Nowadays, people are spending more time online and utilizing their phones more frequently. However, you may have seen a contact number on a webpage and when you click on it, it will prompt you to dial the number on your mobile phone.
This is how an internet user may be taken to your business phone line immediately with minimal effort without copying and pasting or remembering the number you provided, which can ultimately benefit your business/website.
Therefore, the need to make a phone number clickable in WordPress is crucial for a business website owner. This guide will walk you through how clickable phone numbers or click to call button/link works, as well as how to make a phone number clickable in WordPress manually with code, by adding link, in the navigation menu and using a WordPress plugin.
How Does Clickable Phone Number Work?
A clickable phone number, also known as a click-to-call is a website feature, that allows a user to dial a number merely by clicking on it. It will automatically dial up your business telephone line on their device without having them type it or copy and paste it on their device.
On mobile devices, a clickable phone number will launch the phone application and dial your business line, while on desktop, the clickable phone number will open a browser window that permits the user to choose their preferred VOIP or calling app, such as Skype Viber, etc.
Clickable phone numbers not only improve your customer service experience but also help you get more leads. The likelihood of them converting into a lead or client is greater as people are more likely to contact you when this function makes it easier for them to do so.
So here in this guide, I will show you 4 methods to add clickable phone numbers in wordpress.
1) Make a Phone Number Clickable in WordPress With HTML Code
Making a phone number clickable with code allows you to manually add click-to-call buttons and links anywhere on your WordPress website. The simplest method to add a phone number that can be clicked on your website is by adding this HTML code to your page:
<a href="tel:+9244441212"> +1 (555) 555-1212 </a> <a href="tel:+9244441212"> Call Us </a>
These links will bring up the phone app on the user’s mobile device and dial the contact number you’ve provided.
In WordPress, you can add the clickable phone number quickly and easily. Go to your WordPress Dashboard > All Page/ All Post, then go to the page or post where you want to add the clickable phone number
After that, in the Post/Page builder of your website, search for Custom HTML and select it.

The HTML widget will be added to your site, now paste the following code there:
<a href="tel:+9244441212"> Call Us </a>
Now, your contact number is clickable and it will open the phone app on a mobile device.
Note: On desktop, the clickable phone number will open a browser window that permits the user to choose their preferred VOIP or calling app, such as skype viber, etc.
Add Click to Call Icon PNG
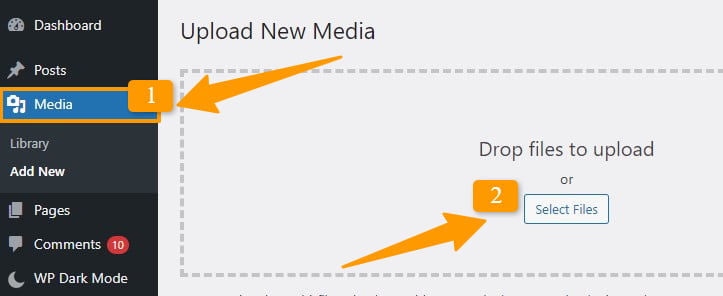
You can also add an icon next to the click-to-call text link in the HTML code. You can use a telephone icon or other relevant icons. To do so, go to WordPress Dashboard > Media > Add New and then upload an image or icon.

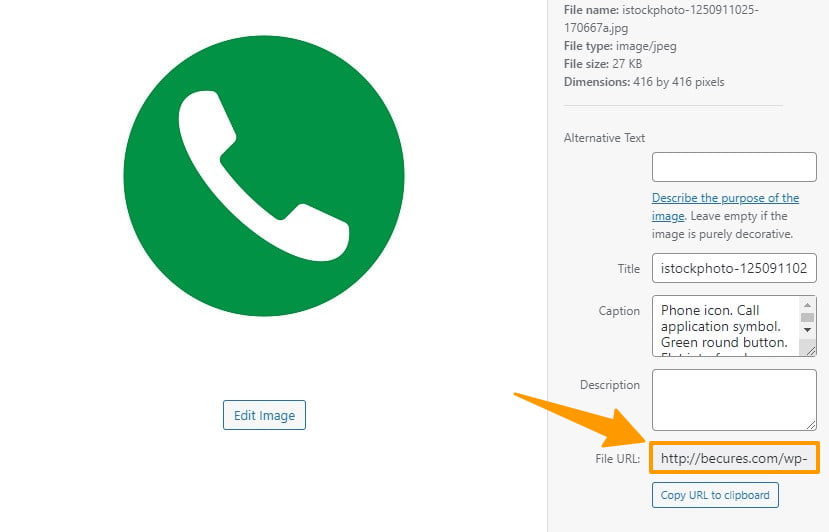
After uploading the image, you can now add its URL in the img src between the quotes:
<a href="tel:+9244441212"> <img src="https://example.com/wp-content/uploads/2018/10/phoneicon.png"/> Call Us </a>
You may also customize it to your liking, using custom CSS.
Note: You can copy the image URL from Media > Library where you have uploaded the image/icon

You can also see a click-to-call link with the image you uploaded after completing the process.
Avoid Mistakes in HTML code:
When writing your HTML code, be sure to avoid making the following mistakes.
- The most common mistake is using dashes, which isn’t supported on every device. The number won’t always function on all devices like ( tel: +92222222 ).
- Make sure HTML quotations are not missing for example( <a href=tel:+9244441212> Call Us </a> )
- Forgetting to add a colon after “tel” causes the number to not be clickable like ( tel +92222222 ).
When writing your HTML code, be sure to avoid making all these mistakes.
2) Make a Phone Number Clickable in WordPress by Adding a Link
With HTML code, you may make a clickable phone number in WordPress, but if you only want to generate a text link that can be clicked on and you aren’t making it as a call button but rather as a textual link, you may give the link to that text. To do so,
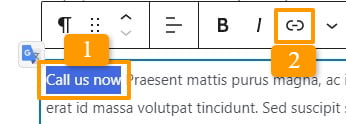
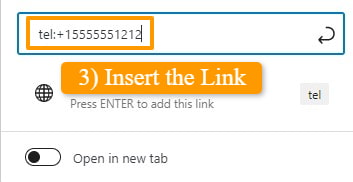
Select the text to which you want to add a clickable phone number link and then insert the link in it by adding this link there
tel:+15555551212


You may summarize it entirely in 6 simple steps.
- Go to your page/post where you want to make the phone number clickable in WordPress
- Select the text to which you want to add a clickable phone number link
- Click the “Hyperlink” button.
- Without dashes, type tel: followed by your phone number like ( tel:+92222222 ).
- Click on ENTER to apply the link
- Update/publish your page/post and check your clickable phone number in action.
You May Like:
How to Add an Email Link in WordPress ( Easy Method )
How to Embed an iFrame code in WordPress ( 3 Easy Ways)
How to Disable Featured Image Auto Crop in WordPress
3) Make a Phone Number clickable in the WordPress Navigation Menus
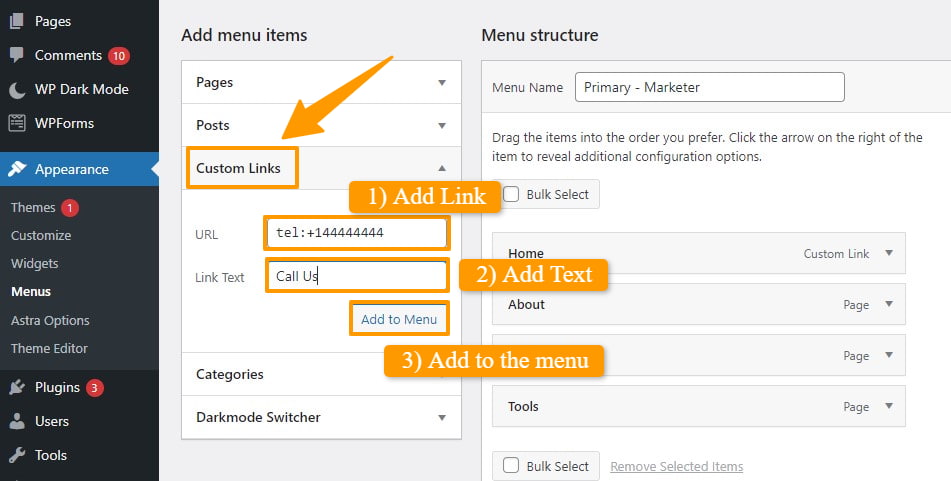
You can also add clickable phone numbers to your navigation menu. Open the WordPress Dashboard and go to Appearance > Menus.
Then, under Navigation > Custom Links add the phone link and the text you want to display and then click on ‘Add to menu’ button.

After that check your website menu to see the clickable phone number in action.
To add a clickable phone number manually, you’ll need to know how to write basic HTML and CSS. If you don’t know how to do it or don’t have the coding skills, we recommend using a WordPress plugin instead because it’s much easier for novices.
4) Make a Phone Number Clickable in WordPress With Plugin
A plugin is a great alternative for those who aren’t familiar with how to add clickable phone numbers manually. This approach is simpler and preferred for everyone. You may use it to quickly set up a click-to-call button in the Gutenberg, Classic editor, WordPress sidebar widget, and even a floating call button that sticks around.
The plugin we recommend using is WP Call Button. It’s a free, easy-to-use, and lightweight plugin with a simple interface that allows you to add clickable phone numbers on any post or page in your website without dealing with complicated code, HTML, or CSS.
To add a clickable phone number to your website in WordPress using the WP Call Button plugin, go to the Plugins section in WordPress Dashboard > Add New then search for ‘WP Call Buttons‘ and install it on your site.
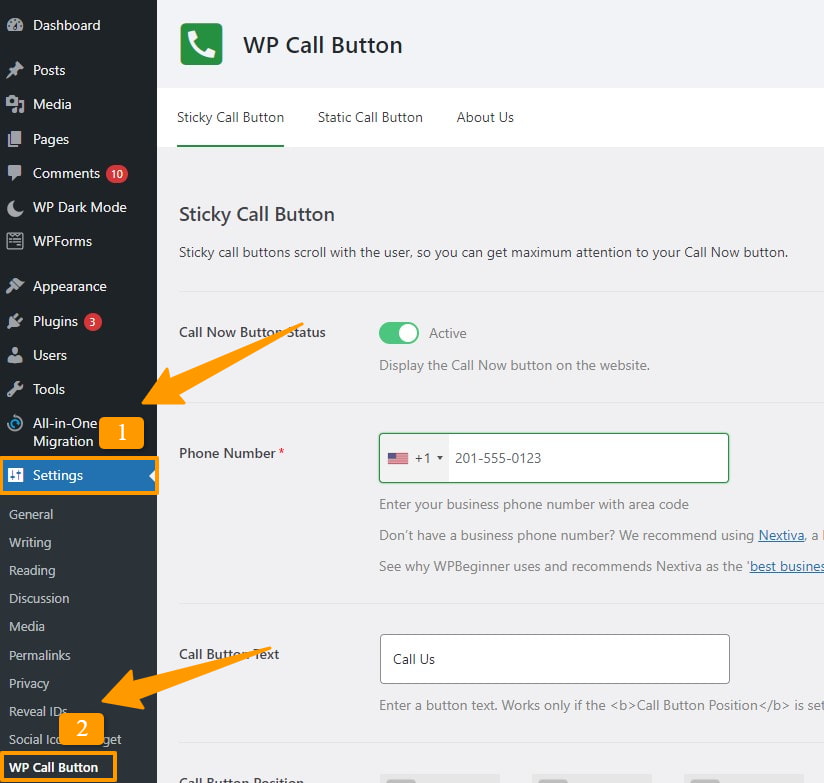
After activating the plugin, go to the Settings » WP Call Button page to customize plugin settings.

This plugin allows you to show your phone number buttons in 2 different ways: Sticky Call Buttons and Static Call Buttons. The sticky buttons scroll as users scroll down your website, while static buttons stay in one position.
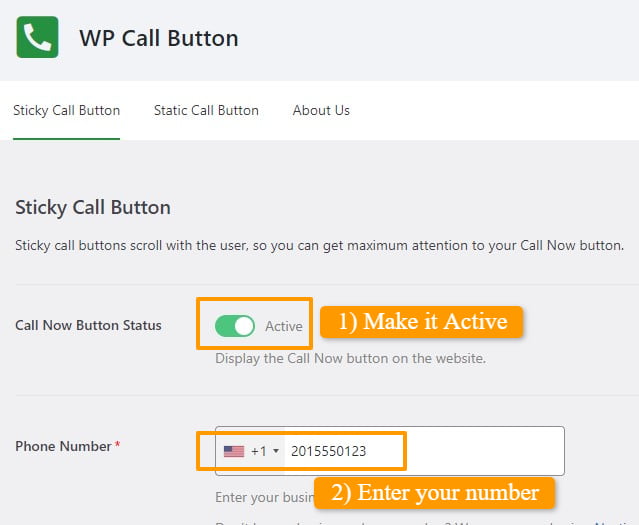
The first step is to enter your phone number and enable your call now button status, which appears at the top of the page.

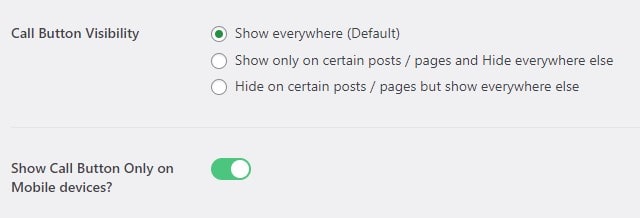
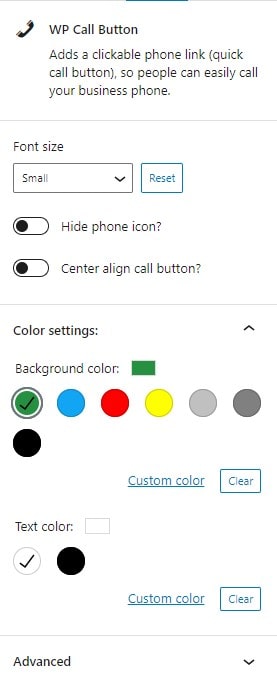
You can also change the text on the call button, choose its position, and pick the button color. By default, the call button can only be visible on mobile devices but if you want to show it on desktop as well, then disable the show on mobile only option, you also have the option to show it only on certain pages.

Save the changes and visit your website to check the clickable phone number at the bottom right of your page( wherever you have positioned it on your page)
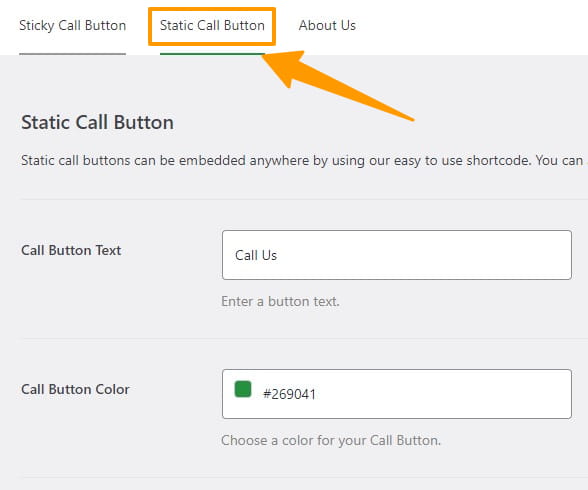
This is how you can Configure the Settings for Sticky Call Buttons but if you want to add static Call buttons to your WordPress website pages/posts then choose the second tab Static Call button.

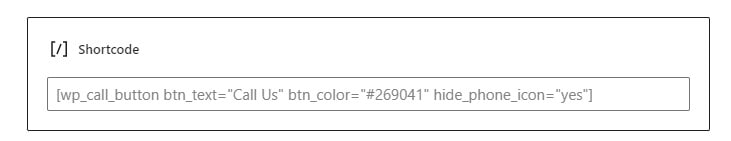
Here again, you can change the text on the call button or the color in the static call button settings according to your preference. Then, simply copy and paste the shortcode where you want it to appear on your post or page.
To put the shortcode on your page or post, go to your WordPress dashboard, open the Page/Post where you want to add the click-to-call button, and search for the shortcode widget in your page builder. Select it and paste the shortcode there.

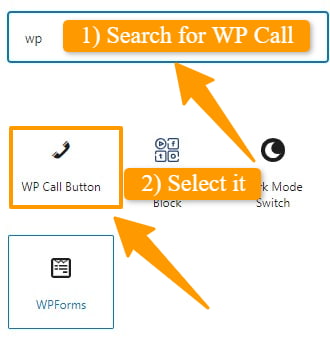
You can also directly search for the WP call button in block editor or any page builder of your website, select it and the shortcode will be automatically added

Now update your post and check the clickable phone number in action on your WordPress website
The WP Call Button can also be added to your website sidebar using the sidebar widget. To do this, go to Appearance » Widgets and drag the WP Call Button widget into your sidebar. You can also customize it in the sidebar menu

FAQ( Adding Clickable Phone Numbers in WordPress )
Below are some most common FAQs related to Making a Phone Number Clickable in WordPress.
How do I make my phone number clickable in WordPress?
To make your phone number clickable in WordPress, follow these steps:
- In your WordPress Dashboard, navigate to the desired page or post.
- Add a Custom HTML block.
- Insert the HTML code “
<a href="tel:+9244441212">Call Us</a>“replaced+9244441212with your phone number. - Save your changes.
This creates a clickable link that opens the phone app on mobile devices when clicked. Ensure your phone number is correctly formatted within the code.
How to create a Clickable Phone Number in Elementor?
With elementor, you can easily make a clickable phone number. Go to your page/post and edit it with elementor, then search for the HTML block in the elementor page builder. After finding it, paste the below code on your page/post where you want to show the phone number button, save changes and the phone number will be clickable.
<a href="tel:+9244441212"> Call Us </a>
You can also insert a shortcode in elementor if you’re using a plugin that has a shortcode. In elementor, search for the shortcode widget; then copy and paste the required shortcode on your page/post.
Not only elementor, but you may add a phone number to any WordPress page builder using the same method as we have outlined.
How to Create Clickable Phone Numbers on the WordPress Sidebar Menu?
To add a clickable phone number on your website sidebar, go to Appearance » Widgets drag the custom HTML widget into your sidebar, and add the below code:
<a href="tel:+9244441212"> Call Us </a>
How to Create a Clickable Link for a Phone Number?
To create a clickable phone number link, go to your WordPress Dashboard > All Page/All Post > Then go to the page or post on your website where you want to add the clickable phone number link and select the text to insert the below link:
tel:+15555551212
After the link is set up, save the post/page and check your website to see the click-to-call link in action.
How to Make a Phone Number Clickable Using HTML?
The most basic approach to add a phone number that can be clicked on your website is by adding this HTML code to your page:
<a href="tel:+9244441212"> +1 (555) 555-1212 </a> <a href="tel:+9244441212"> Call Us </a>
Conclusion
In this guide, I went over Clickable Phone Number Integration in WordPress. I also covered how you can make a static and sticky call button on different page/post elements of your WordPress website with the help of a plugin.
I hope this article has helped you to understand Making your Phone Numbers Clickable on Your WordPress Site, if there is anything else that you would like us to cover feel free to contact us via the comments section below. Also, let me know how it worked for you in the comments section.
Thanks for reading!
