Looking for a way to add social media icon to WordPress menu to boost your WordPress website’s social media presence?
Popular social media icons like Instagram, Twitter, and Pinterest are easily recognizable by users, and adding them to your wordpress menu will be a great way to connect with your website visitors on social media. This way your website visitors will have more trust in your business as they will interact and see your business on social platforms.
In this guide, you will learn why is it important to add social media icons in wordpress, I will be showing you three ways to add social media icons to the wordpress menu: using the menu image plugin, using Font Awesome icons, and using the full site editor for block themes.
Why is it Important to Add Social Media Icon to WordPress Menu
Adding social media icons to the wordpress menu is important as this can easily promote your social media profiles to your website visitors which increases the engagement on your social media profiles.
Moreover, when you have a business on social media, visitors will trust your content more as they will see you as a genuine business, not some spammy content site, also the presence of different social media platforms will make it easy for the visitors to share your content with there friends and social network.
When visitors see your social media profiles with a lot of followers and you are active there, it will increase credibility, social proof, and brand awareness.
Your website user experience will also be improved by adding social icons on the menu. As the menu will be on every page it will be easy for the visitor to find your social media profiles through the menu.
So let’s get started adding social media icons to wordpress menu.
3 Ways to Add Social Media Icon to WordPress Menu
First, I will show you the simplest method, then a method that coders might prefer. Lastly, the third method will be for users with block themes on their WordPress site.
1) Add Social Media Icon to WordPress Menu Using Plugin
I’ve explored various ways to add social media icons to the WordPress menu, and I’ve discovered that the easiest method for beginners is using the Menu Image plugin.
This plugin not only lets you insert social media icons into the menu but also provides customization options. You can choose from a library of popular social media platform icons or even upload your own custom icons to match your brand identity.
First Install and activate the “Menu Image” plugin by going to Plugins > Add New and searching for it in the WordPress plugin library.

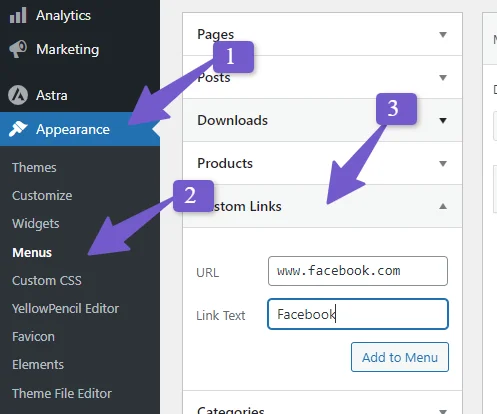
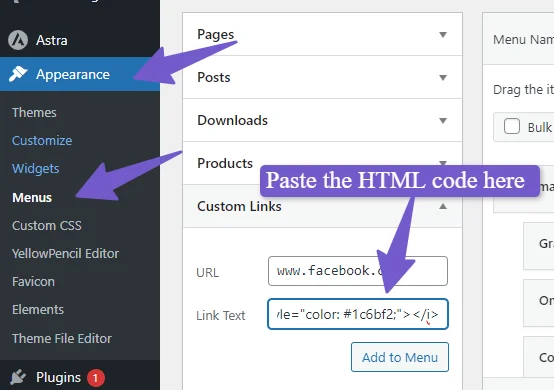
Go to Appearance > Menus, where you’ll see your website’s menu items. From the left sidebar, you can add various items like pages, posts, or custom links.

To add a social media icon, create a custom link. Clicking on the custom link reveals two fields: one for the link itself (e.g., www.facebook.com) and another for the link text (e.g., ‘Facebook’). Add these details and click ‘Add to Menu.’
Note: Add your own profile Facebook profile name instead of www.facebook.com
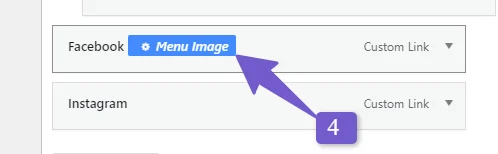
You’ll see the custom link in the menu list. Hover over it, and you’ll find a blue button labeled ‘Menu Image.’ Clicking this opens a popup with settings to add an icon to the menu.

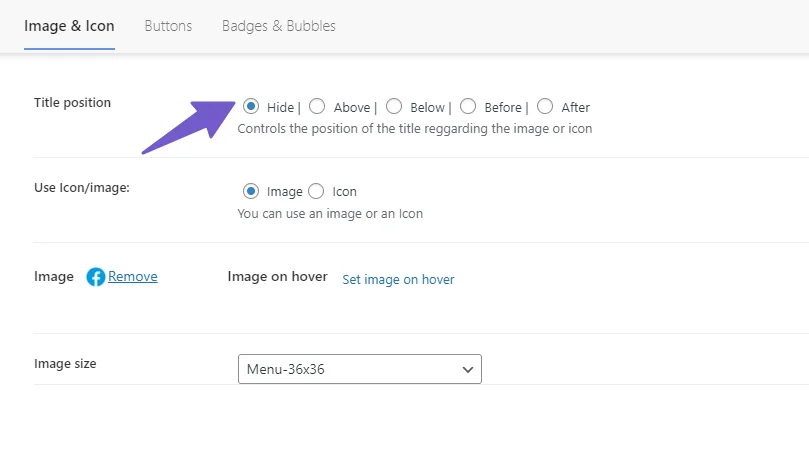
The first option is ‘Title Position,’ allowing you to decide whether the title appears before or after the icon in the menu or you want to hide it.

Here’s a helpful tip: If the icon title doesn’t look visually appealing, consider hiding it.
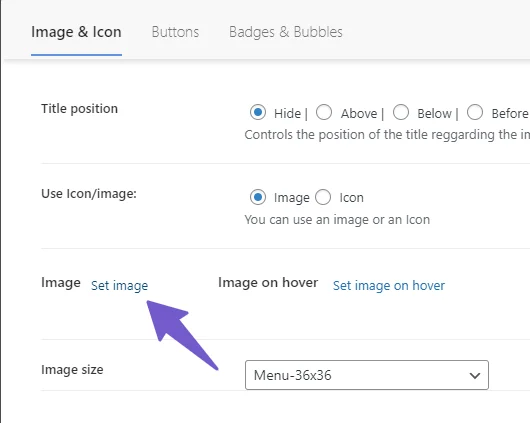
The second option offers a choice between using an icon or an image for the menu icon. I recommend selecting ‘Image’ because it allows you to upload your own custom icon. You can find popular social media icons on Icon8 website.
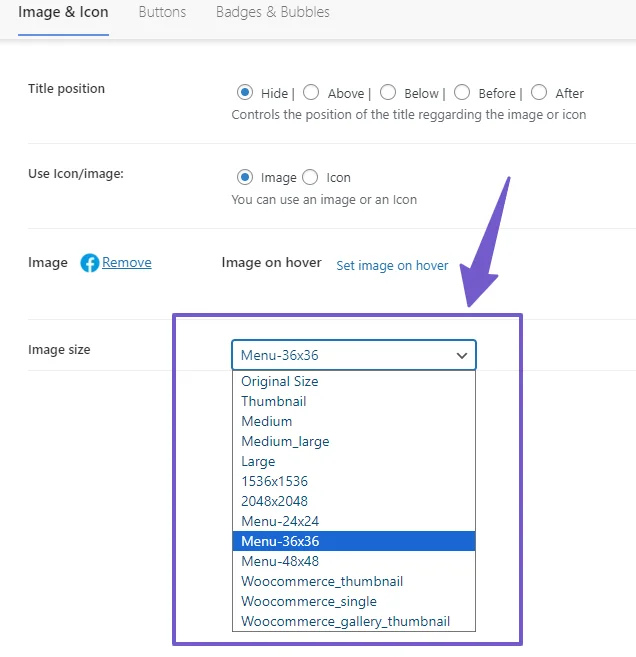
Also, adjust the sizing that you will use for the logo icon/image from the menu image plugin popup.

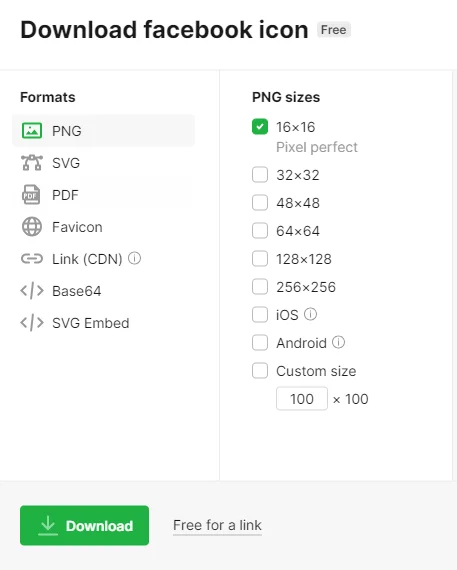
Visit the icon8 website, select your desired icon, and customize its appearance (color, background, padding, etc.), Also you can change the size of the logo and add custom size so download it in the size that you set on the plugin.


Upload the customized icon image to your menu.

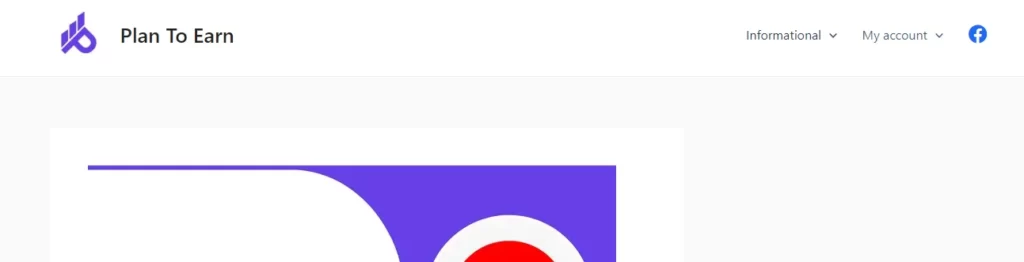
Save your menu, and you’ll see the icon now displayed in your menu. You can preview the icon’s placement in the menu below.

2) Add Social Media Icon to WordPress Menu Without Plugin
I know many wordpress users like to make small changes without using any plugins, as many plugins on wordpress websites will slow it down. So, If you are concerned about your site’s speed and want to manually add social media icons to your menu, I’ll show you how to do it using Font Awesome.
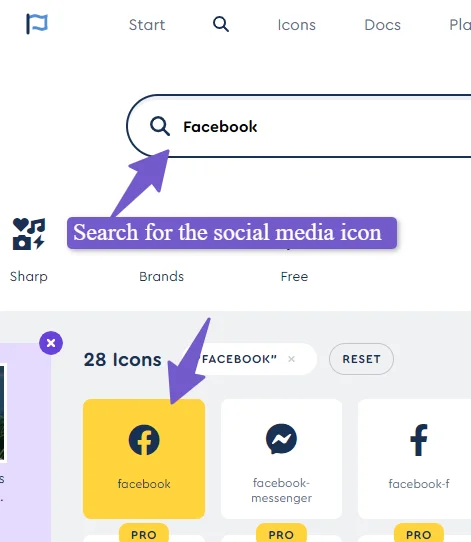
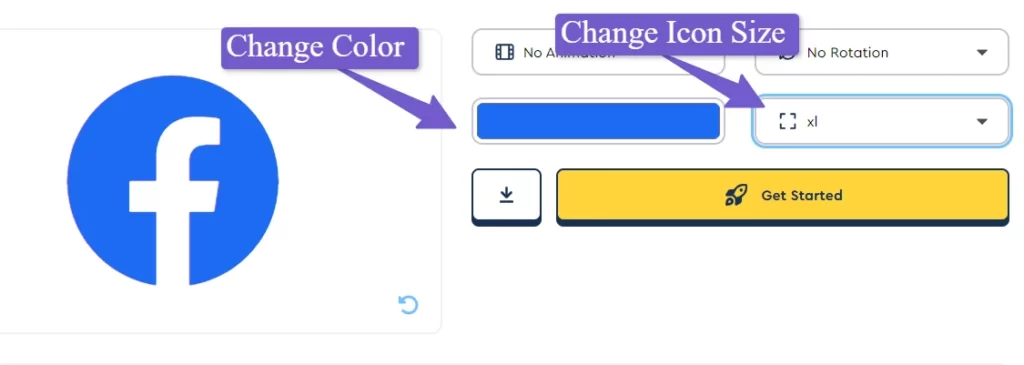
First, go to the Font Awesome website and search for any social media icon you want to include in the menu for example: “Facebook” After that you can choose any icon style you like, and there you can change its color and size. I will recommend making the size “XL” as it fits well on the website menu.


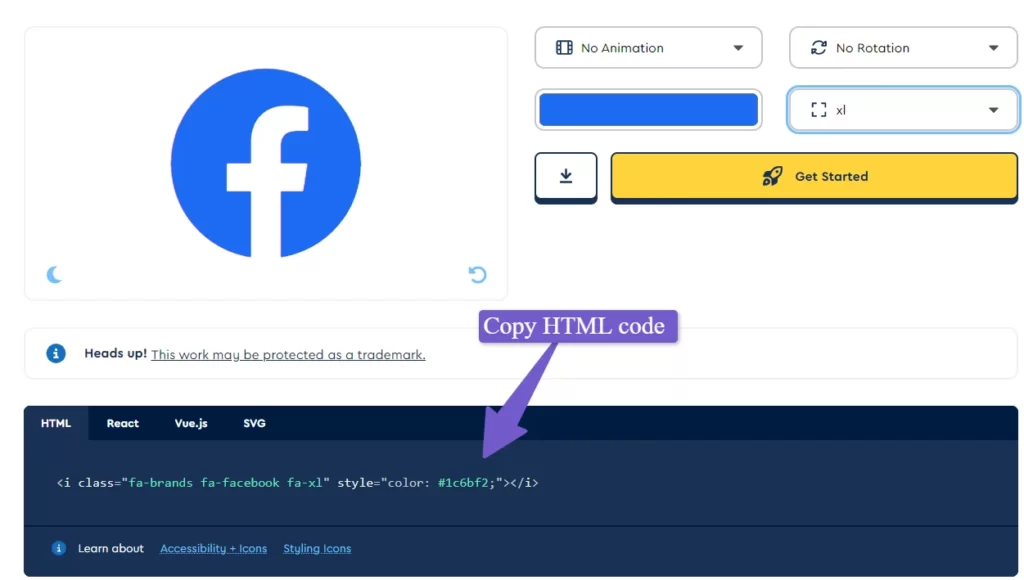
Now you have to copy the HTML code given below, and then go back to your wordpress website dashboard.

Go to the Appearance > Menus, and there open the custom link, you will see two fields, one is for URL and the other is for link text. Add your profile URL in the “link ” tab and paste the copied HTML code of the Icon in the”link text”, click on add to menu then click save.

You can see the preview of the icon below.

3) Using Theme Customizer (Block Themes Only)
If you’re using a WordPress block theme like Twenty Twenty-Three or Twenty-Twenty-Two, this method is just for you. WordPress block themes come with a built-in Social Media Icon block, eliminating the need for third-party websites or plugins.
Here’s what to do:
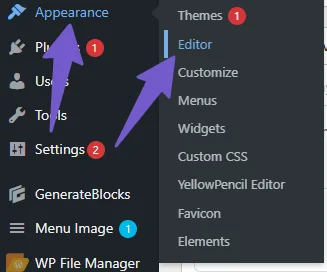
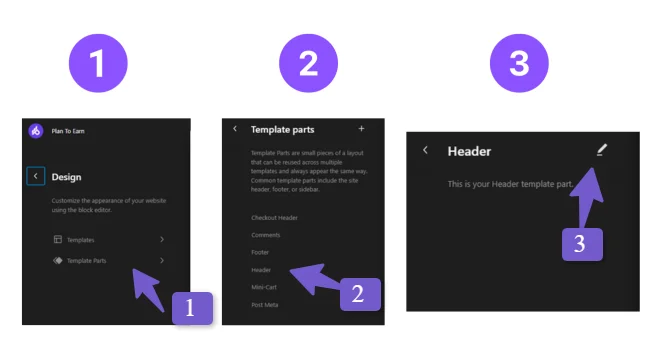
Go to ‘Appearance’ and select ‘Editor.’ This opens your website’s homepage template. Since we want to add the social media icon to the menu, navigate to ‘Template Parts’ > ‘Header.’ Click the pencil icon to edit the header template.


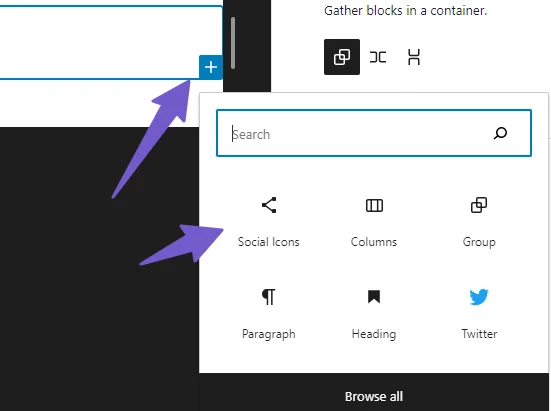
Choose where you want to place the icon, then click the ‘+’ icon. A search option will appear. Look for the ‘Social Icons’ block and add it.

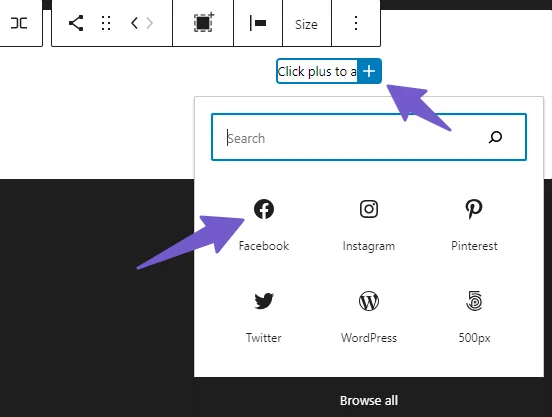
You’ll see another ‘+’ icon, which is a bit smaller. Click it and search for the social icon you want. For this tutorial, I’m adding a Facebook icon.

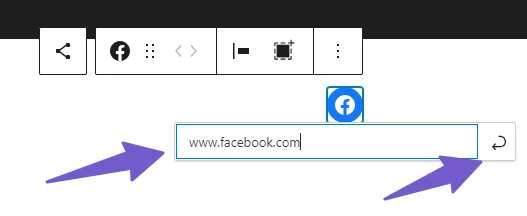
Once the icon is added, click on it. You’ll find a field to enter your social media profile link.

To add more icons, simply click on the first icon, and a bar will appear above it. Click on the social media icon, and you can add another. You can add as many social media icons as you’d like to the menu.

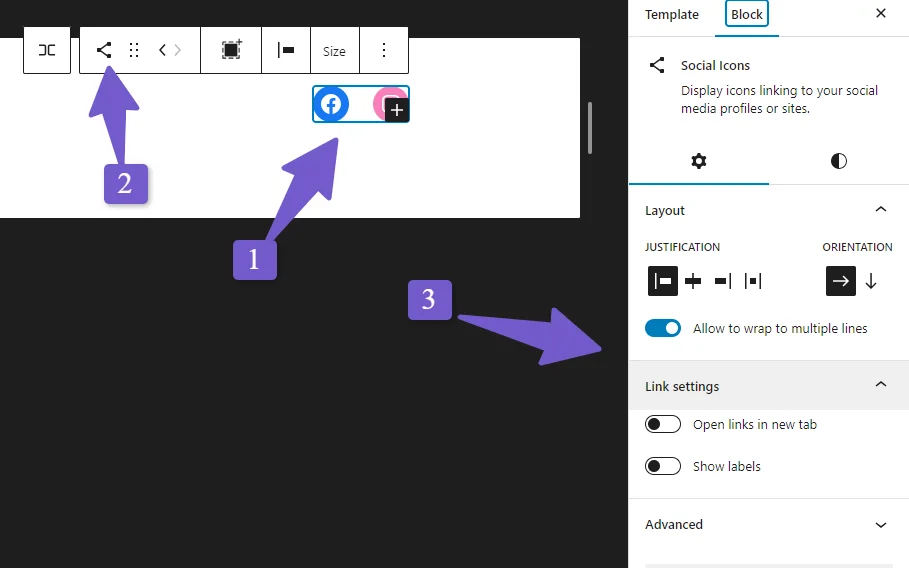
After adding the social icons, you can customize the entire Social Icon block. Click on any icon, and a bar at the top will appear. Click on the Social Icon, and you’ll see customization options on the right side.
You can adjust the social icon’s alignment, its orientation, and choose whether to display labels. You can also toggle the option to open links in a new tab.

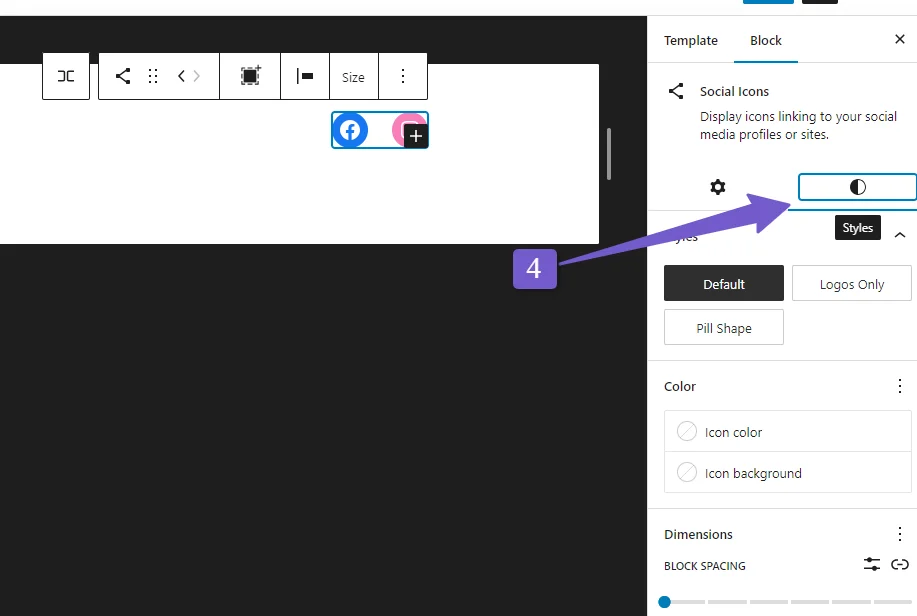
For styling options, click on the ‘Style’ icon in the editor. Here, you can change the logo color, adjust the spacing between social icons, and modify the logo’s style.

That’s it! You can preview the social icons in the menu below.

Troubleshoot: WordPress social icons not showing
If the social icons are not appearing in your WordPress menu, here are some common troubleshooting steps you can follow to resolve the issue:
- Check the Theme Settings: Some WordPress themes have built-in options for displaying social icons in the menu. Go to your theme settings or customization options to see if there’s a setting to enable social icons in the menu.
- Ensure Font Awesome is Enabled: If you’re using Font Awesome icons, make sure that Font Awesome is properly enabled on your website. Check if the Font Awesome library or plugin is active and up to date.
- Review Menu Configuration: Double-check your menu configuration in the WordPress dashboard. Ensure that you’ve added the custom links with the correct social media URLs and HTML code for the icons. Pay close attention to any typos or errors.
- Theme Compatibility: Some themes may not fully support certain icon libraries or customization methods. Check if your theme is compatible with the method you’re using to add social icons.
- Plugin Conflicts: If you’re using a plugin to add social icons, there might be a conflict with other plugins. Try deactivating other plugins one by one to see if one of them is causing the issue.
- Cache and Refresh: Clear your browser cache and refresh the page to see if the icons appear. Sometimes, a cached version of your website may not display recent changes.
- Inspect Element: Use your browser’s developer tools (usually accessed by right-clicking and selecting “Inspect” or “Inspect Element”) to check for any CSS issues or errors related to the icons. Look for any error messages in the console.
- Update WordPress: Ensure that your WordPress is Updated to the latest version, also the theme, and plugins are all up to date. Outdated software can sometimes lead to compatibility issues.
- Custom CSS: If you’ve added custom CSS to your theme, review it to make sure it’s not unintentionally hiding the social icons.
- Child Theme: If you’re using a custom theme, ensure that any modifications are made in a child theme rather than the parent theme. Changes in the parent theme can be overwritten during theme updates.
By following these steps, you should be able to identify and resolve the issue of social icons not showing in your WordPress menu.
FAQ (Integrating Social Media Icons into WordPress Menu)
Below are some most common FAQs related to Adding Social Media Icons to the Menu.
How do I add social media icons to my WordPress top header?
To add social media icons to your WordPress menu, follow these steps:
- Visit the Font Awesome website and search for your desired social media icon, like “Facebook.” Choose your preferred icon style, and you can even customize its color and size. It’s recommended to use the “XL” size for a better fit in the website menu.
- Copy the HTML code provided for your chosen icon.
- Return to your WordPress website dashboard.
- Go to “Appearance” and select “Menus.” In the “Menus” editor, open the “Custom Link” section. Here, you’ll find two fields: one for the URL and the other for the link text.
- Add your social media profile URL in the “URL” field.
- Paste the copied HTML code of the icon into the “Link Text” field.
- Click on “Add to Menu,” and then remember to click “Save.”
Can adding social media icons to the WordPress menu slow down the site?
The speed of your website can change when you add a social media icon to the menu. It depends on how you do it. If the icons are big files, your site might get slower. Also, if you use a plugin to add icons, it can make your site a bit slower too and it will not be noticeable
Conclusion
Adding social media icons to the menu is the best approach if you want your website visitors to find your business on social media platforms. Integrating the social media icon on the website menu increases user engagement and trust in your brand.
Here in this guide, we have learned three methods of integrating social media icons in the WordPress menu: using the Menu Image plugin, manual integration with Font Awesome, and utilizing the built-in Social Media Icon block for block themes.
Also, we have learned how to troubleshoot if social media icons are not working after adding them. By using these simple methods, you will be able to add social media icons to the menu easily. However, if you have any specific questions regarding the topic, you can tell me via comment, and I will assist you.
