Hello and welcome to my comprehensive guide on how to change link color in WordPress. As you know that links are used widely throughout any website and are considered to be very important because it is due to the links that you can easily navigate through different sections, pages, posts of a website, and even to other website web pages when necessary.
The color of links in a WordPress website depends upon the theme which implements its own styling in the website, however, the default color of links is usually set to blue. So, If the color of your links is set to default blue or your theme has implemented its own branding color on them or due to any reason but you don’t like your current link color and you are wondering how to give different color to your links or hyperlinks.
Well, don’t worry if you have no idea how to customize link color in WordPress because, in this guide, I will be sharing four very simple and quick methods through which you can adjust the color of your website links but let’s first discuss why to change link color.
When and Why to change link color in WordPress?
Well, changing link color could become more important when you come to know that there is a section, an area of your website where the background color is the same as that of link actual or hover color, and if both background and link color become the same or maybe the link color is too light then it can affect your website design and will also affect the engagement and experience of your website users.
As you know, links play important role in the smooth and quick navigation throughout the website, so it is very important to change the color of your links if it is affecting your website user experience, with that being said, let’s head over to the main topic of our guide that how to change link color in WordPress website.
4 Methods to Change the link Color in WordPress
I am going to show you four methods through which you can easily customize the link color of your website, so let’s discuss each and every method in detail.
1) Change link color in WordPress Theme Customization
WordPress themes always offer theme customization in which they make it easy for you to design and develop your WordPress websites without having the knowledge of coding, so if you want to change link the color in WordPress then you can change it in theme customization because almost every WordPress theme has this feature available and you can easily customize the link color.
So let’s discuss the step-by-step process of changing link color in theme customization.
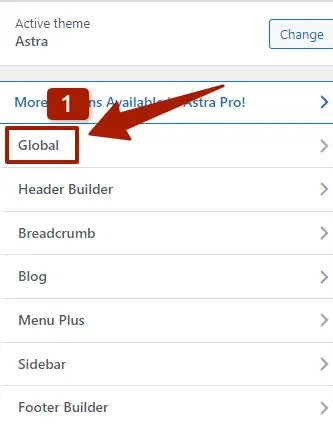
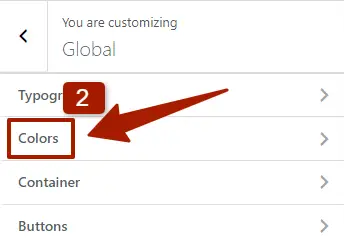
Login to your WordPress Dashboard, there click on Appearance > Customize, there check for Global > Colors and there you can see link color options, so change the link color there, you can also change the link hover color.



Note: I am using astra theme, so I have the option of global tab but If you are using any other theme then you may see different tabs like Colors or any other tab, just find that tab where the link color is and change it according to your liking
You May Like:
How to Change Logo Size WordPress ( 4 Easy methods )
How to Change Text Color in WordPress
How to Change Font Size in WordPress
How to Change WooCommerce Button Color ( 3 Easy Ways )
How to Change Line Spacing in WordPress
2) Change link color With Custom CSS code
If you want to directly change the link color without going to the customization of theme and finding the right tab to change the color of links if this process seems boring to you then go with our second method which is to change link color by adding CSS code to your website.
This method is quick and simple and you just have to copy and paste the CSS code into your website. follow the below process to utilize this method:
Login to your WordPress Dashboard, go to Appearance > Customize, then you will see the Additional CSS tab, open this tab and insert the following CSS code there:
a{
text-decoration: none;
color: red;
}
Note: this will change the color of all links in your website to red, so you can change the red to any other color you want.
how to change link hover color in WordPress
If you want to change the link hover color then insert this code below the above CSS code:
a:hover{
text-decoration: none;
color: blue;
}
As the above code will change the color of all the links everywhere on the site and if you want the link color to be changed only in blog posts content ( In your article ) then insert this code:
.entry-content a{
text-decoration: none;
color: red;
}
.entry-content a:hover{
text-decoration: none;
color: blue;
}
How to Individually Change link Color using CSS code
What if you want to change the link color only for a single area like if you are giving an alert or a note in your content and this note has a background color, so due to the background color the link color is not visible and you want to change the link color only for that particular paragraph/section.

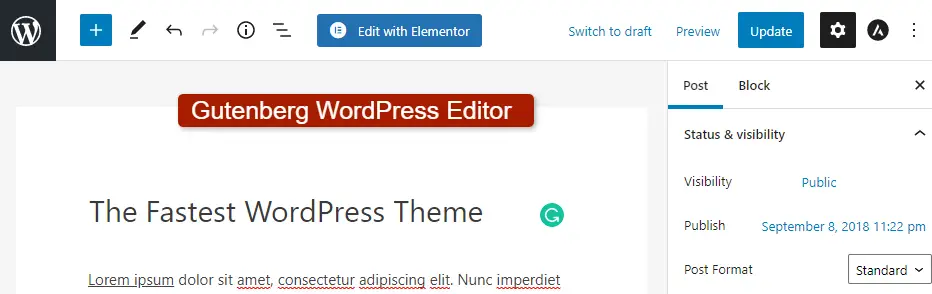
To tackle this issue, I come up with a solution. So let’s head over to your blog post editor, since I am using Gutenberg WordPress Editor, so I will show you in it but if you are using other editors like elementor, Divi, or any other post editor the process would be the same let me show you how?

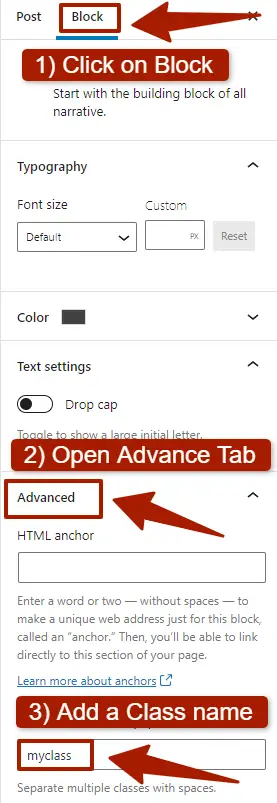
In the post go to the block where you are having the issue, click on it, on the right side you will see the block tab so scroll down to the bottom where you will see Additional Classes, Add any class there. In the same way, if you are using any other editor, give a class to that specific paragraph.

After giving the class to that specific paragraph, again go to the additional CSS tab and add the below code:
.myclass a{
text-decoration: none;
color: red;
}
.myclass a:hover{
text-decoration: none;
color: blue;
}
Note: I gave “myclass” name to that specific paragraph, you can give any class name.
In this way, you can change the link color only for that specific section using CSS code.
3) Individually Change link color in WordPress Post Editor
In this third method, I am going to show you how to change color only for one individual link. I previously discussed this but it was with coding, In this method, I will be doing it through WordPress post editor, so let’s see how to do it.
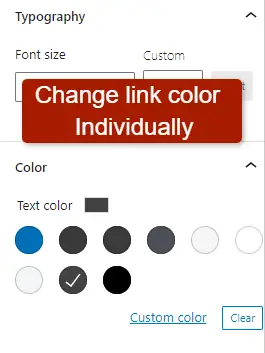
Head over to your page/post editor and go to that individual link, select the entire, at the right side you will see the block tab, click on it and there can see Color, now change the link color there.

4) Changing Link Color in WordPress Page Builders
If you are using a page builder like Elementor, Divi, or Beaver Builder to design your WordPress site, then you might be wondering how to change link color there. Well, that’s also very simple, here’s how you can do it:
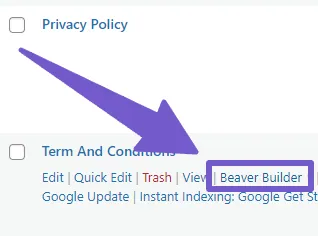
First go to the specific post or page where you want to change color of a link, and open it with your page builder. Here I will show you how to change link color in Beaver Builder but I also have separately written entire guide on changing link color in elementor so you can check out that too if you are using Elementor as you Page Builder.

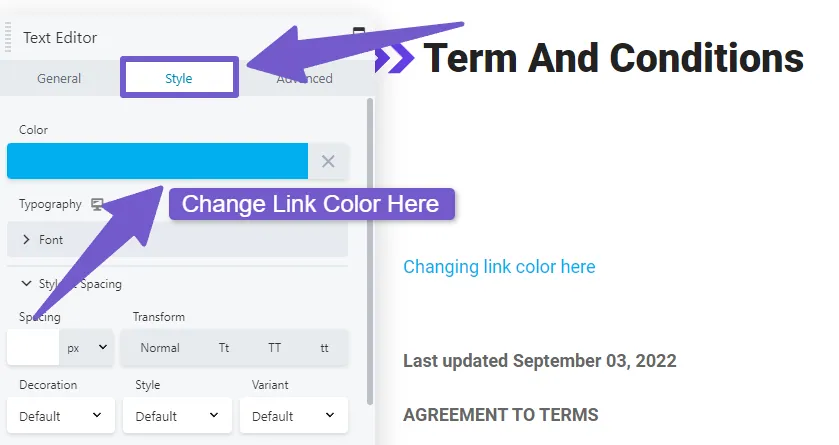
Now, look for the link you want to change the color of within your content. There click on the text widget or heading widget, beaver builder customization tool will popup, so if the link is entire text widget, simply go to Style tab, there change the link color.

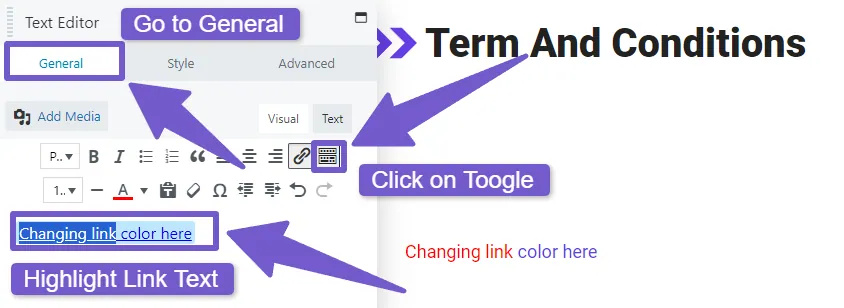
However, if you only want to change a specific part(link color) in entire text widget, then in customization tool, go to General Tab, select/highlight the link text, and click on more toolbar options icon, which will toggle more customization options and there you can change the link color easily.

After you’ve chosen the link color you like, don’t forget to save your changes within the page builder.
By following these steps in your page builder, you can easily change the colors of links for specific parts of your website. This way, you can make your website look just the way you want without needing to do any complicated coding or use extra plugins.
FAQ( How to Change link Color in WordPress )
How do I change link color in WordPress?
To change the link color in WordPress, go to your theme customization and look for the colors tab, there in the colors tab you have the option to give link color, so change the link color there, and that’s how the hyperlink color will be changed.
How to change backlink color in WordPress?
If you want to change the backlink color in your website then insert this below code in the Additional CSS tab:
a{
text-decoration: none !important;}
a:hover{
text-decoration: none !important;}
How to remove underline from links with CSS?
To remove the underline from links with CSS code add the below code in the Additional CSS tab:
.entry-content a{
color: red;}
.entry-content a:hover{
color: blue;}
WordPress link color not changing with CSS code?
If your link color is not changing using CSS code then add important property next to the code like this:
a{ color: red !important; }
Conclusion
In this article, I went over the topic of changing link color in the WordPress website. I proposed four easy-to-use methods through which you can change the link color, you can use anyone from it which suits you. But if you want me to suggest which method is best then I will go with the first method since it has no coding and you can easily customize link color in theme customizations.
I hope you found this guide helpful, If you have any queries to ask, just comment down below and I will reply to you as soon as possible. Thank you for reading have a nice day..!

nice