If you’re a blogger or content marketer, you know the importance of having the right visual elements in your content. The readers will judge your content by its visuals and presentation. Hence, good visuals can engage users and improve their experience with your content. To achieve this, you need to use different colors and elements to make your content stand out.
One way to do that is by changing link colors in Elementor. However, if you are new to Elementor, you may be confused about how to change link color in Elementor. Luckily for you, this blog post will tell you everything you need to know about changing the link color in the elementor so that you can redesign your website as per your needs.
Also Read: How to Change Link Color in WordPress
Why is it important to change Link Color in Elementor?
Colors can invoke emotions and feelings, so it’s important to use the right colors when you create your website. For example, red color can create a feeling of urgency, whereas a green color can create a sense of calmness. This is why choosing the right colors for your website is important.
There are many ways to change the link color in Elementor. You can change the settings in the backend or add a code to your Elementor page. In addition, you can edit your website’s color scheme and change the link color in Elementor.
There are many benefits of changing the link color in Elementor. One, it gives you more control over your website’s color scheme. Two, it allows you to change the color of all the links in just a few clicks.
Elementor How To Change Link Color
Elementor now provides a global option to set link colors, which I demonstrate in this tutorial. Unfortunately, you can no longer set link colors just for a specific block of text.
However, I will show you how to work around this limitation and use the new Elementor feature to set link colors.
Step 1: Open Elementor Site Settings
First, go to any page and edit with elementor. Once the page is opened, you will have an elementor side panel.
Locate the Hamburger icon and open the elementor site settings by clicking on it.
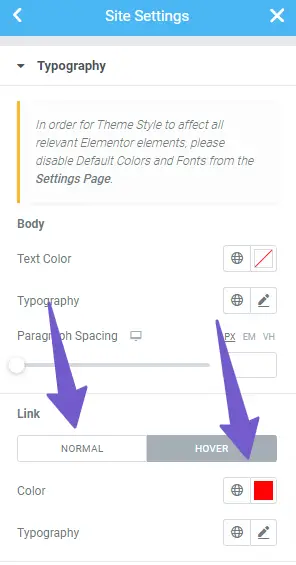
In settings, click on Typography, and there you will find the link color settings.
Step 2: Choose Elementor link Color type

You can change the link color using the two options provided by elementor.
Normal: It will change the link text color
Hover: It will change the link text color only when the cursor hovers over it.
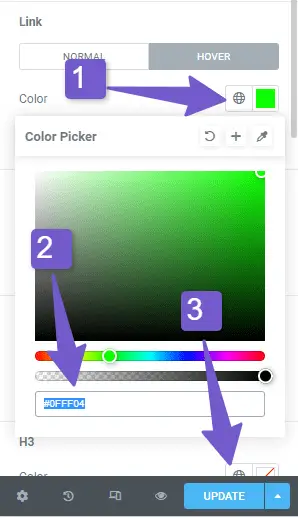
Step 3: Choose Color and Save the changes.

You can also insert a hex code of color or change it from the color palette in elementor, and once you are done, save the changes from the button below, as seen in the image below.
You may Like:
How to Change WooCommerce Button Color
Elementor Change Individual Link Color
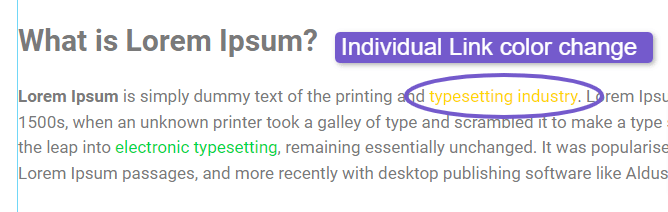
Elementor doesn’t have functionality for changing individual link colors but don’t worry; I will show a way to change the individual link color in elementor by using a simple code.
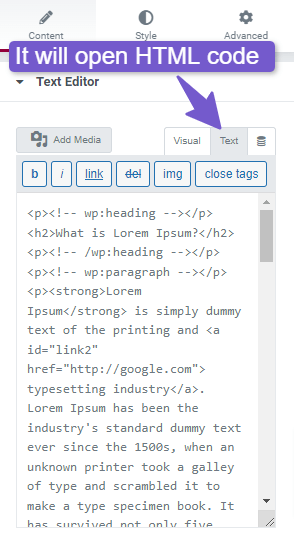
First, go to the individual link in text editor and click on text view of the code, as shown in the picture below.

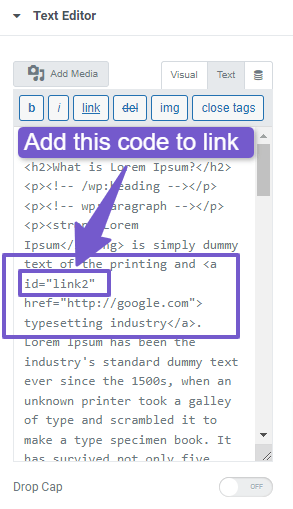
Locate the link HTML code and add “id” to the link HTML code, for example, like this:
<a id="link2"href="http://google.com">electronic typesetting</a>

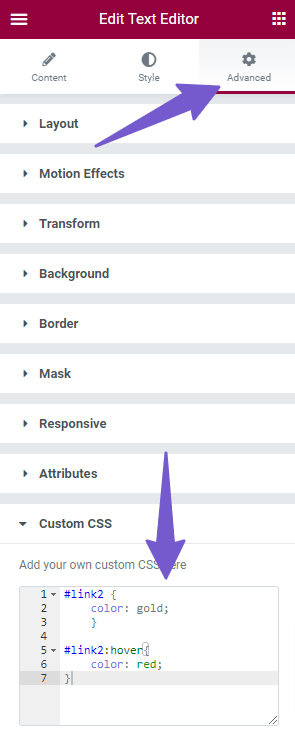
Once the HTML code is added, click on the advance tab at the top of the elementor panel, and there you will find the Custom CSS dropdown. In the custom CSS dropdown, add this code:
#link2 {
color: gold;
}
#link2:hover {
color: red;
}

You can alter the code color according to your brand color, and it will change the individual link and its hover color in the elementor.

FAQ(How to Change Link Color in Elementor)
How do I change the color of links in Elementor?
You can alter the link color in Elementor by going to Elementor’s settings page, selecting Typography from the dropdown, and changing the link text and hovering color.
Can we change the Individual link color in elementor?
Yes, you can change the individual link color in elementor by using code, as elementor doesn’t provide the functionality to change the individual link text color.
Conclusion
This article will guide you through different ways to change the link color in Elementor. We hope this article helped you understand more about the importance of changing link color and how to do it. If you have any queries in mind, let us know in the comments section below.
