Are you frustrated because your Favicon is Not Showing up in WordPress? Well, It’s a common issue, and it can make your site seem less professional, because when it’s not there, your website might not look as good. But don’t worry, I am here to help.
We’ll figure out why the favicon missing issue is happening and will show you seven different ways that will help you fix favicon not showing in WordPress site. So let’s get started on the fixing process.
1) Re-upload Favicon Image In WordPress
In the first solution, we’ll simply upload your favicon again on WordPress. This usually does the trick for most users who are facing the issue of the favicon not showing up.
Here’s what you need to do: when you’re uploading the favicon again, use a different name for the file. Also, make sure the image size is 512 × 512 pixels, and the image itself should be either in PNG or JPEG format.
Once you’ve got the new favicon image ready, follow these steps:
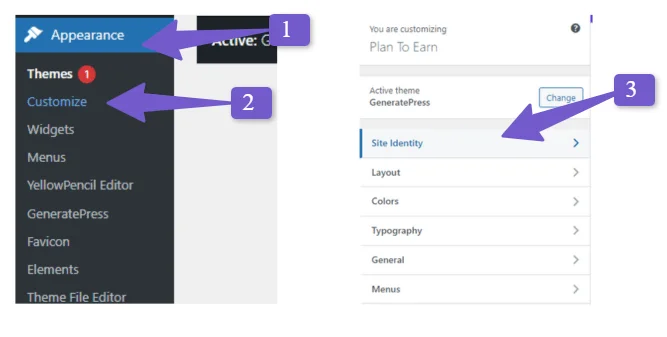
- Go to your WordPress dashboard.
- Click on “Appearance.”
- Choose “Customizer.”
- Look for the “Site Identity” section.
- Scroll down a bit until you see the “Site Icon” option.
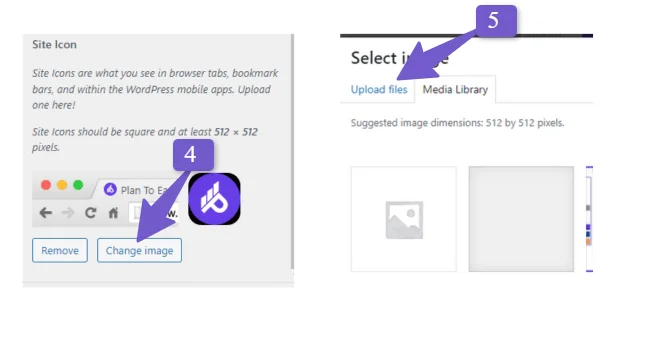
- Click on “Change Image.”
- First, remove the old favicon by selecting it and clicking “Delete.”
- Now, upload your new favicon image.


2) Clear Cache to Fix Favicon Not showing Up
After you upload the favicon again, you might not see it on your live website. This happens because of something called “cache.” The cache stores an old version of your WordPress website, so that’s what you’re seeing.
The cache is like a quick-access copy of your website stored temporarily. It helps your site load faster. Caching can happen on your browser, your website’s server, or even on a service like “Cloudflare” if you use it.
To make the new favicon show up, we need to clear the cache. Here’s how:
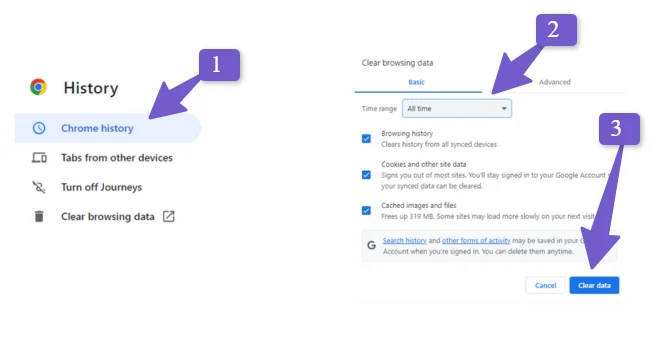
- Clearing Cache in Your Browser (Chrome):
- Press Ctrl + H to open your history.
- Click “Clear browsing data” in the side menu.
- Choose “All time” and clear it.

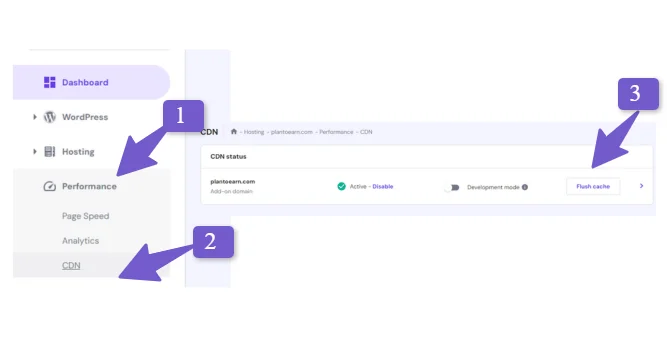
- Clearing Server Cache (Hosting Provider Specific):
- Visit your website’s dashboard.
- Under the “Performance” tab, find “CDN.”
- Click “Flush Cache” to clear it.

- Clearing Cache in WordPress Plugins:
- If you use plugins like Lightspeed Cache, W3 Cache, or WP Rocket, clear their cache from the WordPress dashboard.
- Look for a cache-clearing option in the WordPress admin bar.
Can’t see your admin bar in wordpress dashboard? follow our guide on fixing missing wordpress admin bar.
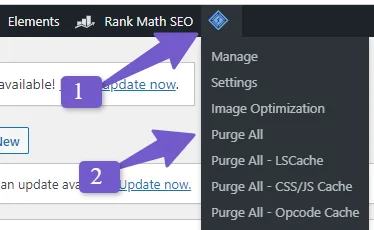
For example, with Lightspeed Cache:
- Click the Lightspeed icon in the admin bar.
- Choose “Purge All” to clear all cache.

By doing this, your chances of seeing the favicon on your WordPress website increase. If it’s still not showing up, don’t worry. We have more methods to try.
Note: If your favicon appears when you’re logged into WordPress but not on Google search results, it’s okay. Google might take a few days or even weeks to update it there.
If you didn’t add your wordpress website on google search console you can follow our complete guide on adding website to google search console as this will speed up the indexing of your site which mean the favcion will be shown on google search results much faster.
3) Install ‘Really Simple SSL’ Plugin to Fix Favicon Not Showing
If the two fixes we talked about earlier didn’t help, and you’re still not seeing your favicon, you might be dealing with something called a mixed content error.
To make the internet safer, Google prefers websites to use HTTPS instead of HTTP. This is because HTTPS encrypts the information going between your browser and websites, making it really hard for bad people to spy on. Google even rewards websites with HTTPS by ranking them higher in search results.
You can tell if a website is using HTTPS because it has “HTTPS” in its web address, while insecure sites have “HTTP.”
The mixed content error happens when a website uses the safe HTTPS to load most things, but then it tries to load an insecure icon file using HTTP. This causes your favicon to not show up.
You can check if this is happening by going to your website, right-clicking, selecting “inspect element,” then clicking on the “console” tab. If there’s a mixed content error, you’ll see it there.
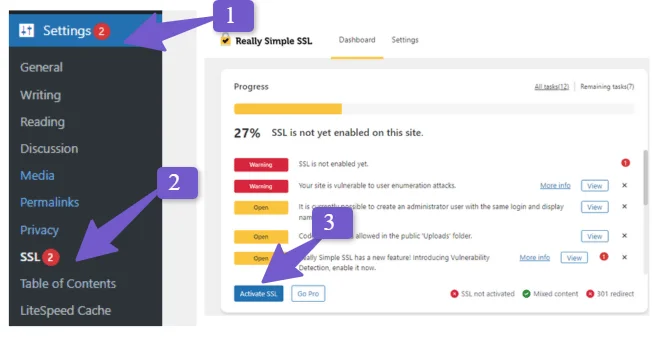
Don’t worry, though! You can fix this by using a plugin called “Really Simple SSL” on WordPress. First, go to your WordPress dashboard, click on “Plugins,” then “Add New.” Search for “Really Simple SSL,” install it, and click “activate.” You’ll get a pop-up asking if you want to activate SSL – click “yes.”

After that, clear your website’s cache like we did in the second method and your favicon will show up.
4) Remove Theme Favicon To Prevent Conflict
Lots of paid themes give you a special panel to put your own logo and favicon. If you’re using the regular site icon that comes with WordPress to upload your favicon remember to turn off your theme’s favicon settings. This stops things from getting mixed up and confusing your browser, so it can show the icon correctly.
5) Remove Default Hosting Favicon
Lots of hosting companies, like Bluehost and Hostgator, have their own special icon (favicon) that they put on many pages of your WordPress website. This happens when you’re using their hosting services. For instance, if you open an image in a new tab or look at the code of your page, you might see their favicon.

They do this for different reasons. It could be a way of advertising or just to have their own icon instead of the regular globe if you haven’t set your own favicon. This helps to tell websites apart when you have many tabs open.
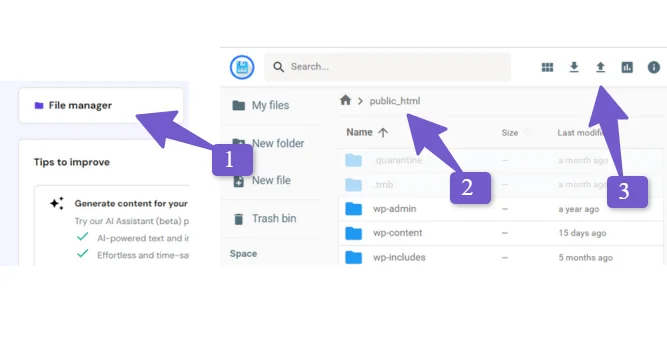
But sometimes, because of this, your main favicon might not show up. To fix this, you can go to your WordPress hosting control panel (Cpanel) and find the “file manager” where all your WordPress files are. Look for the favicon in the main folder called “public_html.” If you find it, you can delete it or replace it with your own favicon by uploading it there.
If you can’t find the hosting company’s favicon or you’re having trouble, you can ask their support team for help. It’s good to know that most popular hosting providers like Siteground and Hostinger usually don’t have this issue as they don’t use their own favicon.
6) Upload Favicon To Root Folder Manually and Edit Theme Header Code
If the other methods haven’t worked for getting your favicon to show up, this one might do the trick. It involves manually adding your favicon to the main folder of your WordPress website and making a small change in your theme’s header.
Here’s what you’ll need to do:
- Make sure your favicon is in either PNG or JPEG format and sized at 512 × 512 pixels.
- Log in to your WordPress hosting provider’s website and find the area called “Cpanel.” Open the “File Manager” from there.
- Once you’re in the main folder (public_html), upload your favicon image there. When it’s uploaded, rename it to “favicon.ico”.
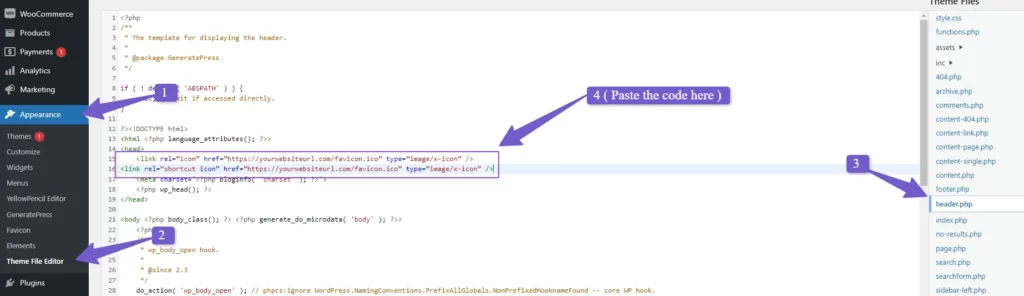
- Now head over to your WordPress dashboard. Go to “Appearance,” then “Theme Editor.” Look for the “Header.php” option on the right.
- Copy the code below and paste it inside the <head> tag. Make sure to replace “yoursiteurl.com” with your website’s domain name. After editing, click “Update File.”


Code to fix Favicon not showing Up:
<link rel=”icon” href=”https://yourwebsiteurl.com/favicon.ico” type=”image/x-icon” /> <link rel=”shortcut icon” href=”https://yourwebsiteurl.com/favicon.ico” type=”image/x-icon” />
That’s it! This manual method might be the solution you need to finally get your favicon to show up on your WordPress website.
7) Use Favicon Plugin to Fix Favicon on WordPress
The favicon is that small picture you see in your browser’s tab, and it’s important for your website’s look. Different devices and browsers need different sizes of this picture to make it show up nicely. Here’s what works well:
- For most modern browsers: 16 x 16 or 32 x 32 pixels
- For Google and Android: 48 x 48 or 192 x 192 pixels
- For newer iPhones: 60 x 60 or 180 x 180 pixels
- For newer iPads: 83.5 x 83.5 or 167 x 167 pixels
Usually, WordPress suggests using a size of 512 x 512 pixels, which usually works fine. But sometimes, this bigger picture can cause problems and the favicon might not show up correctly.
If that happens, you can use WordPress plugin Favicon by RealFaviconGenerator. Here’s what you do:
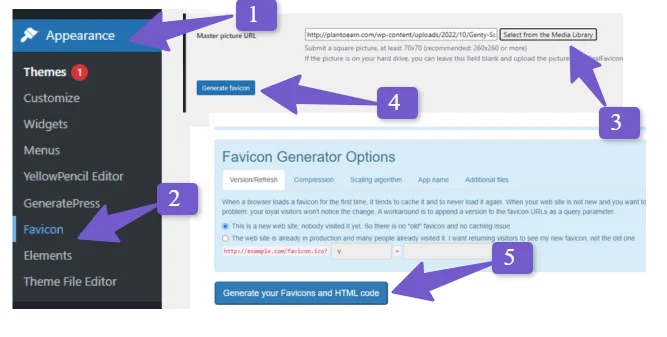
- First, install and activate the Favicon plugin.
- Then, go to its settings by clicking on Appearance and then Favicon.
- Choose your favicon picture from your media library by clicking “Select from The media Library.”
- Click the “Generate favicon” button.


The plugin will take you to a developer’s website. Scroll down and click “Generate your favicon and HTML code.” This will add the favicon to your website with different sizes so that it looks good on many devices and browsers.
FAQ (Favicon Not Showing in WordPress)
Below are some most common faq related to the favicon not displaying on the website so read them to clear your mind of any questions you might have regarding the favicon not displaying.
Why is my favicon not showing on WordPress?
It’s common for the favicon to not appear on WordPress, and this might make visitors unsure about your site. Missing it could happen because of cache issues, mixed content errors, theme conflicts, or hosting favicon interference. You can solve this by re-uploading the favicon, clearing the cache, using the “Really Simple SSL” plugin, adjusting theme settings, removing hosting favicons, manually uploading to your root folder, or using the Favicon plugin.
How long does it take for a favicon to show up?
Google updates your favicon when it crawls your home page. To notify Google of changes, request indexing for your site’s home page. Favicon display times vary, usually instant but can take days or weeks for search results.
Why favicon is not appearing?
Favicons may not appear due to cache, mixed content errors, or theme conflicts. Ensure your favicon is at least 48×48 pixels or a multiple (e.g., 96×96, 144×144) for compatibility, as recommended by Google. Resolve issues by clearing cache, using SSL, adjusting theme settings, or using a Favicon plugin.
Is favicon important for SEO?
Yes, favicons are important for SEO. Google automatically checks for https://www.yoursite.com/favicon.ico during crawling. Without a favicon, you may accrue 404 errors equal to your site’s pages, impacting SEO negatively. Favicons improve user experience and site credibility, indirectly influencing SEO.
Conclusion
So, to wrap things up, if your WordPress website is not displaying its favicon, don’t worry the bunch of methods in this guide will help you to fix the favicon not showing issue.
First, you can try uploading the favicon again, making sure it’s the right size and format. If that doesn’t work, clearing your browser’s cache or using plugins like “Really Simple SSL” could do the trick. And if you’re dealing with conflicts from your theme or hosting, we’ve got solutions for those too.
Finally, using a plugin like “Favicon by RealFaviconGenerator” can help you generate the right icon sizes for different devices and browsers.
So, no need to stress about your favicon not showing up – just give these solutions a shot, and your website favicon not showing will be fixed in no time