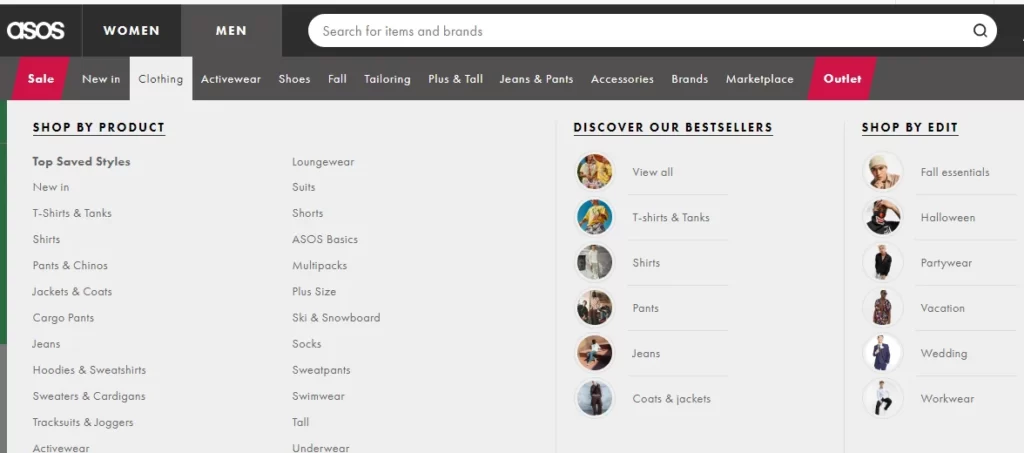
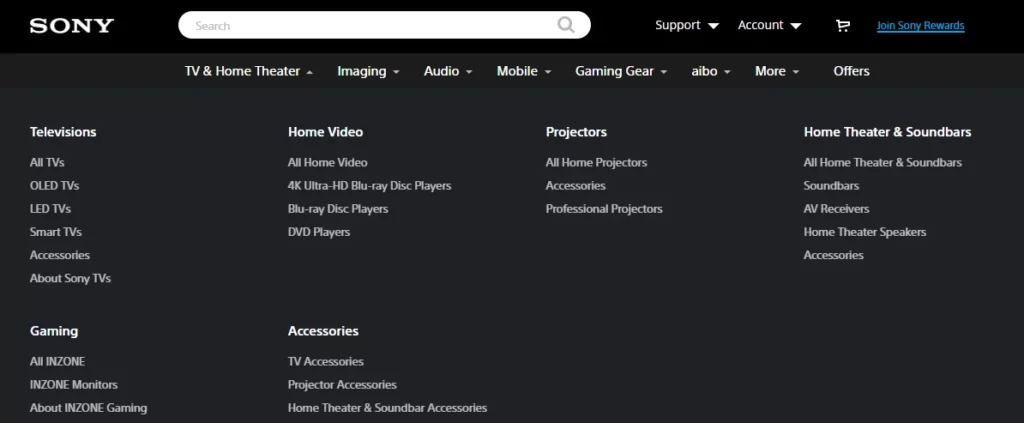
A Mega Menu in WordPress is an advanced navigation menu that enables users to access different categories of content easily. Unlike standard menus, which display a basic list of pages with a basic dropdown, Mega Menus presents multi-column dropdowns packed with additional information, images, descriptions, and even multimedia elements like videos.
Examples of Mega menus are shown below:


Below is a list of some of the important benefits of using the mega menu on your wordpress website:
- Efficient Navigation: Reduces the number of clicks needed to access specific content.
- Improved User Experience: Helps both new and returning visitors explore the site more efficiently.
- Content Showcase: Allows for the display of rich content, including images, videos, text, search bars, and recent posts.
- Enhanced Aesthetics: Elevates the overall look and feel of the website.
- Content Organization: Facilitates the organization of content under headings and subheadings.
- Customizability: Highly customizable to align with your brand and design preferences.
- User Engagement: Promotes user actions and interactions with the site.
- Visual Appeal: Provides a visually appealing and seamless user experience.
- Improve SEO: Organized structure makes it easier for search engine bots to crawl and index the site, ultimately contributing to better SEO.
1. Check Theme Support for Mega Menu
It’s a good idea to check if your WordPress theme already has a mega menu feature. Some popular themes like X Theme, Futurio, and Avada come with built-in mega menus. If your theme has this feature, you won’t need to use any other method to add a mega menu.
To set up your theme’s mega menu, refer to the theme’s documentation. I can’t provide a tutorial because each theme is different. Checking your theme for a mega menu feature will make it easy to create one without extra solutions or plugins.
2. Using WordPress Max Mega Menu Plugin
If your theme doesn’t support the mega menu functionality, using a mega menu plugin is recommended and my personal favorite method. This method not only allows you to add a mega menu in WordPress but also offers a wide range of customization options to make your mega menu look more professional.
First, install and activate the Max Mega Menu plugin by navigating to ‘Plugins’ > ‘Add New’ and searching for ‘Max Mega Menu.’

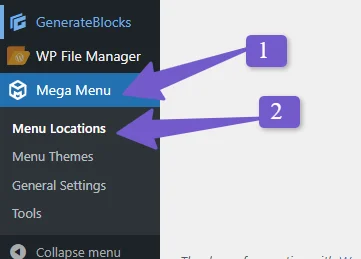
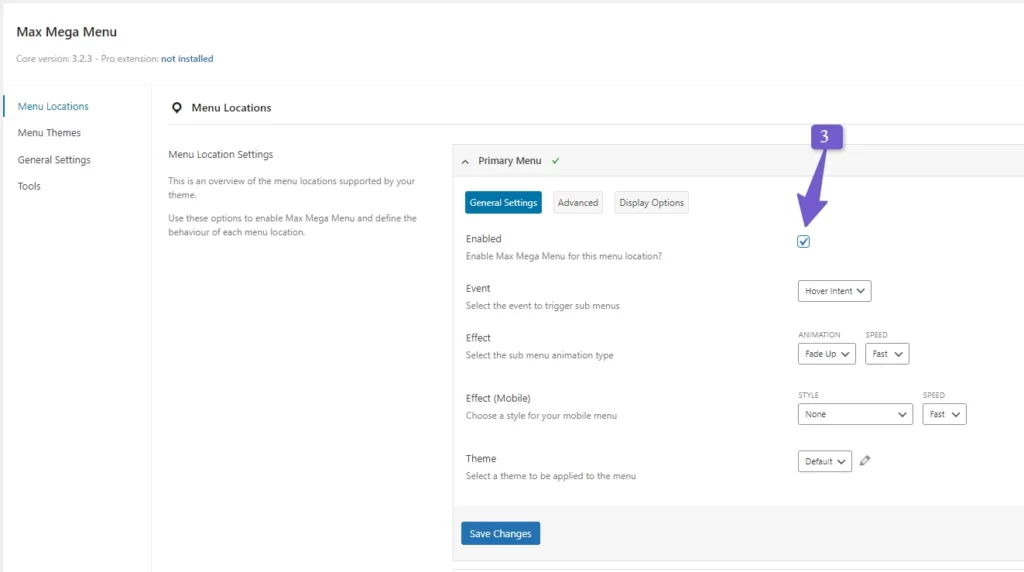
After activation, you will find the Max Mega Menu icon in the WordPress sidebar. Click on it and select the ‘Menu location’ options. In the ‘Menu location’ settings, open the primary menu and checkmark the ‘enabled’ option to activate the Max Mega Menu on the primary menu.


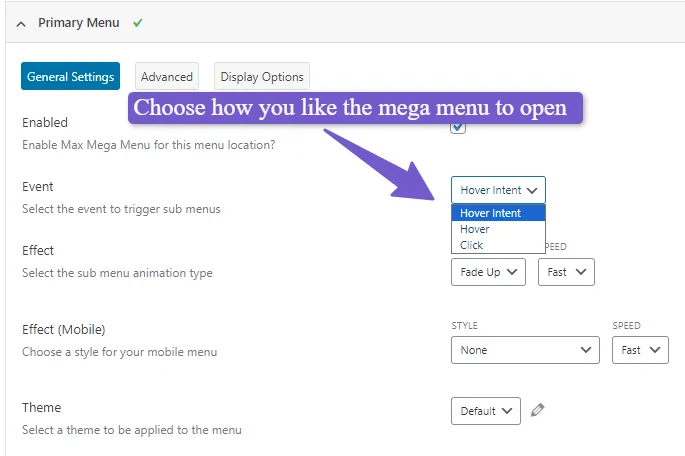
Below the ‘enabled’ option, you will find an ‘Event’ option, which is set to ‘Hover intent’ by default. This means the mega menu opens when a user hovers over the parent menu item. You can change it to ‘Click’ if you prefer that method of opening the mega menu.

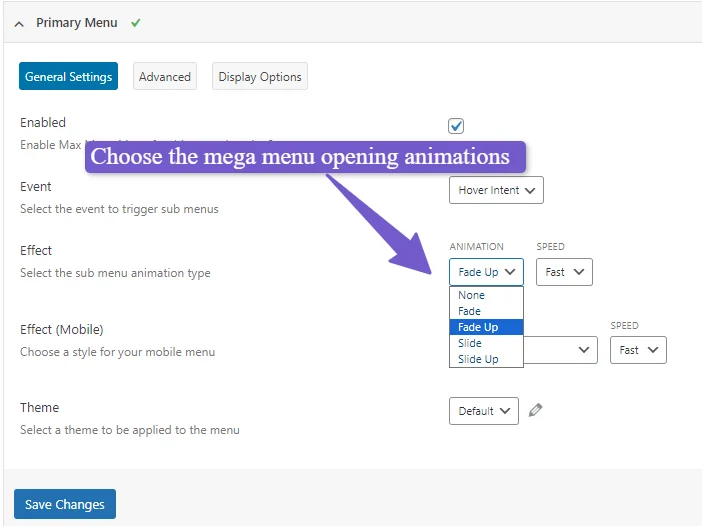
Further down, you’ll see the ‘Effect’ option, which controls the animation used when opening the mega menu. Choose the animation style you prefer.

The ‘Effect on mobile’ option is set to ‘None’ by default because mobile animations can slow down the site. Leave it as is and save your changes.
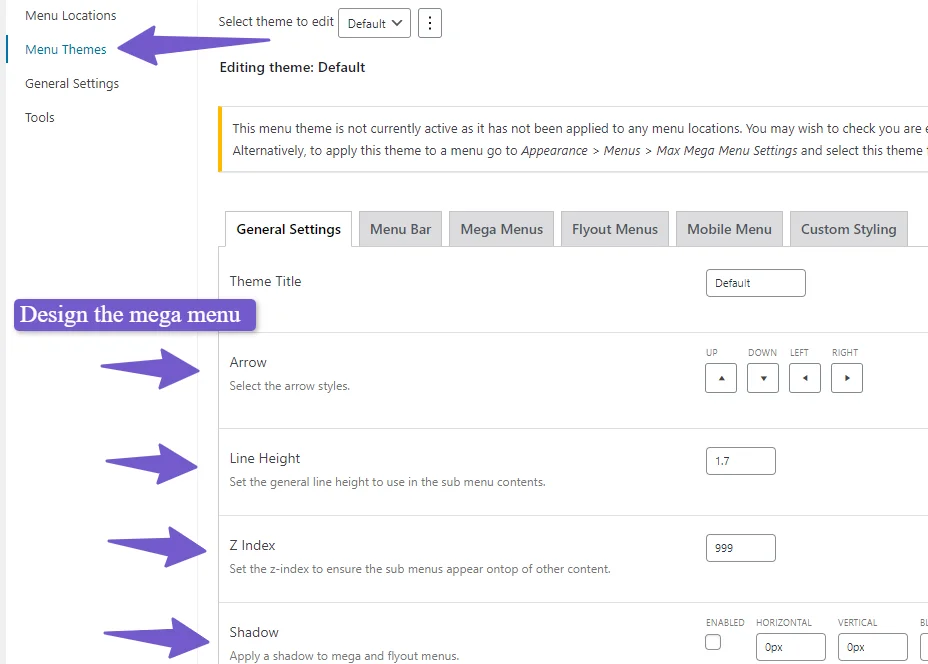
Designing the Mega Menu:
To design the mega menu, click on the ‘Menu Theme’ option in the left sidebar. This opens various customization options for the mega menu. You can adjust the line height of the mega menu items and add shadows to the menu items.

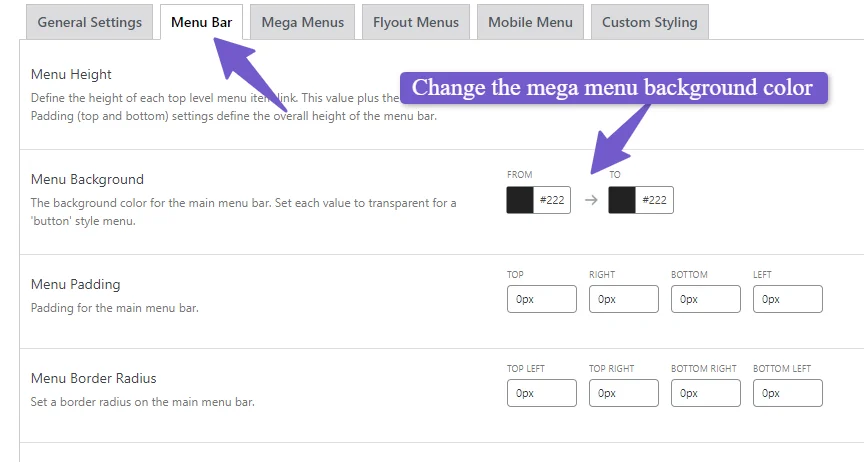
In the ‘Menu bar’ tab, you can set the background color of the mega menu and customize other elements like hover colors and borders.

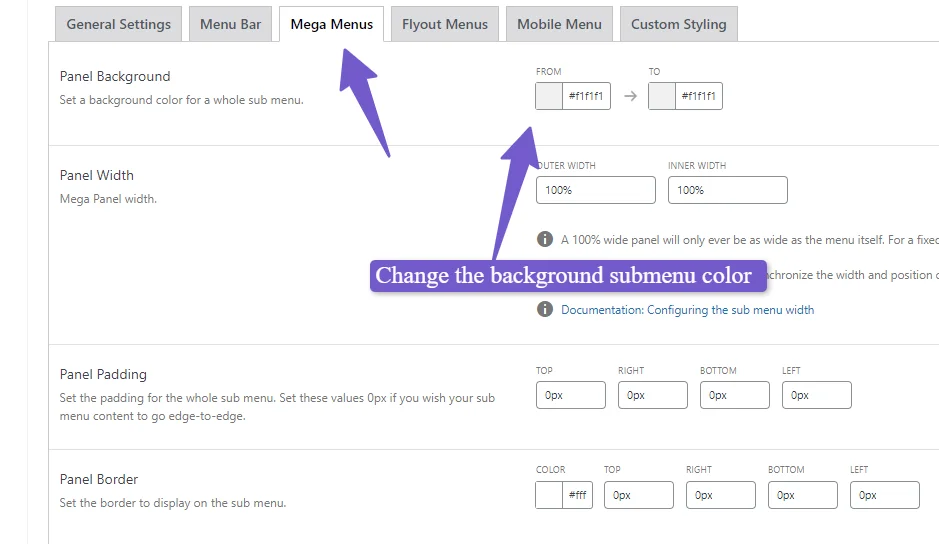
In the ‘Mega menu’ tab, you can further customize the mega menu by adding background colors for second and third-level menus, among other options.

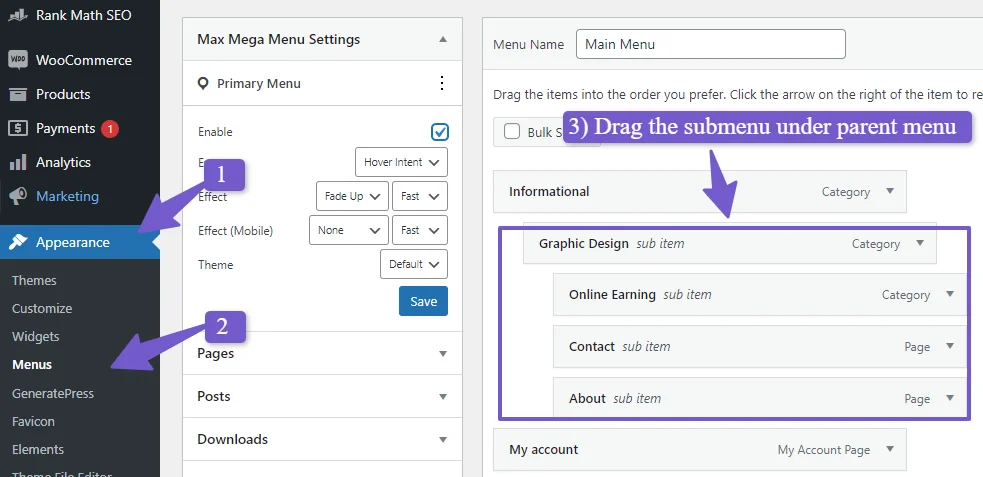
After configuring the mega menu settings, go to ‘Appearance’ > ‘Menu.’ You will see a mega menu option in the right sidebar. Enable it if it’s not already enabled and drag all the menu items below their respective parent menu items.

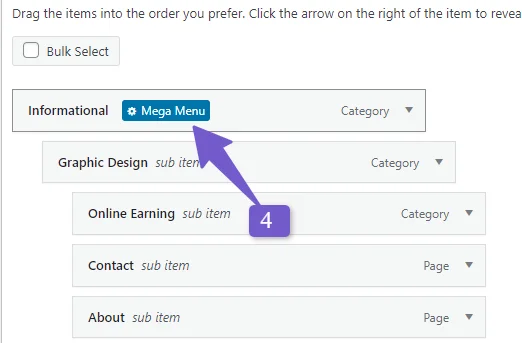
Once you have arranged the menu items, hover over a parent menu item to reveal the mega menu icon. Click on it to access the mega menu settings.

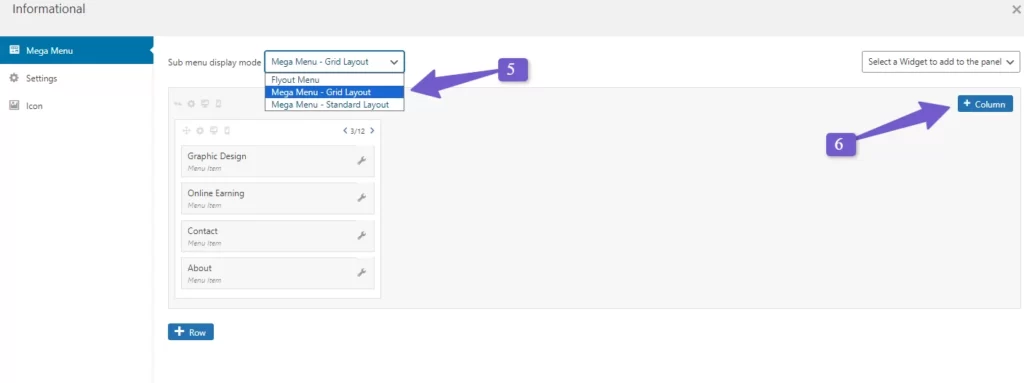
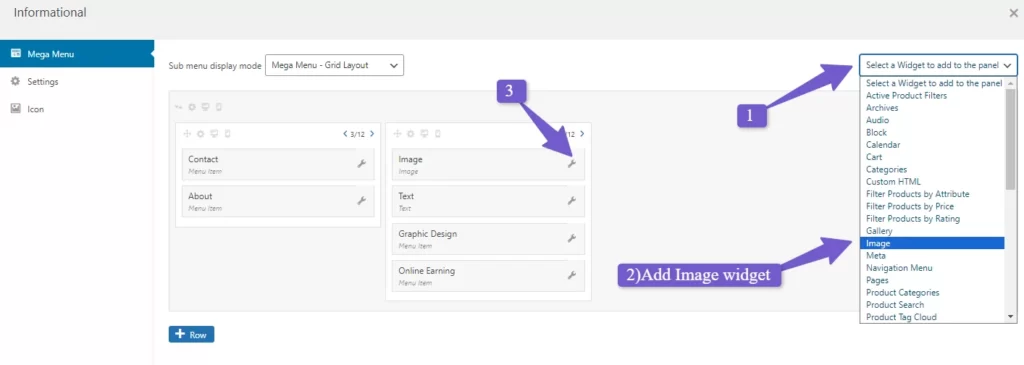
In the ‘Sub-menu display option’ dropdown, select a mega menu grid layout. Now, you will see menu items in one column. To create a new column, click on the ‘Column’ option. Once a column is created, you can drag menu items into it. You can also add different widgets to the columns.

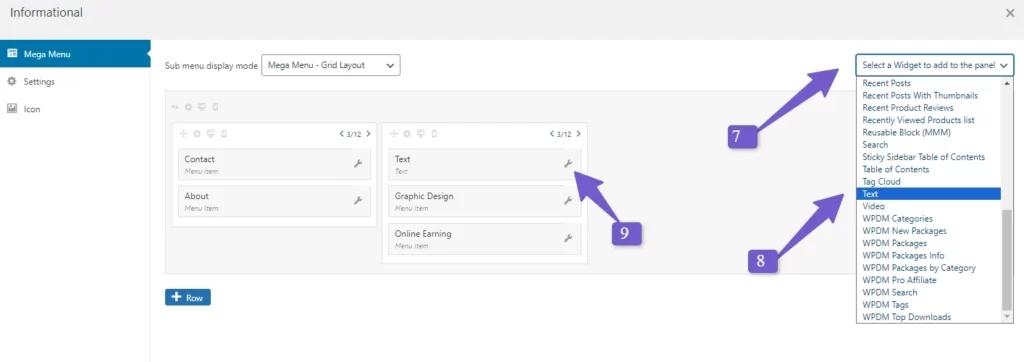
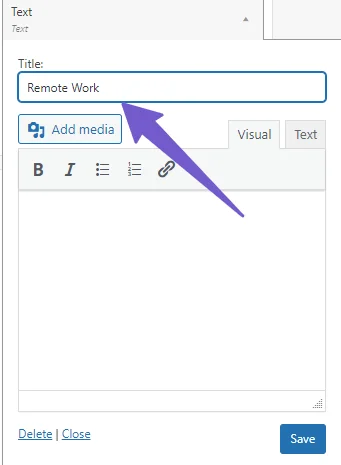
For example, if you drag “Graphic Design” and “Online Earning” into the second column and want to give it a title, add a text widget from the upper right dropdown menu. Click on the wrench icon on the text widget to edit it and provide a title, such as “Remote Work”


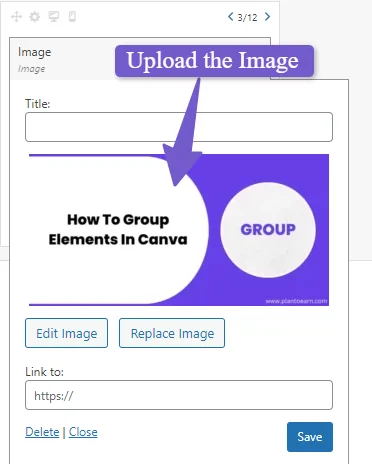
If you want to add the image to the mega menu you can do that by adding the image widget from the upper right dropdown and clicking on the wrench icon to open the image widget settings add the image from your wordpress media library you can also add other rich content widgets from the dropdown to make your mega menu look even more professional.


FAQ(add mega menu in wordpress)
Below are some most common FAQs related to adding a mega menu in wordpress.
How do I create a max mega menu in wordpress?
steps to create a Mega Menu in WordPress using the Max Mega Menu plugin:
- Install and activate the Max Mega Menu plugin.
- In ‘Appearance’ > ‘Menu,’ activate the Mega Menu option.
- Organize menu items below their parent items.
- Hover over a parent menu item and click the Mega Menu icon to access settings.
- Customize columns, widgets, and content to enhance your Mega Menu’s appearance and functionality effortlessly.
How can I check if my WordPress theme supports Mega Menus?
Look in your theme’s documentation or settings for any mention of Mega Menu functionality. Alternatively, you can contact the theme developer or support team for assistance.
Are there any SEO considerations when using Mega Menus?
Yes, it’s important to ensure that the links and content in your Mega Menu are relevant and well-organized for both user experience and SEO. Use descriptive labels and organize content logically.
Conclusion
Mega menus are a great way to organize all the menu links if you have a large website and managing menu links is difficult.
This guide introduced two methods: using your theme’s Mega Menu (if available) and the Max Mega Menu plugin. Whether you choose integration or the plugin, Mega Menus can improve your website’s user experience and SEO.
Still, if you are stuck at any step while creating your mega menu and want to ask any specific question related to adding a mega menu in wordpress you can ask me via comment and I will be happy to assist you.
You may Like to read :