Squarespace is an excellent platform for designing delightful websites. If you are working with images on your Squarespace website, you might need to resize them occasionally, and if you’re new to Squarespace, you might not know how to resize an image.
So if you are here looking for a way on how to resize an image in Squarespace, you have come to the right place. This blog post will assist you in adjusting the image size on your Squarespace website. However, it is also essential to know why you should resize an image on your web page.
Why in Squarespace Resize Image?
There are several reasons you might want to resize an image in Squarespace. For example, you may want to crop out part of the image or adjust the size of the image to suit a specific area on your site. This function also allows you to manage the spacing around your images, which can be important for design purposes.
When you resize an image, you’re essentially changing the dimensions of the image: the height and the width, which will in turn change the size of the image. Depending on how you resize the image, it can either become larger or smaller.
You should also be aware that changing the size of an image can influence your page’s loading time. A large image will take longer to load while a small image can load quicker, which is beneficial for both search engine optimization and user experience. I, therefore, suggest not making your images too large on your website.
Resizing an image ensures that your images will look sharp on all devices, from desktop computers to mobile phones, so regardless of the reason, it’s easy to resize an image in Squarespace.
5 Ways to Adjust Image Size in Squarespace
Well, in this guide, I will demonstrate five ways through which you can easily change the size of an image on your Squarespace website, so without further delay let’s get started.
Adding image block to Squarespace Page
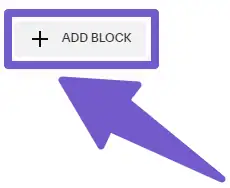
Before we discuss how to resize an image, first we need to have an image block so that I can show you how to resize it. So the first step is to add an image block from the +Add Block toolbar. To do this, go to your Squarespace Page editor and click on the +Add Block at the top left corner.

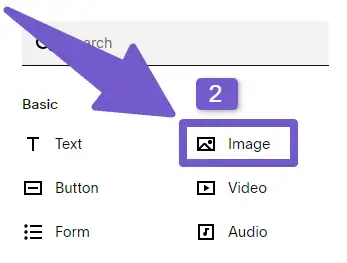
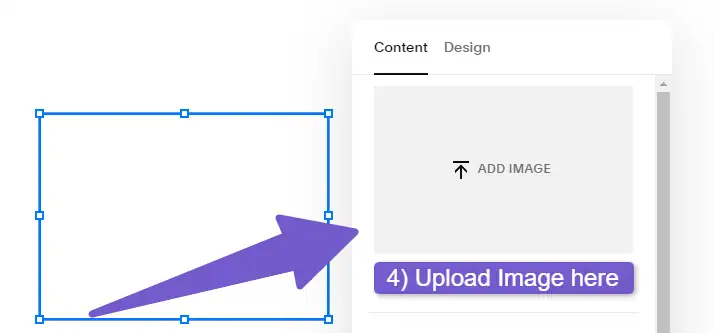
Now, in the +Add Block toolbar, drag an image block onto the page where you want your image to be placed. Once the image block is added to the page, click on it to edit and upload an image you want to be displayed. The image size will likely be too big or too small, so now it’s time to resize your image accordingly.



1) Squarespace Default Resizing Tool
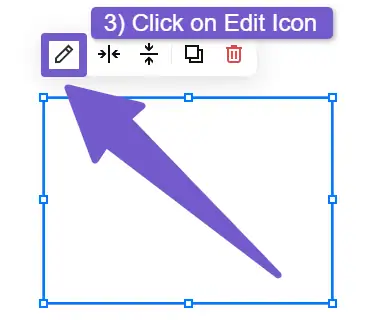
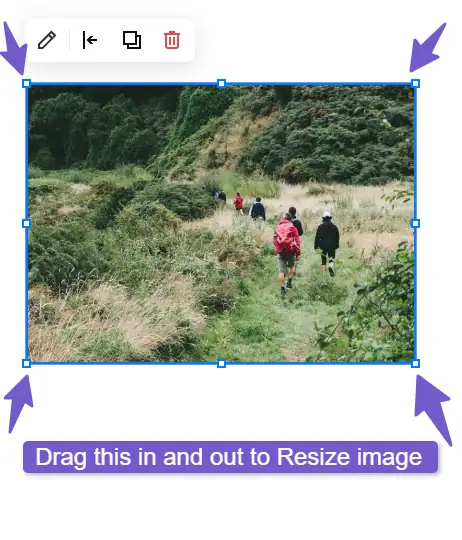
The Squarespace default resizing tool can help you change the size of the image on your page. To do so, click on the image block that you have added above. Once clicked, you will see the blue-colored rectangle around your image with small square boxes in the corner.

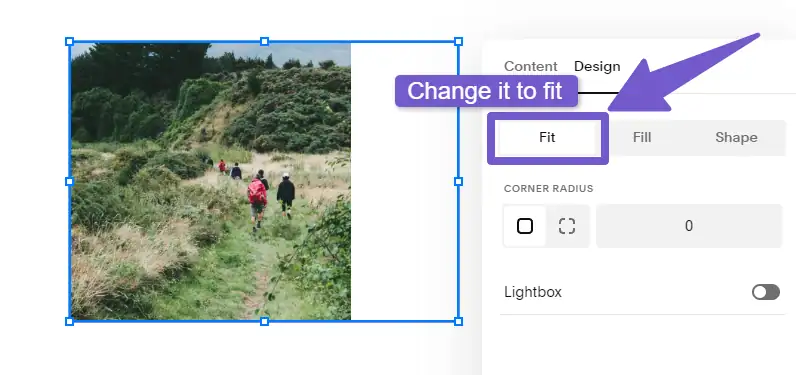
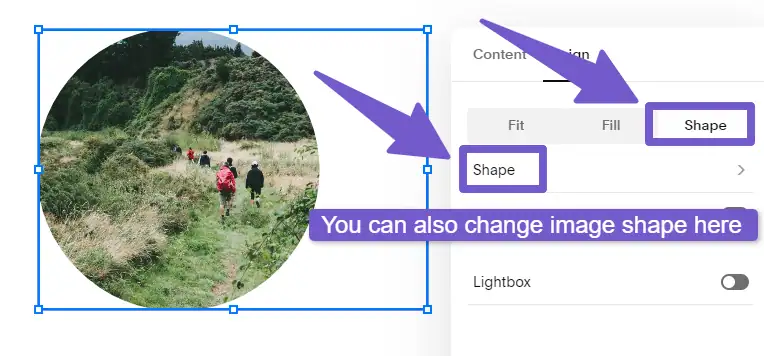
You can now resize your images on Squarespace by dragging the small square boxes in and out on your screen. If the resizing tool crops your image, then click on the edit option of the image block, go to design, and choose fit instead of fill, this will prevent your image from being cropped. You can also change the shape of your image there.



Also read: What Version of Squarespace Do I have
2) Resizing Images in Squarespace Image Editor
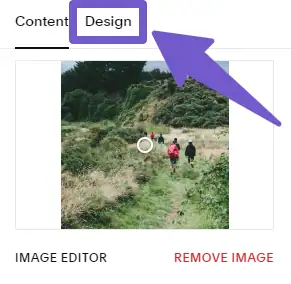
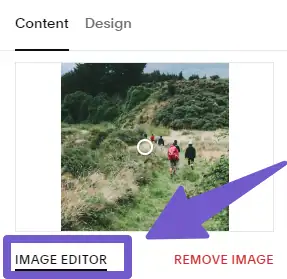
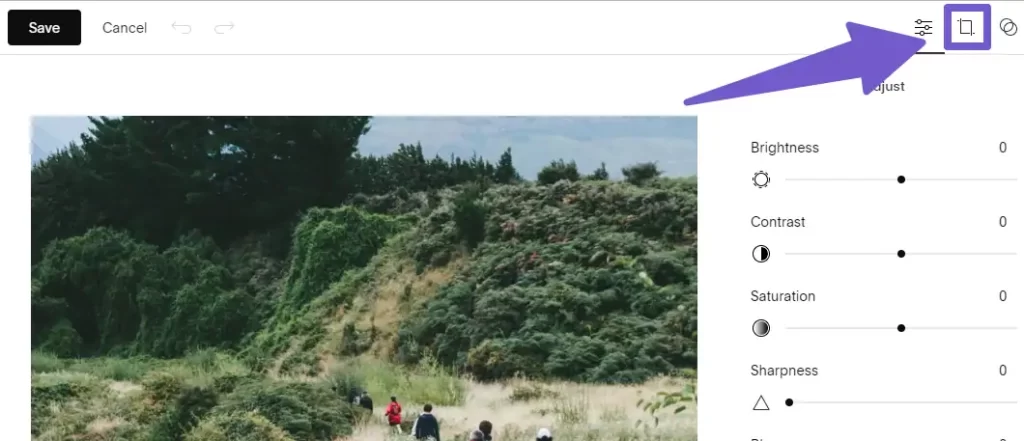
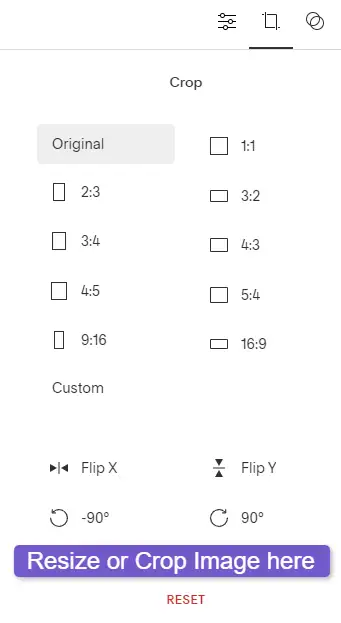
The Squarespace image editor option can also be used to resize images. To do so, click on the image block on your page and select the edit option. There, click on Image Editor. This will open the Image Editor. Once opened, select the Cropping Icon in the top right corner to resize your image. This tool can also be used to crop images.



3) Resizing Images in Squarespace Using Custom CSS code
One way to resize images in your Squarespace website is to use the Custom CSS code. However, Squarespace is a platform that allows you to create beautiful websites without needing to learn code. But if you want to take things to a more advanced level, you can use custom code to enhance your website.
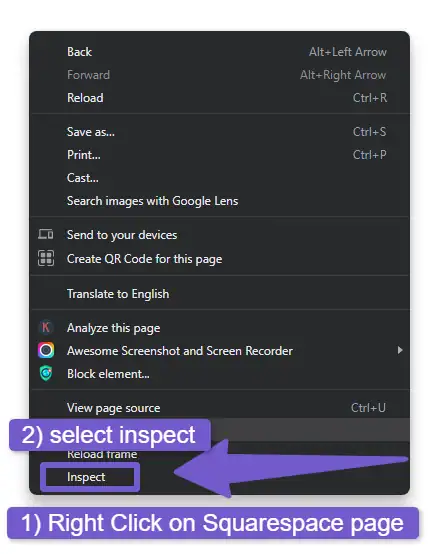
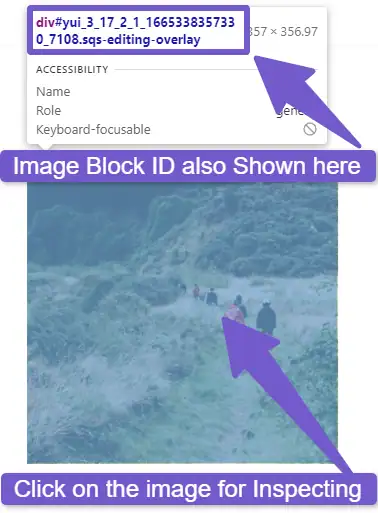
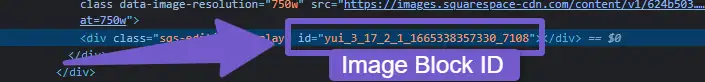
In order to resize the image using CSS code, you will first need to know the ID of the image block. To do this, right-click on your Squarespace page and select “inspect element.” In the inspection tab, select the image you want to resize. The ID of that block will be visible, so copy it.



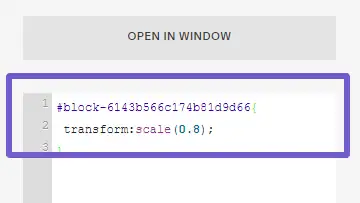
Then, go to the Squarespace menu and click on Design > Custom CSS code Tab. In the Custom CSS code Tab, add the following code:
#block-6143b566c174b81d9d66{
transform:scale(0.8);
}



Or you can also resize the image using the Height and Width CSS attributes:
#block-6143b566c174b81d9d66{
width: 80%
height: 80%
}
Note: Replace the Block ID above with the ID you just copied from the inspect tool. You can also change the 0.8 value to any other value in order to make the image bigger or smaller.
You may Like to Read:
How to Add Custom Font to Squarespace
How to Add Anchor Links in Squarespace
How to Embed Google Calendar in Squarespace
How To Change Favicon On Squarespace
4) Using Spacer to Resize image In Squarespace
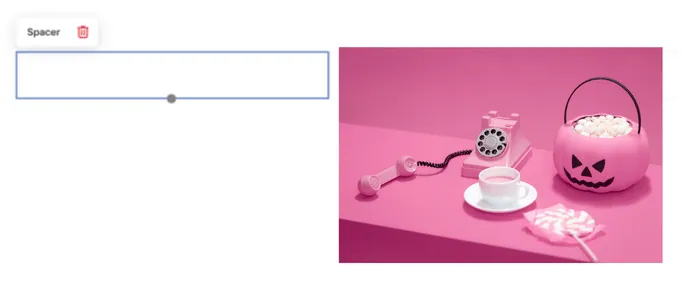
The size of your image can be also adjusted with the help of a spacer block. To do this, first, add a Spacer block to the section of the page where the image is located. Spacers are generally invisible white spaces that take up space on your page.

So by changing the spacer size in the section, the image size will automatically increase or decrease according to the space available to it.
5) Using Canva to Resize image
If you need to resize an image, Canva can also be the choice to go for. Canva, the online design platform, can be used to easily resize images.
To start, simply go to www.canva.com and create a new account. Once you’re logged in, click on the “Create a Design” button in the top right corner of the screen. From here, click on the Edit Photo option. Now upload your image and then Click on the Use in Design button at the top right corner.



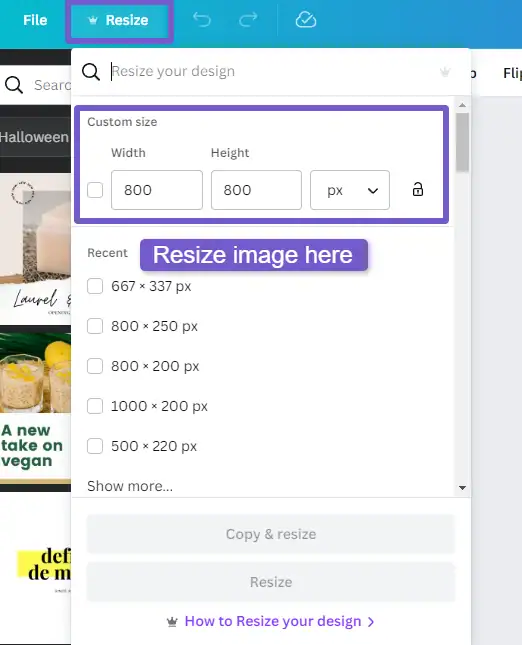
Once your image is opened in the Design editor, at the top left corner, you will see the resize option, so click on it to resize the image there. Now you can use this resized image in Squarespace.

About Canva:
Canva is a user-friendly graphic design tool that is perfect for creating professional designs for your business. With Canva, you can create a wide range of designs, from social media graphics to marketing materials to website designs.
And best of all, you don’t need to be a professional designer to create high-quality designs – Canva is easy to use and anyone can create great designs with it. There are many benefits of using Canva for your business, and below are some benefits.
- Canva is very easy to use and does not require any prior design experience
- There is a wide range of templates available for all kinds of businesses and design needs
- Canva is a cost-effective solution for businesses that do not have the budget for professional design services
- The designs created on Canva can be easily shared and edited by anyone on your team
FAQ ( How to Resize an Image in Squarespace )
How do I resize an image in Squarespace 7?
In Squarespace 7, you can resize an image by going to the Image block and then clicking on it, now resize the image there by dragging the blue rectangle in and out.
Does Squarespace automatically resize images?
Images on Squarespace automatically resize to fit the size of your screen. This ensures that your images look sharp and clear, no matter what device your visitors are using.
How to Crop an image in Squarespace?
Squarespace offers a few different ways to crop an image. You can use the focus point cropping tool, which allows you to select an area of the image that you want to keep in focus. You can also use the manual cropping tool, which gives you more control over the exact size and shape of the cropped area.
Once you’ve selected your cropping method, you can use the cropping tool to crop your desired image. To do so, go to your image block on your page and click on the edit option. In the image toolbox, you will see the Image Editor option. Click on it and you can crop your image there.
Conclusion
As we have seen, there are a few different ways to resize an image in Squarespace. Ultimately, you can choose the one that’s easy for you to follow. We hope this article was helpful in showing you how to resize an image in Squarespace.
While the process is relatively simple, it’s important to keep a few key things in mind to ensure that your images look their best on your website. Remember to always resize your images to the correct dimensions before uploading them to Squarespace, and to crop and position them properly within your content areas.
With a little care and attention, you can make sure that your images always look great on your Squarespace site. If you have any further queries regarding this topic, please feel free to comment down below or reach out to us through our Contact Us page for more assistance.