WooCommerce is a powerful eCommerce platform that gives you the ability to sell anything online. By default, WooCommerce adds an “Add to Cart” button to every product on your site, it is one of the most important elements on a product page that allows customers to add a product to their shopping cart.
On the other hand, if you want to enhance your add to cart experience instead of removing it, you can add custom product options and pricing calculators. Check out PriceWise Pro – Advanced WooCommerce Product Add-Ons to create interactive product configurators for your store.
Anyways so, there are times when you might want to remove the “Add to Cart” button from your WooCommerce store. For example, if you’re selling a digital product that doesn’t need to be added to cart, you’re selling subscription services, or you might want to remove the Add to Cart button from specific products.
So if are you also looking for a way to hide the add-to-cart button in WooCommerce? Well, we’ve got you covered. In this guide, I’ll be showing you nine easy ways on how to remove add to cart button in WooCommerce.
You May Like to Read:
How to Change WooCommerce Add to Cart Button Text
How to Fix Add to cart Button not Working WooCommerce
Why you might want to Remove Add to Cart Button from your Shop?

There are several reasons why you might want to remove the add-to-cart button in WooCommerce. Maybe you’re selling a service that can’t be added to a cart, or maybe you want to prevent people from buying your products until they have read more information about them. So let’s now look into removing it
9 Ways Remove add to cart button in WooCommerce
It is easy to remove the add-to-cart button from your WooCommerce website by adding a few lines of code which will disable it from being used on the site. However, in this guide, you will learn nine different ways that will help you disable the add to cart button on specific areas as outlined in this guide.
1) Remove Add to Cart Button from Single Product Page:
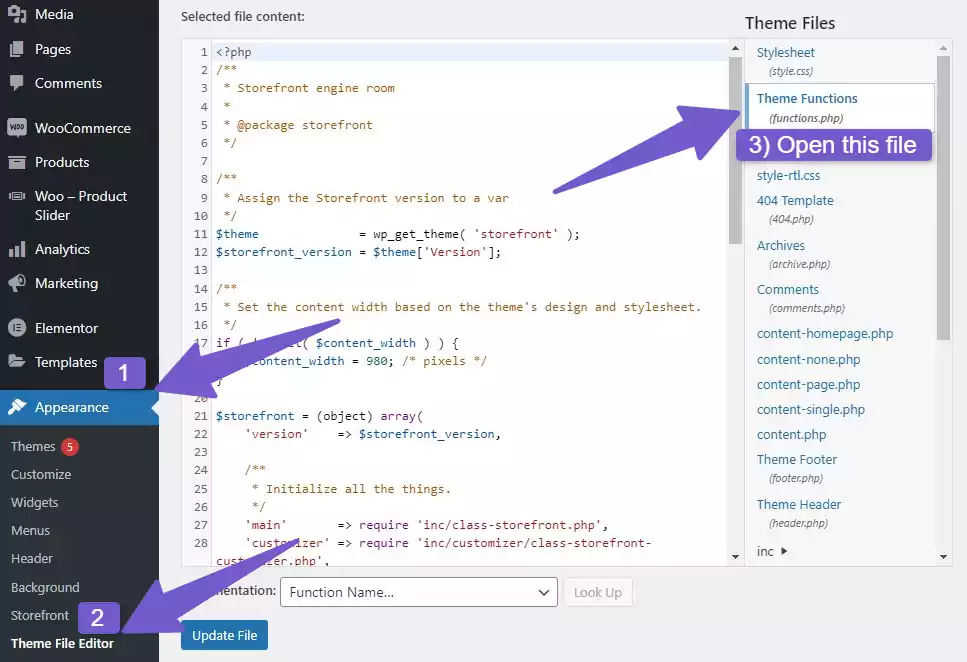
You can disable the Add to Cart button from your product page by adding a PHP code snippet to your website. To do so, log into your WordPress admin Dashboard > then go to Appearance > Theme File Editor, and there you will find the function.php file on the right side of your screen.

Once you located the function.php file, open it and add the following code snippet at the bottom of the page:
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_add_to_cart', 30 );
I would suggest you to install the Code Snippet plugin and add your custom code there, rather than adding it to the function.php file. The reason for this is, that if you ever decide to switch to a different WordPress theme in future, all of your custom code will be lost, if it is in the function.php file.

However, if you use the code snippet plugin, then even after changing your theme, your code will not be removed.
Note: It is of utmost importance that you take a backup of your site before editing your website code files, as a single mistake in the code could result in serious difficulties. Therefore, having a backup will protect you from such issues.
2) Remove Add to Cart Button from Shop Page:
To remove add to cart button only from your shop pages then add the following PHP code snippet to your website ( Add in Code Snippet plugin or function.php file )
remove_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart');
3) Remove Add to cart button for specific products:
In some cases, you might want to remove the “Add to cart” button for specific products on your WooCommerce store. So if you are wondering how to do it, then follow the steps mentioned below.
Step 1:
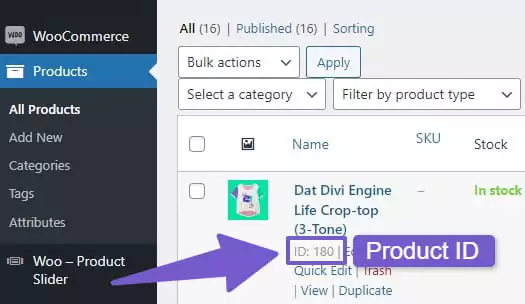
Navigate to your WordPress Dashboard > Products > All Products, there find the product for which you want to remove the add to cart button, and hover over it. You will see the Product ID; note it down for step 2.

Step 2:
After finding out your product ID, now paste the below code in function.php or code snippet plugin and add replace 105 with your own product ID
add_filter('woocommerce_is_purchasable', 'my_woocommerce_is_purchasable', 10, 2);
function my_woocommerce_is_purchasable($is_purchasable, $product) {
return ($product->id == 105 ? false : $is_purchasable); // 105 is the product ID
}
This code with remove add to cart button from your shop page and will add a “Read More” button to that product, while on a single product page, the add-to-cart button will be completely removed.
4) Disable Add to Cart Button for Specific Product Using Checkbox:
If you wish to have a checkbox in your product settings so that when you enable it, it will dynamically disable the add-to-cart button for that specific product rather than having to add custom code for every product separately.
Well, we can fulfill your wish, all you need to do is to add the below code either in the code snippet plugin or function.php file:
function action_woocommerce_product_options_inventory_product_data() {
// Checkbox
woocommerce_wp_checkbox( array(
'id' => '_prevent_add_to_cart_button', // Required, it's the meta_key for storing the value (is checked or not)
'label' => __( 'Disable Add to Cart', 'woocommerce' ), // Text in the editor label
'desc_tip' => false, // true or false, show description directly or as tooltip
'description' => __( '', 'woocommerce' ) // Provide something useful here
) );
}
add_action( 'woocommerce_product_options_inventory_product_data', 'action_woocommerce_product_options_inventory_product_data', 10, 0 );
// Save Field
function action_woocommerce_admin_process_product_object( $product ) {
// Isset, yes or no
$checkbox = isset( $_POST['_prevent_add_to_cart_button'] ) ? 'yes' : 'no';
// Update meta
$product->update_meta_data( '_prevent_add_to_cart_button', $checkbox );
}
add_action( 'woocommerce_admin_process_product_object', 'action_woocommerce_admin_process_product_object', 10, 1 );
The above code will add a checkbox in your product setting, you can find it in Products >> All Product >> Edit your selected product, there you can see a checkbox named Disable Add to cart, After this add the following code, which will disable the Add to cart button from working when the checkbox is checked.
// Is_purchasable (simple)
function filter_woocommerce_is_purchasable( $purchasable, $product ) {
// Get meta
$hide_add_to_cart_button = $product->get_meta( '_prevent_add_to_cart_button' );
// Compare
if ( $hide_add_to_cart_button == 'yes' ) {
$purchasable = false;
}
return $purchasable;
}
add_filter( 'woocommerce_is_purchasable', 'filter_woocommerce_is_purchasable', 10, 2 );
// Is_purchasable (variable)
function filter_woocommerce_variation_is_purchasable( $purchasable, $product ) {
$hide_add_to_cart_button = get_post_meta( $product->get_parent_id(), '_prevent_add_to_cart_button', true );
// Compare
if ( $hide_add_to_cart_button == 'yes' ) {
$purchasable = false;
}
return $purchasable;
}
add_filter( 'woocommerce_variation_is_purchasable', 'filter_woocommerce_variation_is_purchasable', 10, 2 );
5) Remove Add to Cart Button from Specific Product Category:
If you want to remove add to cart button from a certain products category then add the below code to your website. You can add your own category name in line 3:
add_filter('woocommerce_is_purchasable', 'set_catalog_mode_on_for_category', 10, 2 );
function set_catalog_mode_on_for_category( $is_purchasable, $product ) {
if( has_term( 'Category Name', 'product_cat', $product->get_id() ) ) { //Change Category name here
return false; }
return $is_purchasable;
}
6) Disable add to cart button from Non-Logged In Users:
A common practice among online sellers is to disable the “add to cart” button for users who are not logged in to their website. This is typically done to prevent guest users from adding items to their cart and to encourage them to register themselves on the site. By doing so, businesses are able to collect the email addresses of potential customers.
So if you want to disable the add to cart button from non-logged in users then add the following code to your website:
/* REMOVE ADD TO CART BUTTON FOR NON-LOGGED-IN USERS */
if (!is_user_logged_in()) {
add_filter('woocommerce_is_purchasable', '__return_false');
}
7) Disable add to cart button based on users role:
In some cases, you may want to disable the add-to-cart button based on a user’s role. For example, you may only want customers to be able to add items to their cart, but not guests, site contributors, or administrators.
There are a few different ways you can do this, but we’ll show you the method that’s relatively simple and easy to implement. So to disable add to cart button for different types of WordPress users, add the below code to your website:
/* REMOVE ADD TO CART BUTTON FOR ADMIN USERS */
add_action('wp_loaded','get_user_role');
function get_user_role(){
$current_user = wp_get_current_user();
if(count($current_user->roles)!==0){
if($current_user->roles[0]=='administrator'){
add_filter('woocommerce_is_purchasable', '__return_false');
}
}
}
In the above code, I turn off the visibility of add to cart button for WordPress Administrator, the different types of WordPress user roles include:
- administrator
- editor
- author
- contributor
- subscriber
You May like to Read:
How to Change Out of Stock Text in WooCommerce Easily
How to Change WooCommerce Button Color ( 3 Easy Ways )
How to Delete all Products from WooCommerce Easily
8) Hide Add to Cart Button With CSS code:
You can also hide the add-to-cart button with the help of CSS code, to do so, open your WordPress Dashboard > go to Appearance > Customize. Now in your theme customizer, scroll down to the bottom and there you will see the Additional CSS tab, open it and add the below CSS code there:
remove_action.single-product div.product form.cart {
display: none !important;
}
Note: The above CSS code will hide add to cart button only on your Single Product Page.
9) Remove Add to Cart Button Using WordPress Plugin:
You can easily remove the Add to Cart button in WordPress using a plugin. This approach is for WordPress novices who don’t want to use code for removing the add-to-cart button and are looking for a plugin to do that.

While there are a few plugins that allow you to remove add to cart button, we recommend using the MMWD Remove Add To Cart for WooCommerce plugin for its simplicity and function. So to remove the Add to Cart button using this plugin, follow these steps:
- Install and activate the MMWD Remove Add To Cart for WooCommerce plugin.
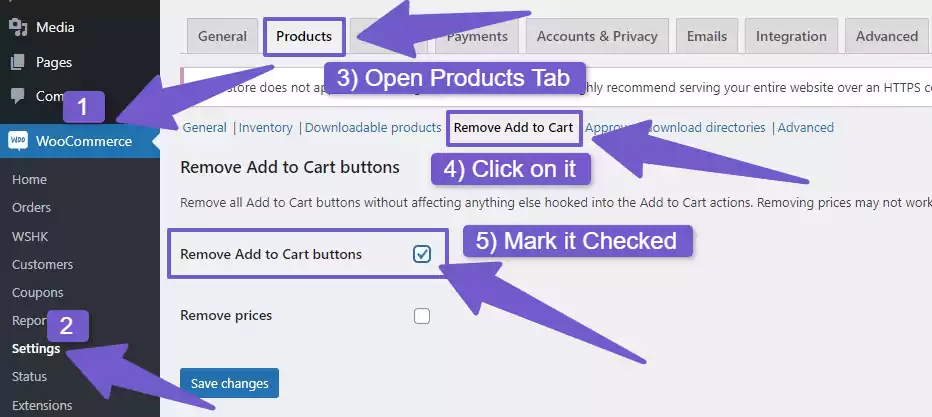
- Navigate to WordPress Dashboard > WooCommerce > Settings.
- In the WooCommerce settings, open the Products tab and look for Remove add to cart.
- There you will see a checkbox for removing add to cart button, mark it checked.
- Save your changes, and the add to cart button will be now successfully removed.

This plugin also offers the ability to remove product prices, providing greater flexibility for use.
That completes the steps for removing the add-to-cart button from your WordPress site; now you might have noticed that, on the shop page, when the add-to-cart button has been removed, a Read More has taken its place.
So if you are concerned about how to get rid of this read more button, then don’t worry, as I have a solution for that as well.
Remove Read More Button from WooCommerce:
There are three ways to remove the “read more” button from your WooCommerce shop page. The WordPress theme customization also provides the option to remove the “read more” button, but it is only available in premium themes. Therefore, I will show you the other two methods.
Using PHP Code:
To remove the read more button with PHP code, add the following code snippet in the function.php file of your theme:
if (!function_exists('woocommerce_template_loop_add_to_cart')) {
function woocommerce_template_loop_add_to_cart() {
global $product;
if ( ! $product->is_purchasable() ) return;
wc_get_template('loop/add-to-cart.php');
}}
Using CSS Code:
To remove the read more button with the help of CSS code, add the following code in the additional CSS tab of your theme customization:
ul.products li.product a.button {
display: none !important;
}
I will suggest you use PHP code since it will properly remove the read more button, whereas CSS code will just hide it.
By now, I hope you can easily remove the “add to cart” button. However, if you have a question in mind regarding how to change the “add to cart” button text instead of removing it, then check out my this guide where I have described the steps to change the add-to-cart button text.
FAQ( How to Remove Add to Cart Button in WooCommerce )
How do I get rid of the Add to Cart Button in WooCommerce?
In order to remove the add to cart button on a WooCommerce website, navigate to your WordPress Dashboard > Appearance > Theme Editor, and there in the function.php file of your theme add the below code. This will help you get rid of add to cart button from your site:
remove_action( ‘woocommerce_single_product_summary’, ‘woocommerce_template_single_add_to_cart’, 30 );
remove_action( ‘woocommerce_after_shop_loop_item’, ‘woocommerce_template_loop_add_to_cart’);
How do I Remove Add to Cart Button on Shop?
To remove add to cart button only on the shop page, add the below PHP code snippet in the function.php file of your theme:
remove_action( ‘woocommerce_after_shop_loop_item’, ‘woocommerce_template_loop_add_to_cart’);
How to Hide Add to Cart Unless Logged In
If you want to hide add to cart button for users who are not logged in to your website, then add the following code to the function.php file of your theme:
/* REMOVE ADD TO CART BUTTON FOR NON-LOGGED-IN USERS */
if (!is_user_logged_in()) {
add_filter(‘woocommerce_is_purchasable’, ‘__return_false’);}
How to Hide add to cart button with CSS Code in WooCommerce?
To hide the add to cart button with the help of CSS code, navigate to your Dashboard > Appearance > Customize, now in your theme customization, scroll down below to see the Additional CSS tab. Open it and add the below CSS code there:
remove_action.single-product div.product form.cart {
display: none !important;}
Wrapping it Up
If you’re using WooCommerce to sell products on your WordPress site, you may have noticed that the “Add to Cart” button is automatically added to your product pages. This button allows users to add products to their shopping cart, and it’s a vital part of the WooCommerce experience.
However, you may want to remove the “Add to Cart” button from your product pages for certain reasons. In this guide, I have shown you nine different ways that will help you to get rid of add-to-cart button from your Website, depending on your specific needs.
For example, you can hide it from all users who are not logged in, or you can hide it from only the shop page or only from the single product page. So that’s it for this topic, I hope by now you got the idea of how to remove add to cart button in WooCommerce website
If you have any questions regarding this topic, please feel free to comment below, and I will get back to you as soon as possible. Also if you would like me to cover some other WordPress-related topics, please contact us through our Contact Page, and I will be happy to write on those topics as well.
Thank you for reading. Have a great day ahead…!
