WordPress page headers and footers are common design elements that are generally included on every WordPress website page. Headers and footers can be very simple or very complex, depending on the design of the site.
Headers and footers can be very useful for adding information that you want to appear on every page of your website, such as navigation menus, contact information, or social media links.
However, in some cases, you might want to remove the header or footer from a specific page on your WordPress site. Therefore, in this guide, we will discuss how to remove header and footer in WordPress page. We will also explain why you might want to remove the header or footer from your site.
Why you might want to remove the header and footer?
There are a few reasons why you might want to remove the header and footer from your WordPress site. For example, you may want to:
- Create a landing page that does not require a header and a footer.
- Remove the header or footer from a specific page of your site.
- Deactivate the default header and footer so you can create your own.
7 Ways to Remove Header and Footer in WordPress page
If you want to remove the header and footer from a WordPress page, there are seven different ways you can use, these include: hiding the header and footer with CSS code, through WordPress Page builders, or using WordPress Plugin.
1) Hide header and footer using CSS code
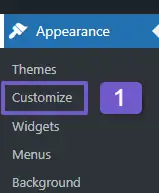
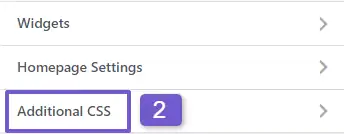
In order to hide the header and footer of a WordPress website through CSS code, you have to add the below CSS code to the Additional CSS tab of your theme Customization, located in WordPress Dashboard >> Appearance >> Customize.


header , footer {
display: none;
}
This is the most straightforward way to hide the header and footer on a WordPress website. The above CSS code will hide the header and footer site all over the site, however, if you want to hide the Header and footer for specific pages of your site, then I will also show you how to hide header and footer for specific pages.
2) Hide header and footer on individual pages Using CSS Code
So if you wish to remove the header and footer from specific pages of your site, then you have to follow the below two steps:
Step 1: Get Page ID
In the first step, you will need to acquire the page ID for the specific page on which you wish to remove the header and footer. If you are unaware of how to find any page id, please refer to our this guide, where we have provided multiple ways to determine your page ID.

Step 2: Adding CSS Code
Once you got your page ID, now navigate to your WordPress Dashboard > Appearance > Customize, once your theme customizer is opened, look for the Additional CSS tab and add the below code there:
// 206 is the page id, you can change it and enter your own page ID
.page-id-206 header, .page-id-206 footer {
display: none !important;
}
You can also only hide the header or only the footer separately using the above code like this:
// 206 is the page id, you can change it and enter your own page ID
.page-id-206 header{
display: none !important;
}
.page-id-206 footer {
display: none !important;
}
3) Remove the header and footer on individual pages Using PHP Code
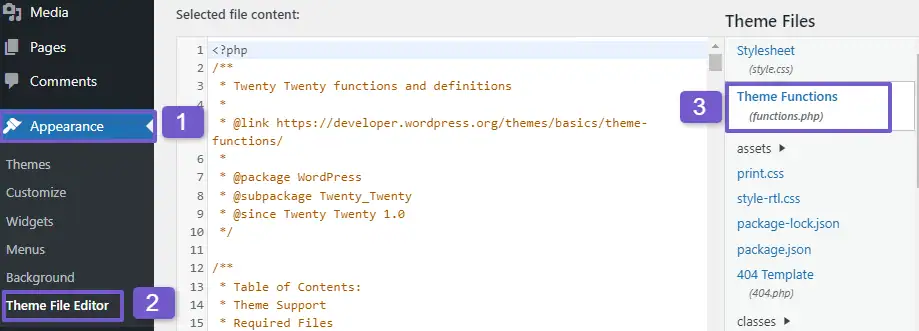
You can also hide the header and on specific pages using PHP code, to do so, navigate to your Dashboard > Appearance > Theme File Editor, and there locate the function.php file. Once you have located it, add the below code there at the bottom of the file:
function hide_header_on_some_pages(){
if( is_page( 207 ) ){ // 207 is the page ID, you can use you own page ID
?>
<style type="text/css">
.site-header , .site-footer {
display: none;
}
</style>
<?php
}
}
add_action( 'wp_head', 'hide_header_on_some_pages', 10, 1 );

Once you have added the code given, update your theme file to see that the header and footer are no longer present on the desired page.
Note: It is important to backup your website before making any changes to the code. This will allow you to revert back to the original version if something goes wrong.
4) Remove the header and footer With WordPress Page Builders ( Page Template )
Page builders are a great tool for creating custom layouts for your WordPress pages and posts. But did you know that most page builders also allow you to remove the default header and footer from your pages? This can be a great way to create unique and visually appealing pages for your website.
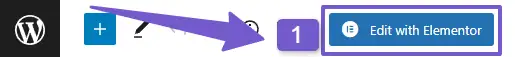
We’ll be using the Elementor page builder for this example, but the process is similar with other page builders. Once you’ve installed and activated the Elementor plugin, navigate to your WordPress Dashboard > Pages > select the edit page, and then click on Edit With Elementor.

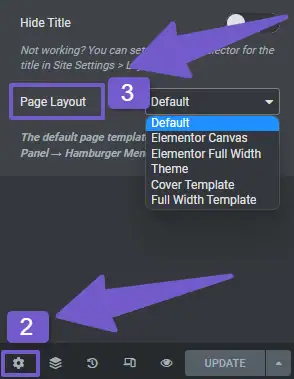
Once your page is opened with the elementor page builder, select the settings Icon in the bottom left corner of your screen. Find the Page layout, which is likely set to default, and change it to Elementor Canvas to remove the header and footer from your WordPress page.

Also Read: How to Edit Header and Footer with Elementor in WordPress
5) Remove Header and Footer in WordPress page With Plugin
If you want don’t want to use code for removing the header and footer from a WordPress page, you can do so with a plugin.

One of the best plugin available right now in the market is the Yellow pencil plugin. Once you installed and activated this plugin, navigate to any of your WordPress page and click on it to edit.
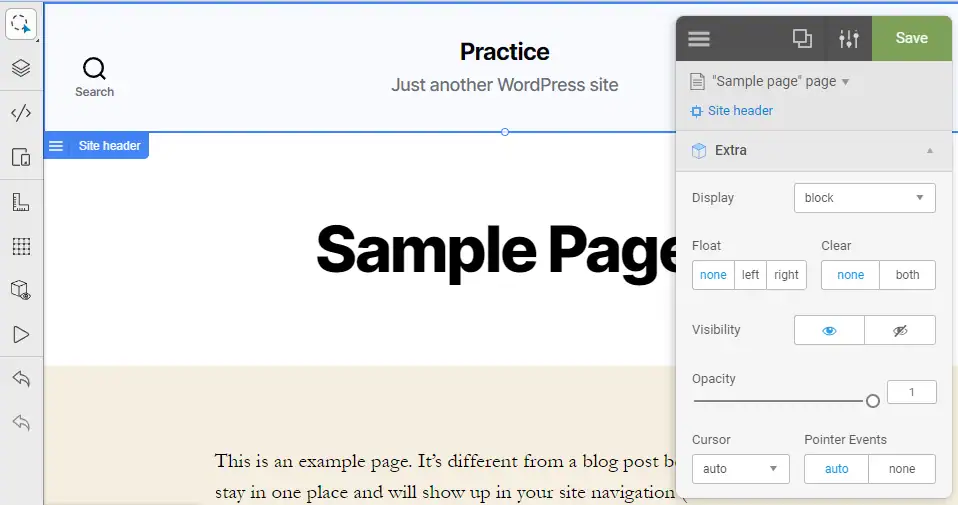
There you will see the yellow pencil Icon, click on it to edit the page with the Yellow pencil style editor.
Now in the yellow pencil style editor, select the header layout, and in the right sidebar tool, look for extras, and click on it, there the display style will be set as a block, change it to display none, and hence the header will be disabled from your site, the process is same for hiding the footer as well.

The Yellow Pencil WordPress plugin is an extremely powerful tool that allows users to customize their WordPress themes with great ease and precision. The free version of the plugin is limited in terms of features and resources, but the premium version offers a much more comprehensive range of features that makes it well worth the price. Checkout the video below to see how this plugin works:
6) Remove Header and Footer in WordPress page with Theme options
Many WordPress themes also come with the ability to remove the header and footer through the theme options. You can also check if the theme you are using offers additional features like this.
To remove the header or footer from your theme, first, go to your Dashboard > Appearance > Customize. In the customization panel, go to layout and look for the option to disable the header and footer. If this option is available, your theme supports removing the header or footer. However, if this option is not available, it’s possible that your theme does not have this feature.
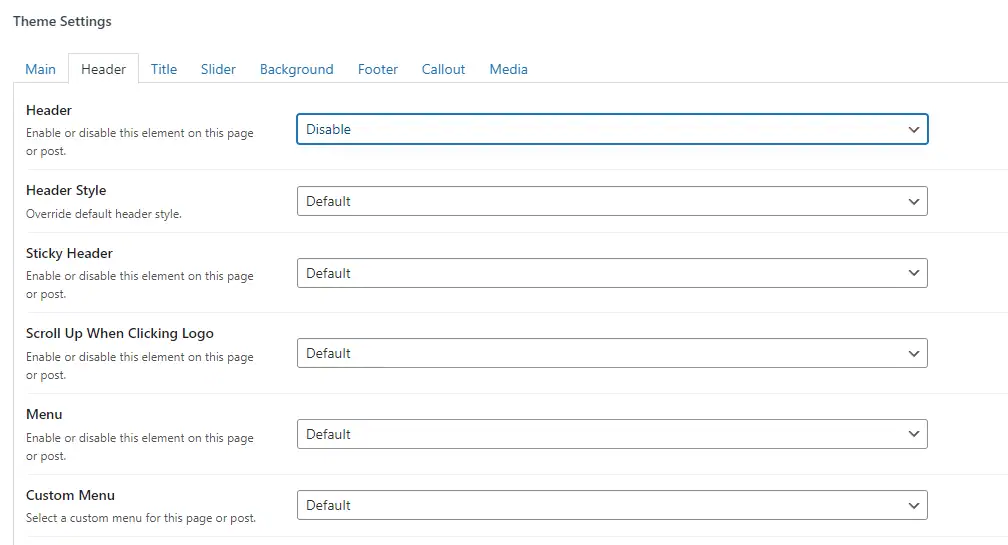
An additional way to determine if you can hide the header and footer through theme options is by visiting the page where you want the header and footer to be removed. To do this, go to your pages > Select a page to edit it, and then scroll down to the bottom. If your theme has additional options available, they will be listed there like in the image below:

Now that you know how to remove header and footer in WordPress, you might be wondering how to just hide the default header and footer of the theme and add your own custom header and footer. Well, don’t worry I will show you that too.
7) Add Custom Header and Footer in WordPress page
Adding a custom header or footer to your WordPress page is a great way to improve the look and feel of your site. It can also be used to add branding or other information to your pages, that you are not able to add in a theme default header and footer
Adding a custom header and footer to your WordPress website is simple with the Elementor header and footer plugin.

The below video tutorial provides an overview of how this plugin works.
FAQ( How to Remove Header and Footer in WordPress page )
How do I remove a header in WordPress?
If you want to remove a header in WordPress, navigate to your WordPress Dashboard > Appearance > Customize, there locate the Additional CSS tab, and add the below code in it:
header { display: none; }
How do I hide the header on one page in WordPress?
if you want to hide the header on a specific page in WordPress, then add the below code in the Additional CSS tab, remember to change the page ID 206 to the ID of the page for which you want the header to be hidden:
// 206 is the page id, you can change it and enter your own page ID
.page-id-206 header { display: none !important; }
How do I remove header and footer from one page?
If you want to remove both header and footer from one page then add the below code in the Additional CSS code:
// 206 is the page id, you can change it and enter your own page ID
.page-id-206 header{ display: none !important; }
.page-id-206 footer { display: none !important; }
How do I change the header on WordPress?
There are a few different ways you can change the header on your WordPress site. You can do it through the WordPress customizer, you can use a plugin, or you can edit your theme files.
Final Thoughts on How to Remove Header and Footer in WordPress page
As we have seen, removing the header and footer in WordPress is not a difficult task. You can either use a plugin or edit the code directly. We hope this article has been helpful in showing you how to remove the header and footer in WordPress.
That’s it for this guide, if you have any further questions, or feedback, please feel free to comment down below, and I will respond to you as soon as possible. Thank you for Reading…!
You May Like to Read:
Fix Elementor Not Loading Error – 7 Simple Ways to Fix This
