Looking for a method to add google calendar to WordPress because you are tired of manually managing your appointments and events on different platforms and need help keeping track of your schedule and sharing it with your audience on WordPress?
Then look no further. In this article, I will explore the pain points associated with going back and forth between your WordPress and Google Calendar and then provide you with a simple 3 method solution to integrate the google calendar in your wordpress effortlessly.
Why Embed Google Calendar WordPress?
Keeping personal and professional life organized is a problem everyone faces, and a challenging task, and it gets tough when you have to update multiple calendars in your Google calendar.
Also, switching between your WordPress and Google Calendar is time-consuming and prone to error task. Also, manually copying and pasting events can not be possible every time and can lead to conflicting schedules, missed appointments, and a disorganized workflow that can frustrate you.
But don’t worry, there is a solution that can uplift the dunating and tedious unnecessary back and forth between your Google calendar and WordPress, and that is to add a Google calendar in WordPress by using 3 different ways, which includes a plugin-free method for embedding a calendar and also methods that use the plugin so which way you like for integration you can do that.
By using these 3 method, you will eliminate the hassle of double entry, and you will have peace of mind that your events are up to date and will allow you to manage your events efficiently and keep your website visitors informed about your schedule.
So let’s get started!
1) Add Google Calendar in WordPress Without Plugin
Web developers and web designers are always looking for a way to add functionality to WordPress websites without using any plugins because the plugins can slow down the speed of WordPress websites.
So I will share this first method by adding the Google calendar without a plugin in WordPress. Don’t worry; it will not involve coding, so navigate to the steps below and follow me for seamless integration.
Step 1: Go to your Google Calendar
Go to your Google calendar, and if you want the existing Calendar to be integrated, you can use that and skip to step 2, but if you’re going to make a new calendar for WordPress integration, you follow step 1.
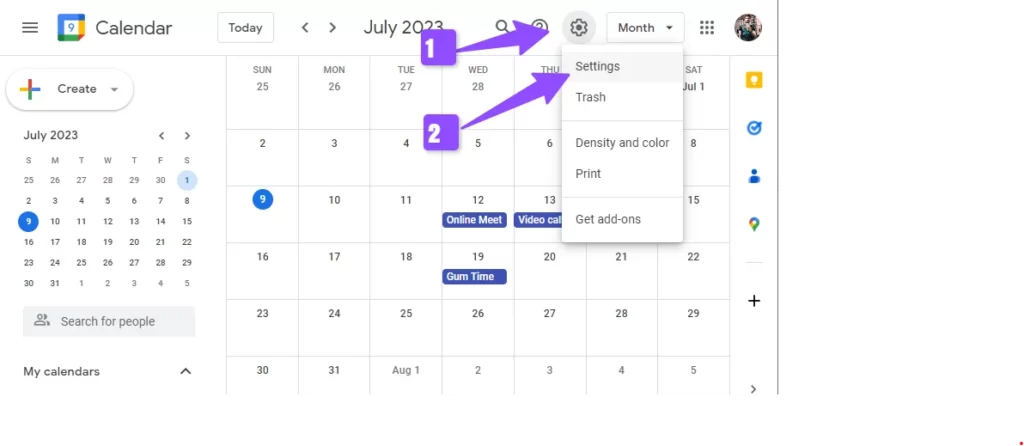
Here for the article, I will use a new calendar, so once you are in the calendar interface, click on the gear icon, a dropdown will appear, and select settings from it.

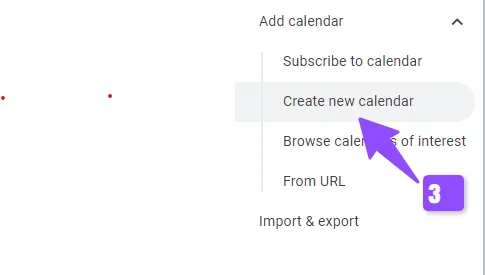
Afterward, go to the left sidebar tab and click Add a Calendar Option > Create New Calendar.

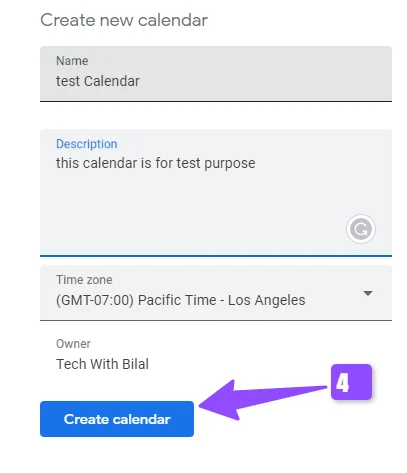
By doing so, a new window will appear where you can add details about your new Calendar, like its name, description, and timezone.

Once you add all the required details in the fields, click the Create Calendar button and then follow the next step.
Step 2: Make Google Calendar Public from its Settings
Once you are done creating your new Google calendar, you must make it public so anyone can see the events and your schedule.
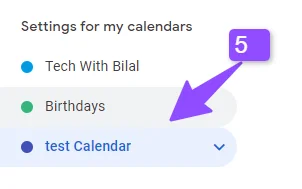
To change your google calendar access permission, go to the Settings for My Calendars in the Sidebar, and there you will find all your calendars as we are working on the newly created ones. I will select that.

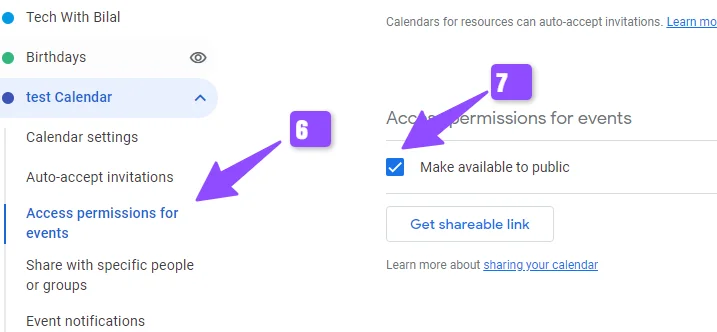
Click on it to open more of its settings and then find the Access Permission click on it and tick the checkbox which says Make available to Public.

So by doing so, you make your calendar public, and it can now be seen by anyone when you integrate it into your WordPress.
Step 3: Copy the Calendar Embed Code for WordPress
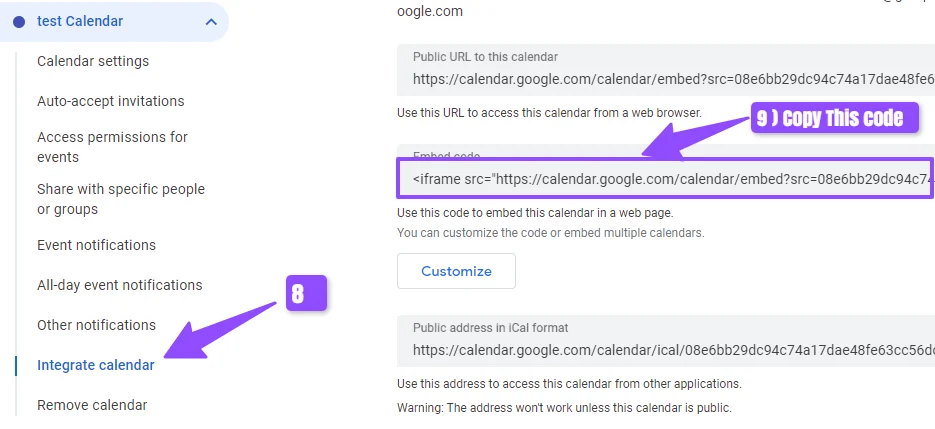
To embed the Calendar code on your WordPress site, first copy the code by finding the option of Integrate Calendar in the same settings of your Calendar.

Look for the embed code section and copy your calendar code from there.
Step 4: Embed Google Calendar in WordPress Using Custom HTML Block
Once you are done copying the embed code of your Google calendar, go to your WordPress dashboard and go to the page or post where you want the Calendar to embed.
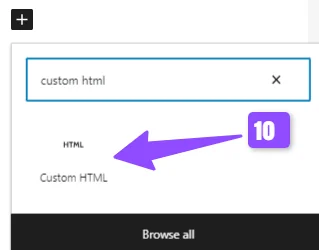
If you are using Using a Gutenberg Editor, insert the Custom HTML block and paste the code there.

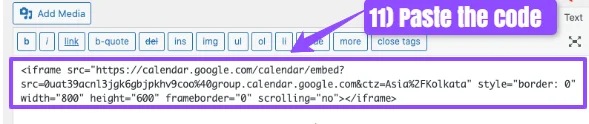
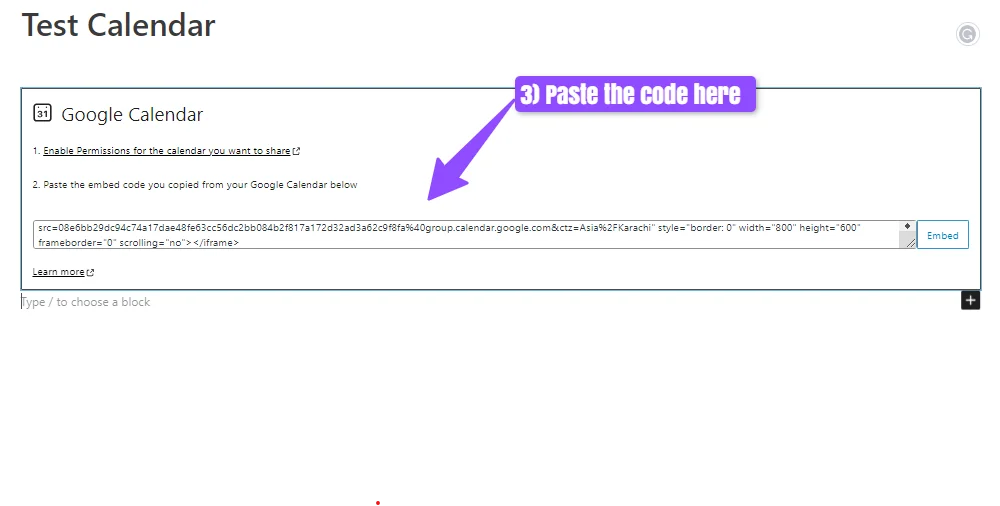
If you are using a classic editor, first switch to text editor from visual editor and paste the code there, as shown in the image below

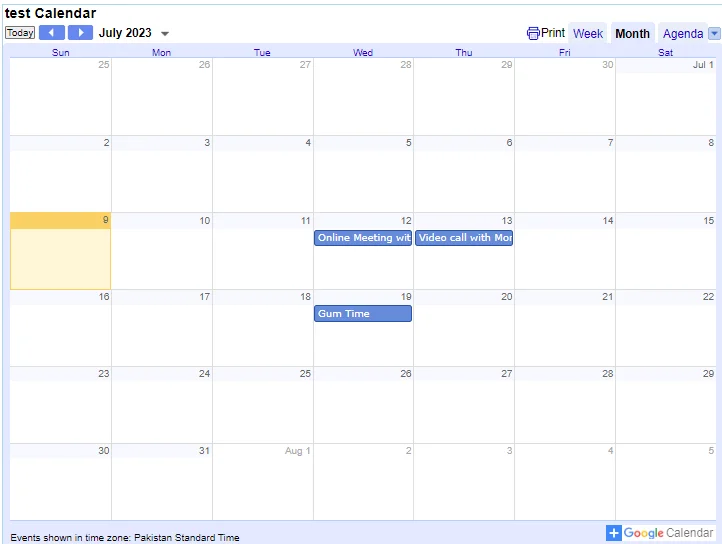
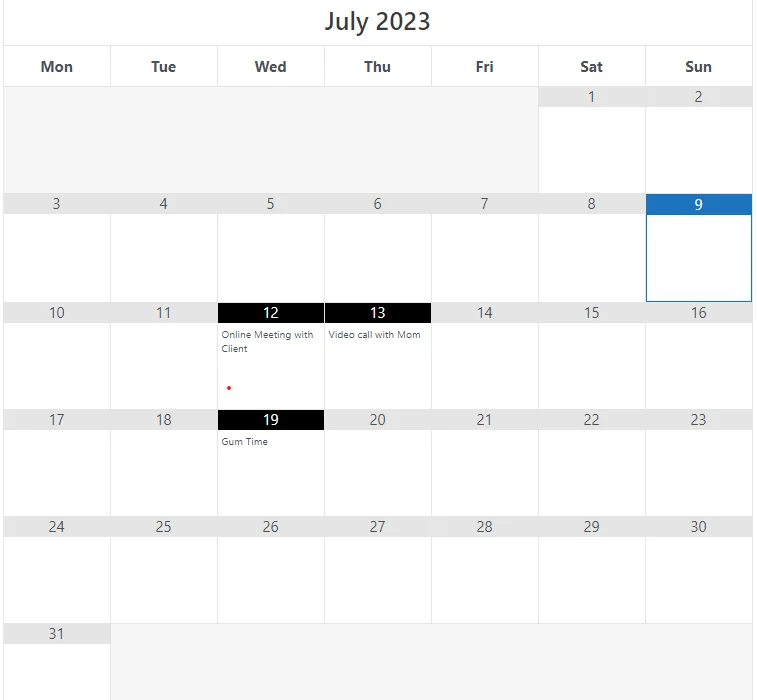
So once you are done with the code pasting, publish the post or page, and your Calendar will be shown like this on your WordPress.

It does not look appealing, and you also want integration where you can customize calendar colors. You want to integrate google calendar using something other than this method so you can check the following method below.
2) Add Google Calendar in WordPress Using Jetpack Plugin
If you can easily embed google calendar in WordPress using the HTML Block, why do you need a plugin to add your Calendar to WordPress? You might have this question in mind.
The answer to this question is simple although you can embed your Calendar into WordPress without a plugin, with the plugin, you will have the ability to customize it according to your need.
Also, many users are not so tech-savvy, and they find any other method that doesn’t involve plugins challenging to follow.
So that’s why adding a calendar to WordPress using the plugin is an easy and effective way to customize the calendar design to fit your website brand color.
So follow the step below to add google calendar to WordPress using the Jetpack plugin.
Note: If you have other security plugins installed on your WordPress, then skip to the 3 methods as Jetpack is also a security plugin, and 2 security plugins might conflict, so it’s better to either use method 3 or method 1 for your WordPress website.
Step 1: Install and Activate Jetpack Plugin
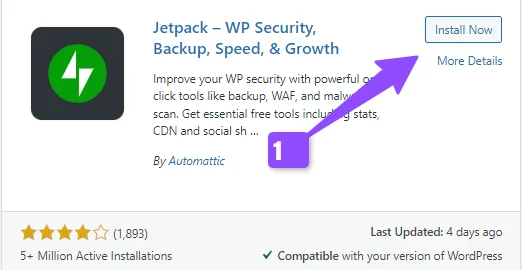
In the first step, we are going to install and activate the Jetpack plugin. For this, go to your WordPress dashboard and navigate to Plugins > Add New search for the Jetpack, and once you find it, install and activate it.

Step 2: Insert the Google Calendar Block and Insert the Embed Code
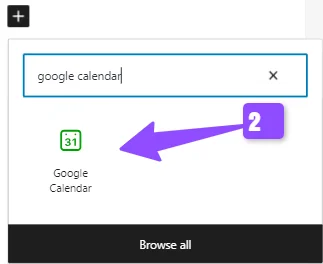
Once you are done installing now, you don’t have to customize anything. Just go to the page or post you want your Calendar to be added to, click Add Block, and search for Google Calendar in Browse Block, as shown in the screenshot below.

Once the Calendar block is inserted, paste the embed code we have copied in the previous method 1. If you skip method 1, read it; you will know what embed code we discuss.

Once you paste the code, the Google calendar will be shown on your page/post on WordPress, and that’s it. You are done adding google calendar to your WordPress using the plugin method.
Also, you might be thinking, why bother with this method? If I can do this using the HTML block method,? The answer to this embedding is that you can use Custom CSS and change the Calendar’s appearance, which is impossible in the HTML Block first method.
3) Add Google Calendar Using Simple Calendar Plugin
Adding google calendar using the Simple Calendar Plugin is my favorite way, as this plugin allows you to have multiple customization options, which include.
- Design option so you can make it according to the theme color
- Grid and List View for Monthly Calendar
- Responsive and Mobile Friendly
These are a few of the reasons I choose this plugin for embedding the google calendar into my WordPress also, using the simple calendar plugin will sync your google calendar and WordPress, so whenever you do change the events in your google calendar, it will automatically change on your WordPress without you having to do it manually so this is the main reason I like this plugin for embedding the google calendar to my WordPress.
So let’s get started with the steps.
Step 1: Install and Active Simple Calendar Plugin
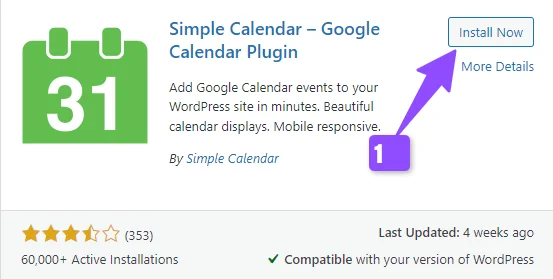
In WordPress Dashboard, Navigate to Plugins > Add New. Now search for Simple Calendar and install and activate it.

Step 2: Create a Calendar API Project for Simple Calendar Plugin
Simple Calendar needs An API of Google Calendar to display the events and everything your Google Calendar has in real time. For this, we must first create a google calendar API in Google Developer Console.
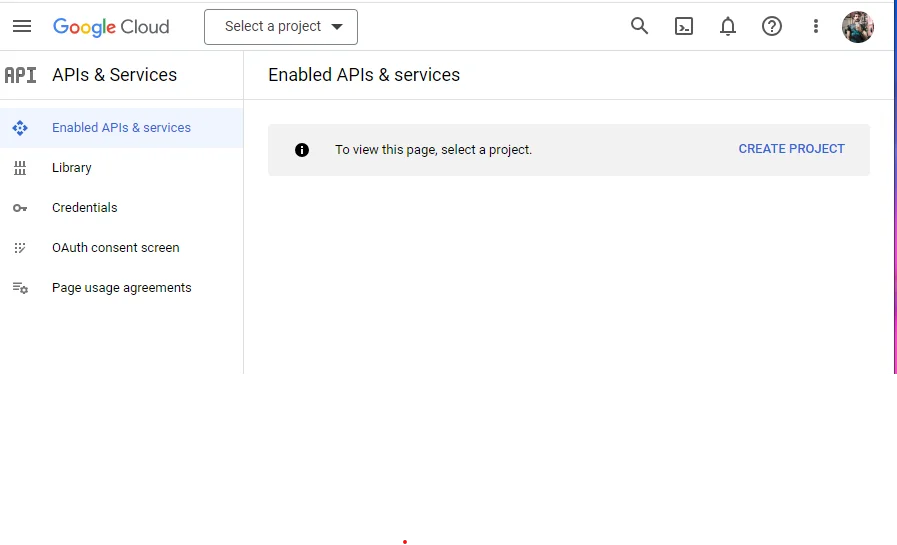
First, go to the Google developer console

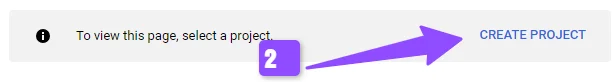
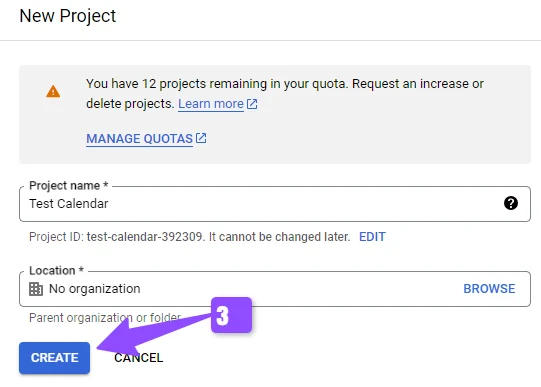
In the Google Developer Console dashboard, you will have the option to Create Project. Click on it.

Now it will need information like what you want your project name, so give it as shown in the screenshot below:

Step 3: Generate the Google Calendar API
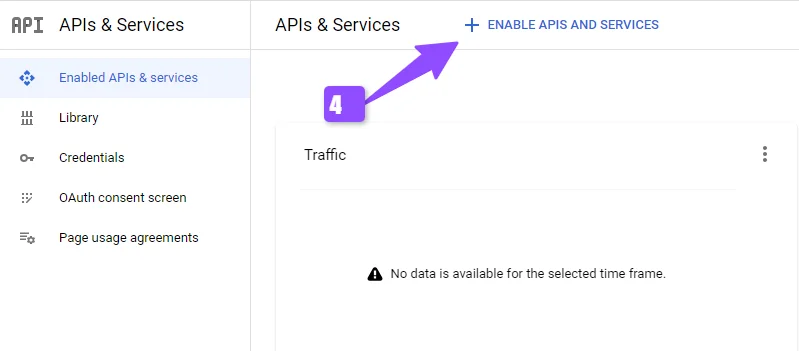
Once you create the project, you will be in the project dashboard, and on top, you will have the option to Enable APIs and Services button. Click on it, and you will enter the Google APIs library.

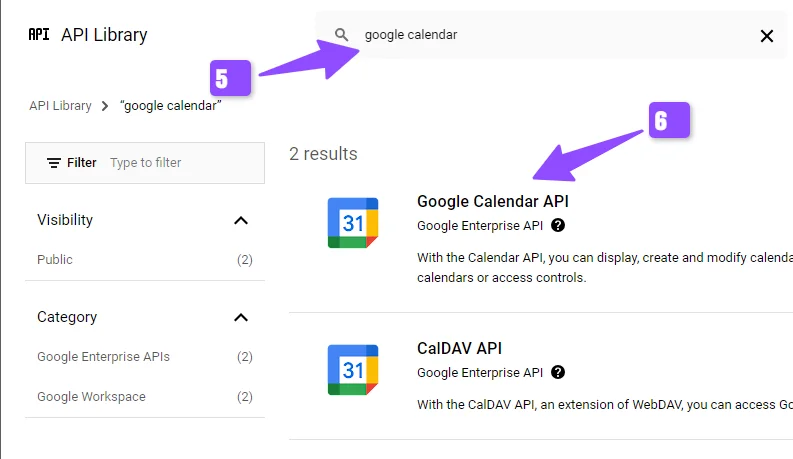
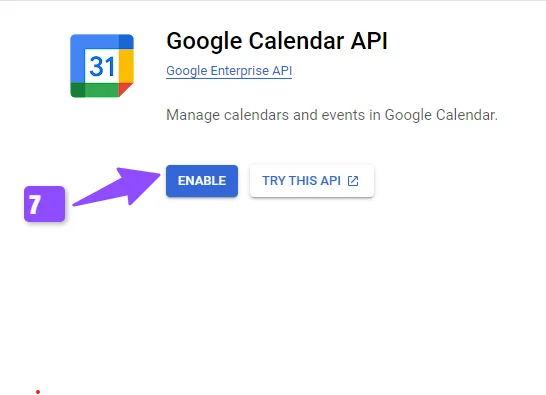
Search for Calendar API and choose the API with the name “Google Calendar API.” Enable the Google Calendar API


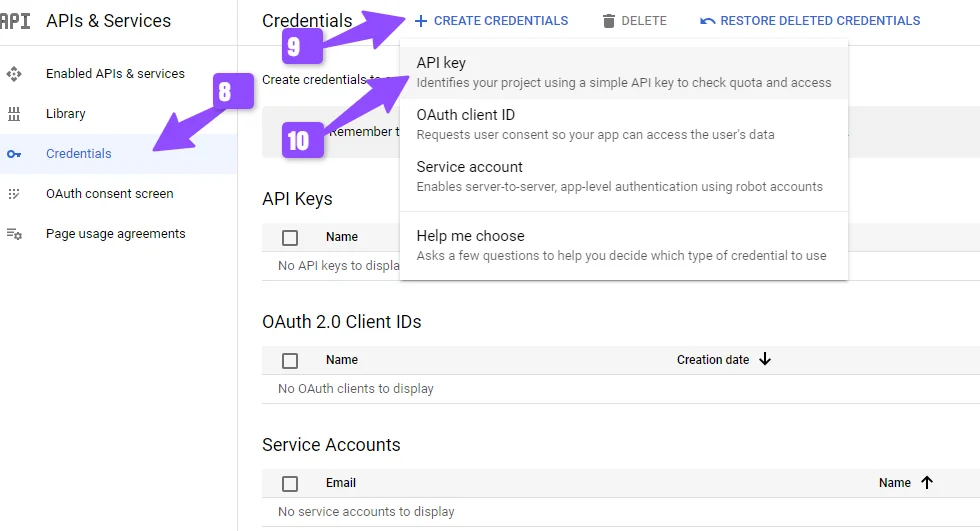
Now go to the Credentials section in the left Sidebar, and Once you are in the credential windows, click on Create Credential button and Select the API key.

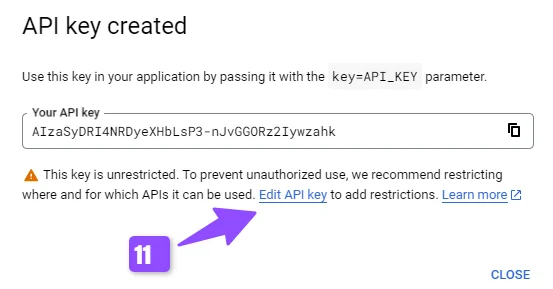
It will open a popup with your API key, but you are not done here. An Edit API Key link will be in the popup description, as shown in the image below. Click on it.

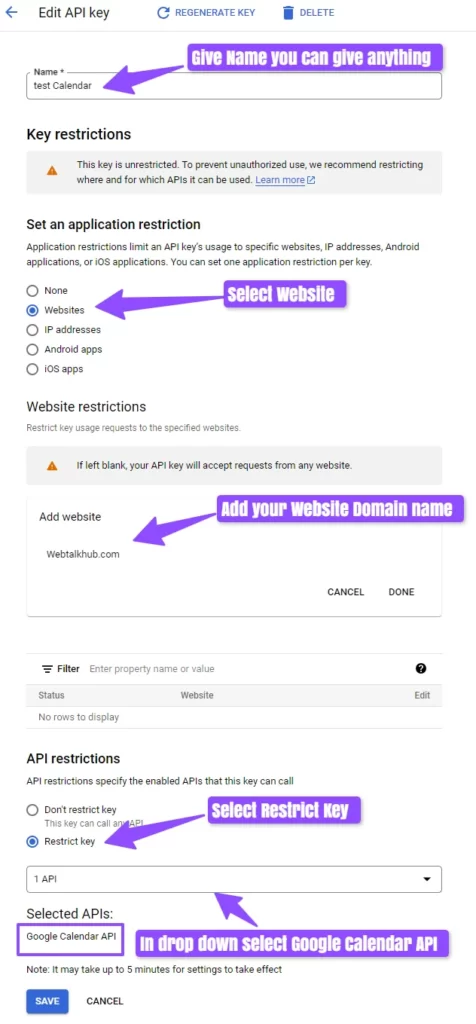
Now now, you have to name your API here. For the article’s purpose, I will name it Test Calendar API. You can name it whatever you want, and below, you will have to select websites and enter your domain name, like Webtalkhub.com.
Then you have to select the restrict key option from the radio button, select the google calendar API in the dropdown, and save it. You can see the screenshot below to understand what I am saying.

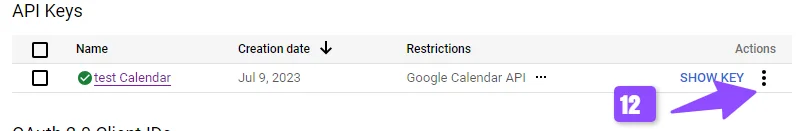
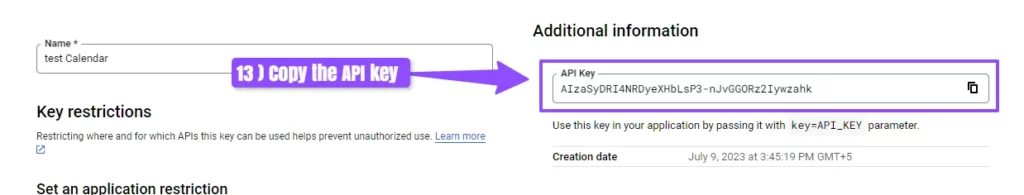
After saving, your API key is created, and you will then click on the 3 dots as shown in the screenshot, edit the API, and copy your API key from there.


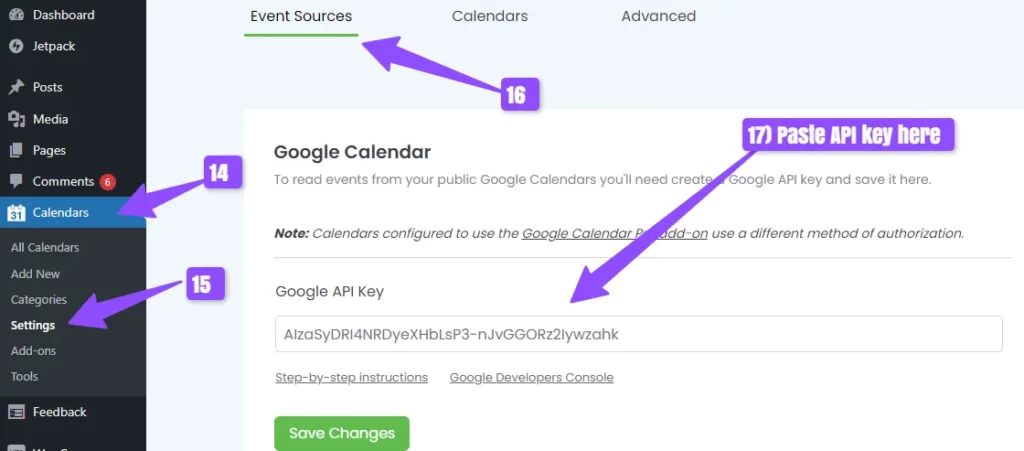
Step 4: Add the Google Calendar API key in the Simple Calendar plugin
Now head back to your WordPress dashboard and go to the setting on the Simple Calendar plugin to add the API key we just copied in the previous step.
For this, go to Calendar> Settings > Event Sources > Google API key and enter the API key there. You have copied in Step 3.

Once you enter the key, save it, and you are done with this step.
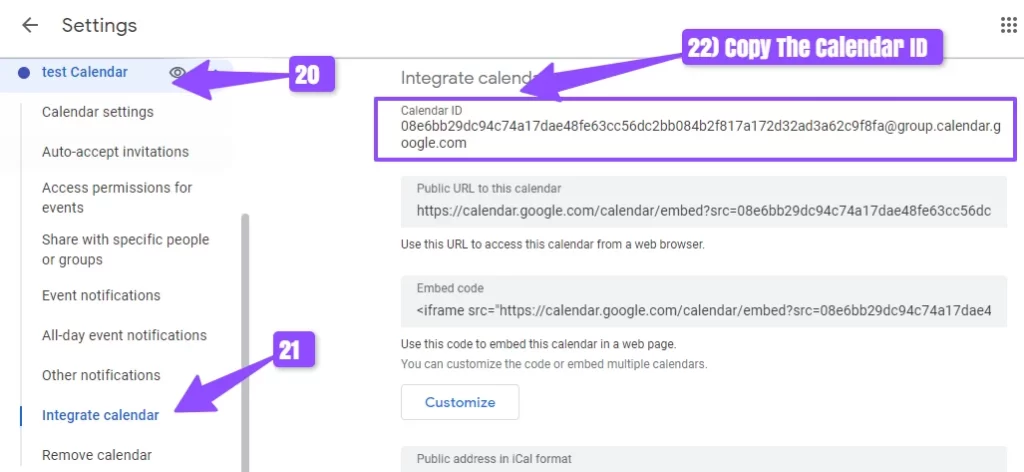
Step 5: Copy Google Calendar ID to Embed in WordPress
In the first method, we copy the embed code for displaying google calendar on our WordPress website, but here, in this method, we will copy the unique calendar ID of google calendar and paste it into the simple Calendar to display the Calendar on our website.
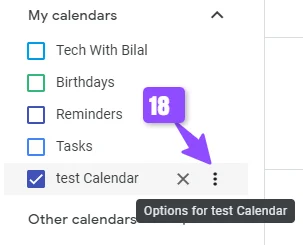
So first, open your Google calendar, go to the My Calendar in the Sidebar, and select the Calendar you want to display on your website.

Once selected, you will have 3 dots. Click on it and then click on Settings and Sharing

A setting window will open with all the Calendar’s settings. There you will have to find the integrate calendar option, and once you click on it, you will have all the integration settings of the Calendar. There you will locate and copy the calendar ID.

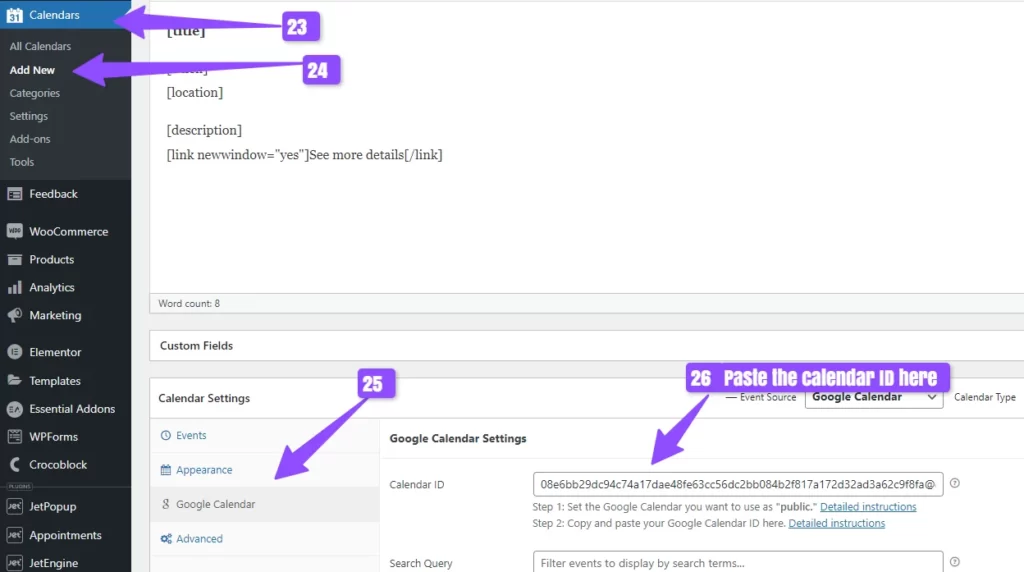
Once you are done copying the calendar ID, head back to your WordPress dashboard and then Calendar> Add New > Now scroll down. There you will find an option for Google Calendar. Click on it, and there you will have to put the Google Calendar ID in the calendar field. You just have copied and publish it, as shown in the screenshot below.

And that’s it. You are done adding the google calendar using the simple calendar plugin, but as we are done adding the google calendar using this method, how can we show this Calendar on our page or post, or maybe we want it displayed on the Sidebar well for this follow the next step.
Step 6: Display Calendar on WordPress page/post or sidebar
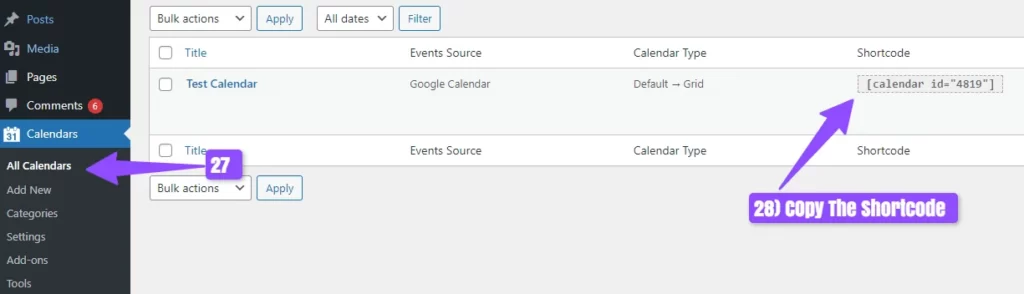
To display the Calendar on a page/post of WordPress, go to the Simple Calendar > All Calendar, and there you will have all the calendars with shortcodes you have created using the simple calendar plugin copy The shortcode of your desired Calendar.

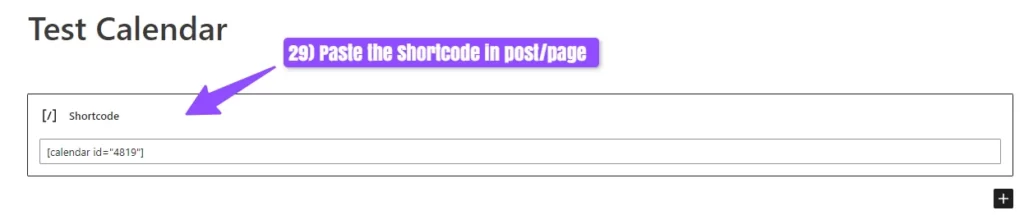
And then, paste the shortcode in the page/post or add the shortcode in the sidebar shortcode widget.

And your Calendar will look like the screenshot below:

Change the Color of the Google Calendar
You can also change the Calendar’s color by going back to the Simple Calendar in WordPress Calendar > All Calendar and editing the Calendar for which you want to change the color.
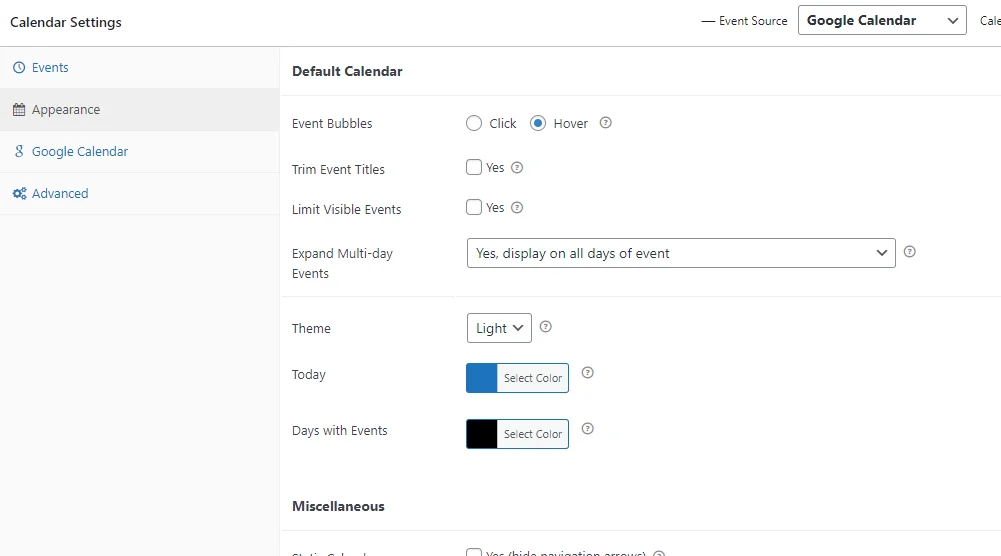
Once the calendar setting is opened, scroll down and select the Appearance Tab, and there you can customize the look of your Calendar.

FAQ(How to Embed Google Calendar in WordPress)
Can you add Google Calendar to WordPress?
Google Calendar can be added in WordPress by using an embed link from google calendar and then pasting it into the custom HTML block of the WordPress editor or using a simple Calendar plugin for more customization options for google calendar.
How do I link my Google Calendar to my WordPress site?
To link your Google calendar to the WordPress site, you have to follow the steps below:
1) Go to google calendar and then go to the settings of Calendar by clicking on the gear icon in the top right corner.
2) Select the specific Calendar under the Settings for my Calendar and then click on Integrate Calendar.
3) Copy the Embed code
4) Paste the embed code in the post/page by using the custom HTML block of your WordPress editor
5) Publish the page, and you are done
Does Google Calendar have an API?
Google Calendar has an API that you can access and use through the Google Developer Console, which will sync your Google calendar to WordPress.
Is Google Calendar API free or paid?
Google Calendar API is free, and you can use it without worrying about being billed if you exceed the request quota Limit.
Conclusion
In conclusion, integrating Google Calendar with WordPress addresses the pain of manual scheduling and the inconvenience of managing multiple platforms. Adding Google Calendar to your WordPress website allows you to streamline your scheduling process, eliminate double entries, and maintain an organized workflow.
The solution offers a synchronized calendar system, ensuring your events are always up to date. Say goodbye to scheduling headaches and welcome the efficiency of Google Calendar and WordPress integration.
If you still have issues integrating your Google calendar and have specific requests to be looked after, ask me via the comment section, and I will be more than happy to help you.
You may Like: