One of the great things about Squarespace is you can easily customize the look and feel of your website. If you also have a Squarespace website, there are times when you might need to change the background color of your text block to add some visual interest to your site.
However, Squarespace do not have any default option through which you can directly change the background color of text block. So if you are here, looking for a way to change the background color of text block in Squarespace, then you are at the right place.
In this quick tutorial, I’ll walk you through the different ways on how to change the background color of a text block in Squarespace, I will also demonstrate why you might want to change the background color of a text block.
Why you might want to change the background color of your text block
While most people stick to the default black or white background color for their text blocks, but there are actually a number of reasons why you might want to change the background color. Depending on the color you choose, a different background color can help to make your text more readable, highlight certain elements on the page to stand out, or create certain massages like alerts, notes, announcements, etc.
Change Squarespace Text Block Background Color
Now, I will demonstrate how you can change the background color of a Squarespace text block in four ways. So let’s get started.
1) Change Squarespace Text Block Background Color With CSS Code
In order to change the background color of text block using CSS code, follow our below three steps:
Step : 1 ( Adding Text Block )
In order to change the background color of a text block, you must first add the text code block to the desired location on the page. If there is already a text block present, you can skip this step.


Step : 2 ( Find Text Block ID )
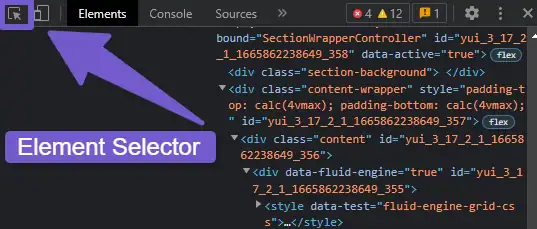
In order to add CSS code to your Squarespace page, you will need to find the text block ID. To do this, right-click on your page and select ‘inspect’. On your screen, you will see a mouse icon like the one below in the image.


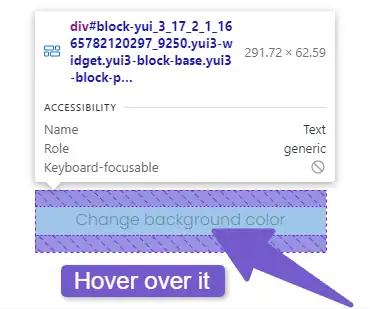
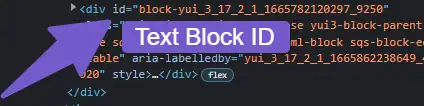
Click on it to select the text block for inspection. Once clicked, hover over the text block and click on it. In the inspection tab, you will see the ID for this block. Copy it from there.


Also Read: How to Resize an Image in Squarespace
Step : 3 ( Adding CSS code to Text Block )
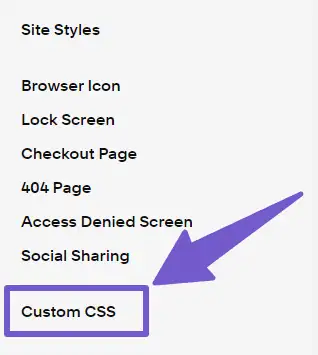
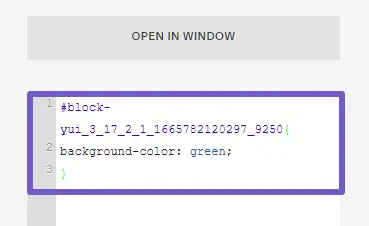
You will now need to add the CSS code that will change the background color of the text block. To do so, go to your Squarespace website Dashboard and click on the Design tab > Custom CSS code. There, add the CSS code below:
#block-yui_3_17_2_1_1665782120297_9250{
background-color: green;
}



Note: Replace the block ID with ID of your block which you copied in Step 2. Also you can change green color to any other color you want.
2) Change Squarespace Text Block Background Color Using Custom HTML code
You can also change the background color of a text block by adding Custom HTML code to your Squarespace site. To do that, go to your Squarespace page where you want to add a text block with a background color.
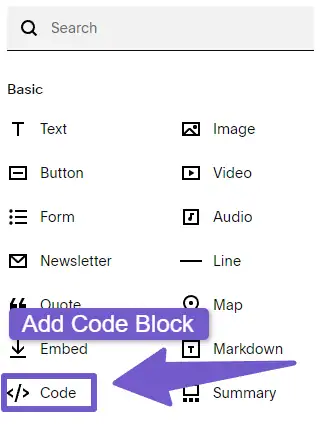
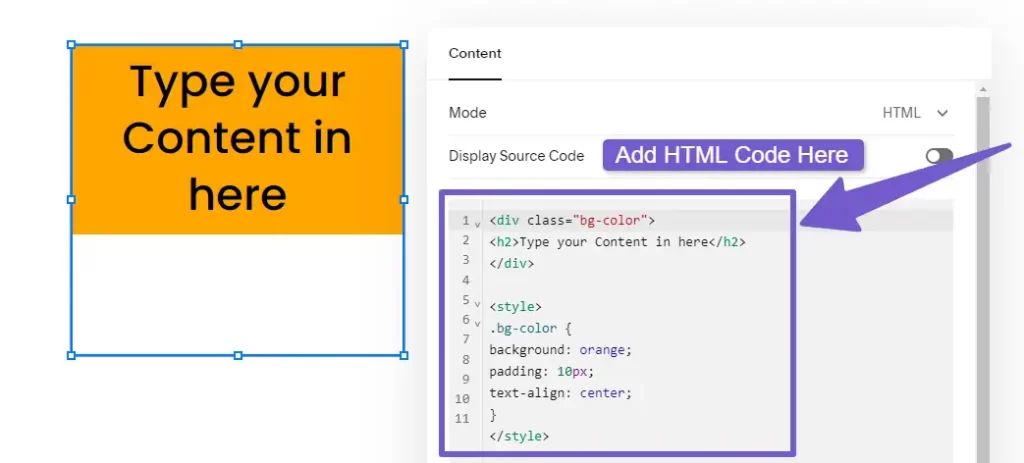
Click on the +Add Block button in the top left corner of the page, and add a Code block to your selected area. Once the code block is added, add the below HTML code in it.
<div class="bg-color">
<h2>Type your Content in here</h2>
</div>
<style>
.bg-color {
background: orange;
padding: 10px;
text-align: center;
}
</style>


Note: The orange background color can be changed to any other color, or additional CSS attributes can also be added.
3) Add Background Color to Text Block in Squarespace With an Image
Another way of changing the background color of a text box is to add a background image to the text box. In order to do this, you have to create an image with the desired background color for the text box. You can create a background image on Canva, Adobe, or any other similar platform.
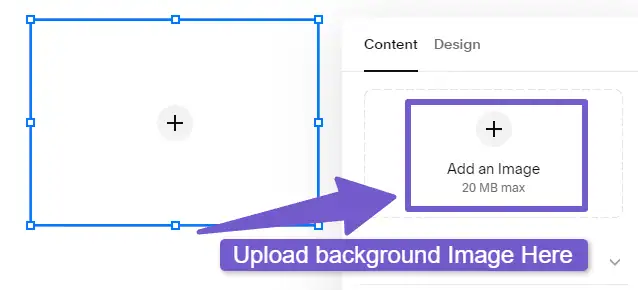
Now that you have your background image, it’s time to add it to your text block background. To do this, go to your text block area and add an image from the +Add Block toolbar. Once you’ve added the image block, click on it and edit it.
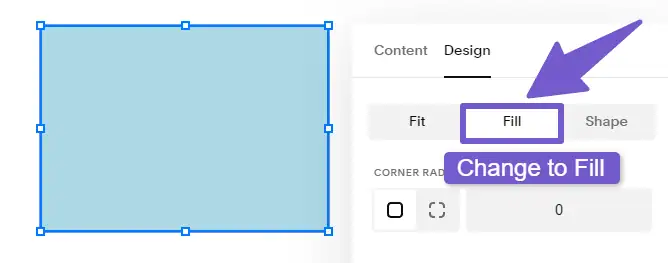
Then, upload your image there. If your background image is half-cropped, edit the image block again and go to the Design tab. There, you can change the fit option to fill.


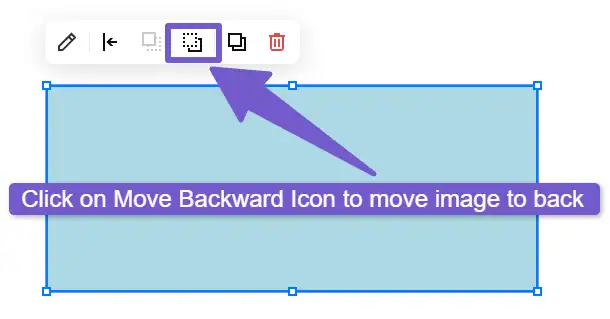
Now, drag the image block over the text block. Then click on it and you will see Move Backward icon, so click on it to move the image block behind the text. This will create a background color for the text block.


4) Add Background Color to Text Block in Squarespace Using Shapes
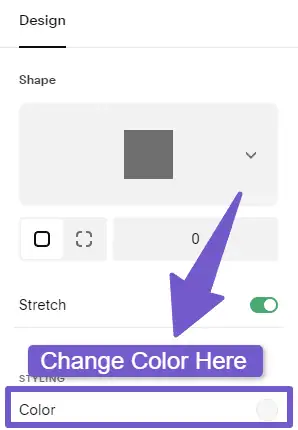
The final way to change the background color of a text block in Squarespace is to use the shape block. To do this, go to your text block area and add a shape block from the +Add block toolbar. Once added, drag it onto your text block and resize it to match the text block size. Then, edit the shape to change its color.


Finally, click on the Move Backward icon to move the shape behind the text block. This will make the shape the background color of the text block.
You May Like To Read:
What Version of Squarespace Do I have
How to Add Custom Font to Squarespace
How to Resize an Image in Squarespace
Bonus Information on Changing Background Color in Squarespace
Now that you understand how to change the background color of a text block on Squarespace, you may be wondering how to modify the background color of an entire section. Do not worry, I will also show you how to achieve that.
In Squarespace Change Background Color of Section
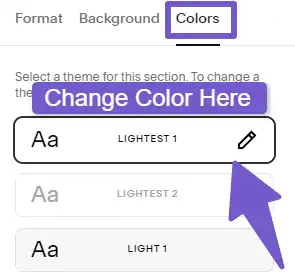
If you’d like to change the background color of an entire section on the page, navigate to the section you wish to modify, click on it, and then click the edit icon. Then, in the colors tab, you can change the background color of the entire section.


How to Change Background Color of One Page Squarespace
If you want to change the background color of only one page on your Squarespace website, here’s how to do it:
- Log into your Squarespace account and go to the page you want to edit.
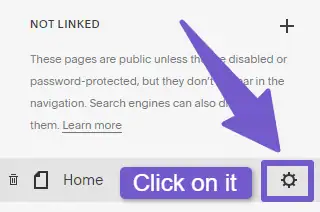
- Click on the ‘Page Settings’ Icon.
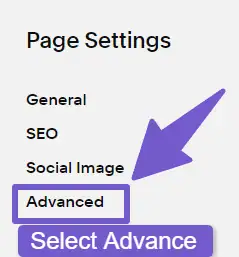
- In the ‘Page Settings’ tab, select the ‘Advance’ option.
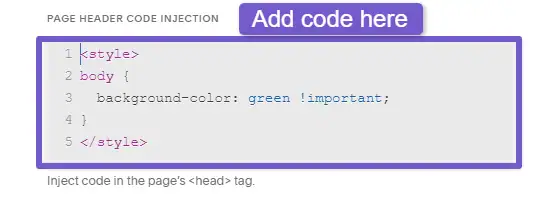
- In the Advance tab Add the below CSS code and save your changes.
<style>
.Main {
background-color: Your_color_code !important;
}
</style>




This way you can change the background color of any Squarespace page.
FAQ ( How to Change Background Color of Text Block Squarespace )
How do I change the background of a text block in Squarespace?
To change the background color of a text block in Squarespace, you will first need to know the text block ID, once you got your text block ID from inspect element tool, then add the below code in the Custom CSS tab:
// Change block ID with your own ID //
block-yui_3_17_2_1_1665782120297_9250{
background-color: green;
}
My Final Thoughts on this Topic
After reading this article, you should have a good understanding of how to change the background color of text blocks in Squarespace. While the process is fairly simple, it’s important to remember that there are a few different ways to do it, so depending on your needs, you can choose any of them.
Once you’ve decided which method you want to use, simply follow the instructions and you’ll be able to change the background color of your text blocks in no time. i hope this guide was helpful, if you have any queries related to this topic, comment down below or reach out us by our contact page for more information.