Do you have long and informative articles on your WordPress website? If yes, then you might have experienced the frustration of manually scrolling back to the top of the website. This can affect your user experience and engagement negatively.
Imagine if you could provide a simple and convenient way for your visitors to return to the top of your website with just one click. How much would that improve your site’s usability and satisfaction?
Well, you can do that easily by adding a back-to-top button in WordPress. A back-to-top button is a small icon that appears at the bottom right corner of your screen when you scroll down. It allows you to jump back to the top of the page without having to use the scrollbar or the keyboard. In this article, I will show you how to add a back-to-top button in WordPress using a plugin or code.
3 Ways to Add a Back to Top Button in WordPress
There are three ways of adding a back-to-top button to your WordPress website: first by checking your theme for functionality second by using a plugin and third by using coding. Depending on your preference and skill level, you can choose either method. So let’s start with checking the theme you are using on your wordpress website.
Note: Some Themes by default have the scroll to top button functionality so its recommended to first check in your theme settings for the functionality
Add Back to Top Button Using Theme Settings
Before you add a scroll to top button using a plugin or code, you should check if your theme already has this feature. Many premium themes have the option to enable a scroll to top button.
I will use GeneratePress as an example since that’s the theme I’m using for my WordPress site. However, the general process remains similar for most themes, with slight variations.
To enable the scroll to top button in GeneratePress, follow these steps:
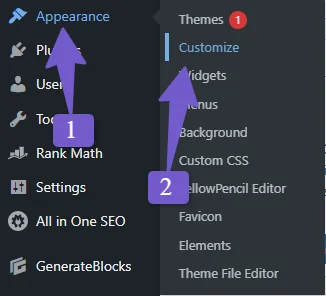
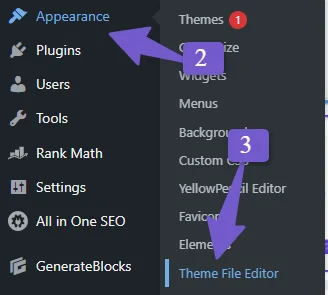
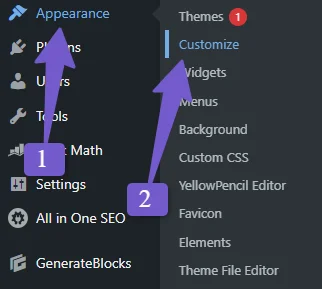
Go to your WordPress dashboard and then go to Appearance > Customizer.

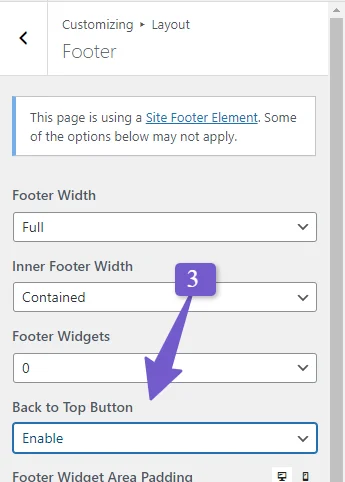
Once the customizer is opened, go to Layout > Footer and look for an option called “Back to Top Button”.Enable this option and click publish.
If you’re experiencing issues with the customizer not opening, you can resolve this problem by following our guide on Fixing the Customizer Not Working.

That’s it! You have added a scroll to top button using your theme settings.
If your theme doesn’t have this feature, you can use either a plugin or code to add a scroll-to-top button to your site. I’ll show you how to do both in the next methods.
Add Back to Top Button Using Plugin
Adding a back-to-top button using a plugin is simple and recommended for novice users. You just have to install and activate the plugin, and it will work automatically.
You can also customize the back-to-top button style or upload your own button icon to match your branding. This way, you can make the button look consistent with your website design.
To add a back-to-top button using a plugin, follow these steps:
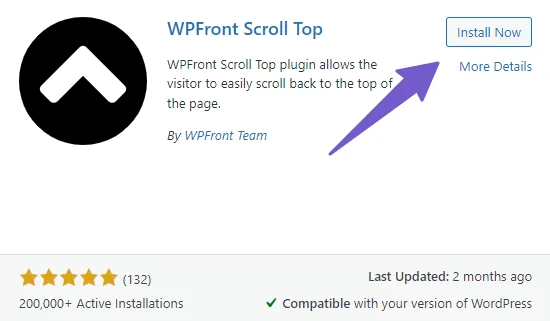
Go to your WordPress dashboard and then Plugins > Add New. Search for the WPFront Scroll Top plugin and install and activate it.

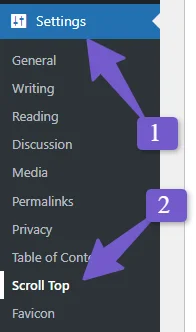
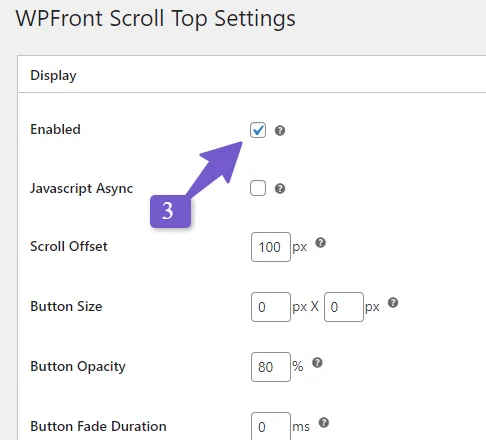
Go to your WordPress Settings > Scroll Top. Here you will see all the settings for the plugin to configure.

Tick the checkbox that says “Enabled” and this will enable the scroll to the top button on your WordPress website.

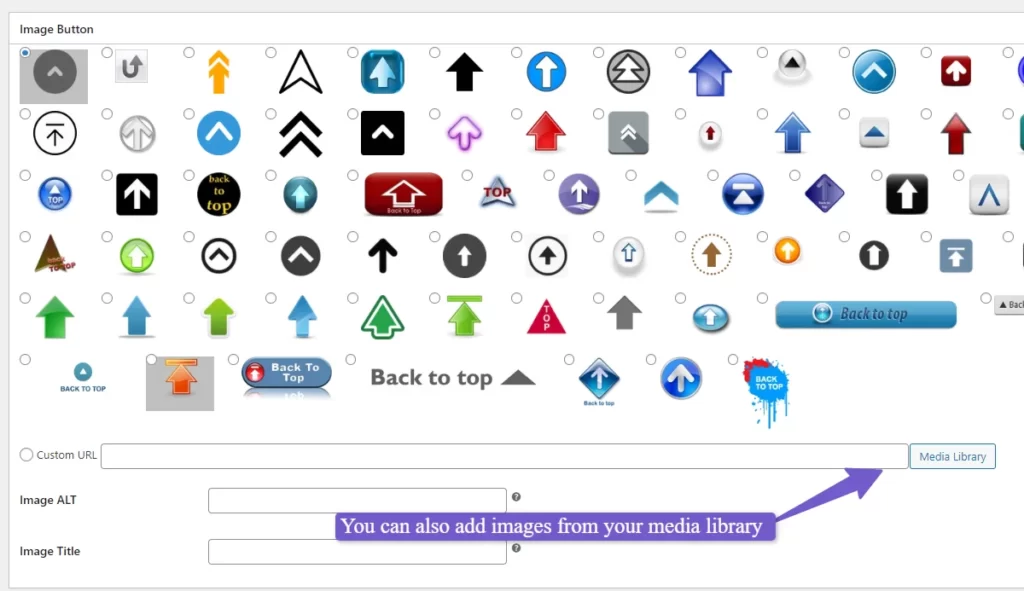
If you want to change the appearance of the button, scroll down a little on the plugin settings page. You can select a different button image from the list or upload your own button icon from your computer. You can also give an alt text for the button image for SEO purposes.

Once you are done with the settings, click on Save Changes. Now go to any post on your site and scroll down. You will see a button on the bottom right corner that you can click to go back to the top of your website.
Add Back to Top Button Using Code
Adding a scroll-to-top button using code is a good option if you are familiar with coding and don’t want to add an extra plugin to your site.
However, before you modify any code or work on your WordPress core files, you should always back up your site and use a child theme. This way, you can avoid losing your changes when you update your theme.
If you want to use code to add a scroll to top button, you need to do the following:
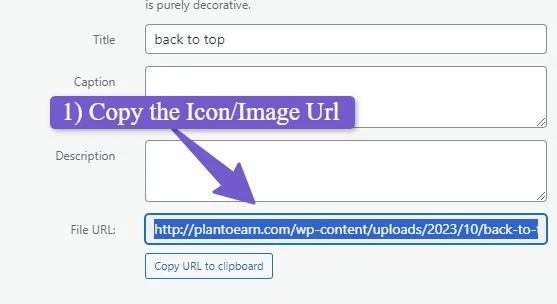
Upload the back-to-top button icon to your WordPress media library and copy its URL.

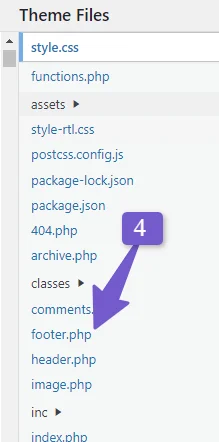
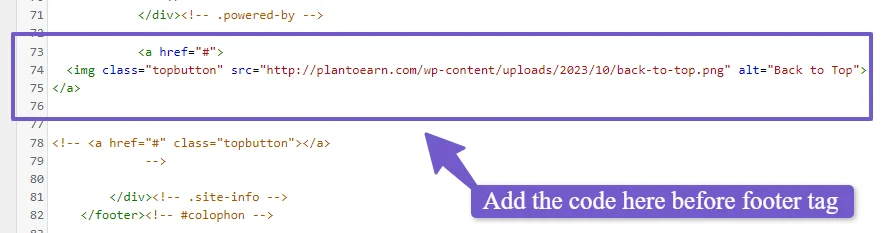
Go to Appearance > Theme File Editor and open the footer.php file. Paste this code at the end, just above the closing div tag:
If you’re facing issues with the Theme File Editor not showing up, you can resolve this problem by following the steps outlined in Fixing the Theme File Editor.


<img class="topbutton" src="http://plantoearn.com/wp-content/uploads/2023/10/back-to-top.png" alt="Back to Top">
Make sure to replace the image URL with your own. You can see an example of how it should look like in this image.

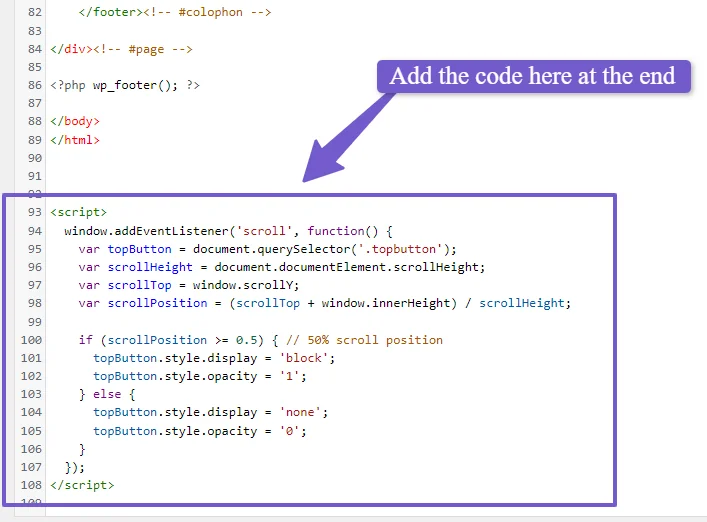
In the same footer.php file, add this line of code at the end, Update the file, and save your changes.

<script>
window.addEventListener('scroll', function() {
var topButton = document.querySelector('.topbutton');
var scrollHeight = document.documentElement.scrollHeight;
var scrollTop = window.scrollY;
var scrollPosition = (scrollTop + window.innerHeight) / scrollHeight;
if (scrollPosition >= 0.5) { // 50% scroll position
topButton.style.display = 'block';
topButton.style.opacity = '1';
} else {
topButton.style.display = 'none';
topButton.style.opacity = '0';
}
});
</script>
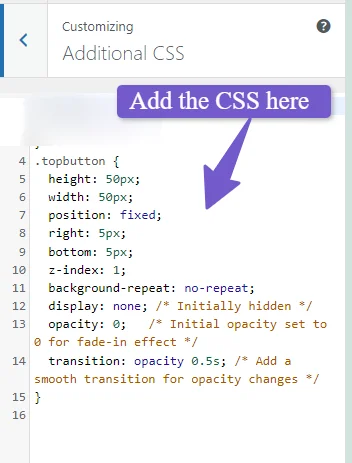
Go to Appearance > Customizer and open the Custom CSS tab. Add this CSS code there:


.topbutton {
height: 50px;
width: 50px;
position: fixed;
right: 5px;
bottom: 5px;
z-index: 1;
background-repeat: no-repeat;
display: none; /* Initially hidden */
opacity: 0; /* Initial opacity set to 0 for fade-in effect */
transition: opacity 0.5s; /* Add a smooth transition for opacity changes */
}
This will style your scroll to top button and make it look nice.
That’s it! You have added a scroll to top button using code. This method is more advanced and requires some coding knowledge, but it gives you more control over how your button looks and works.
This method requires some coding skills and careful editing of multiple files, so it’s not recommended for beginners. If you are not comfortable with coding, you can use a plugin instead.
FAQ(Add Scroll to Top Button in WordPress)
Below are some most common FAQs related to adding scroll to top button in wordpress.
How do I Add a Back to Top Button in WordPress?
Adding a back-to-top button in WordPress is easy with the WPFront Scroll Top plugin.
- Go to your WordPress dashboard and navigate to Plugins > Add New.
- Search for ‘WPFront Scroll Top’ and install and activate it.
- In WordPress Settings > Scroll Top, configure the button’s appearance and settings.
- Enable the button by ticking the ‘Enabled’ checkbox.
- Customize the button’s style or upload your own icon.
- Save Changes and visit any post to find the button in the bottom right corner, making it effortless to return to the top of your website.
Why should I add a back-to-top button to my WordPress website?
Adding a back-to-top button enhances user experience and engagement by providing a simple and convenient way for visitors to return to the top of the page with a single click.
What is the back-to-top plugin for WordPress?
Some of the best back-to-top plugins in wordpress are:
- WPFront Scroll Top
- To Top
- Smooth Scroll Page Up/Down Buttons
- Back To Top Pro
- ID Back to Top
- Smooth Back to Top Button
- Nicescrollr
Wrapping up
In this article, I have shown you how to add a scroll to top button on your website to improve the user experience. As you know, Google prefers sites that have an amazing user experience, so this is a good practice to follow.
I have explained three methods to add a scroll to top button: using your theme settings, using a plugin, and using code. Depending on your theme and your coding skills, you can choose the method that suits you best.
I hope this article has given you all the information you need to add a scroll to back button and enhance your user experience. If you have any questions or comments, feel free to leave them below and I will be happy to assist you.
