If you are running an online store to sell your products using WooCommerce, you know how frustrating it can be when you run out of stock for some of your products. Not only you lose potential sales, but you also risk disappointing your customers who might see the out of stock message on the product and leave your site.
By default, when the product inventory gets empty, WooCommerce shows an out of stock message on the product page and the shop page. That’s why it’s a good idea to hide out of stock products, so that you can keep your store looking fresh and professional.
In this article, I will show you how to hide out of stock products in WooCommerce using various methods, such as in WooCommerce settings, individually hiding specific products, using plugins, or PHP code snippets. I will also explain the benefits of hiding out of stock products and how it can improve your customer experience and conversion rate.
So by the end of this article, you will know how to hide out of stock products in your WordPress site in the best way possible.
Why Hiding Out of Stock Products are Important?
One of the best ways to optimize your WooCommerce store is to hide out of stock products from your customers. This can have a positive impact on your customer satisfaction, and sales revenue. Here are some of the benefits of hiding out of stock products:
It Improves Customer Satisfaction:
It makes your customers happy and satisfied. Nobody likes to see an out of stock message when they want to buy something, It can make them feel disappointed, annoyed, or even misled. They might also wonder if you are still running your business or not.
So by hiding out of stock products, you can avoid these negative emotions and provide a smooth shopping experience.
It Prevents Customer Loss:
It keeps your customers on your site and away from your competitors. If your customers see that you don’t have the product they liked on your site, they might look for other sellers who have it in stock.
This means you are losing sales and loyal customers to your competitors and next time they will directly visit there store instead of coming to you. In this case, hiding out of stock products can keep your customers on your site and focus on the products that you can deliver.
It Increases Sales and Conversions:
It boosts your sales and conversions by creating urgency and scarcity, showing only the products that are in stock can motivate your customers to buy them quickly before they run out of stock. This creates a sense of urgency and scarcity, which are powerful psychological triggers that influence buying behavior.
So, as you can see, hiding out of stock products in WooCommerce is a smart move that can benefit your online store in many ways
4 Ways to Hide Products in WooCommerce that are out of Stock
Now that you know why hiding out of stock products is important, and I know you already decided to hide your out of stock products but you will be now more convinced that you took the right decision to hide them, so let’s see how you can do it in your WooCommerce store.
There are four main ways to prevent out of stock product from showing on your store:
- Using WooCommerce Settings
- Using Product Edit Page Settings
- Using Plugins
- Using PHP Code Snippets
Let’s look at each of these methods in detail and see how they work.
1) Hide Out of Stock Products Using WooCommerce Settings
The easiest way to prevent out of stock products from showing in your store is to use the WooCommerce built-in settings where they have an option to hide out of stock products from the catalog( means they will not appear on the shop page, category pages, or search results )
To use this option, follow these steps:
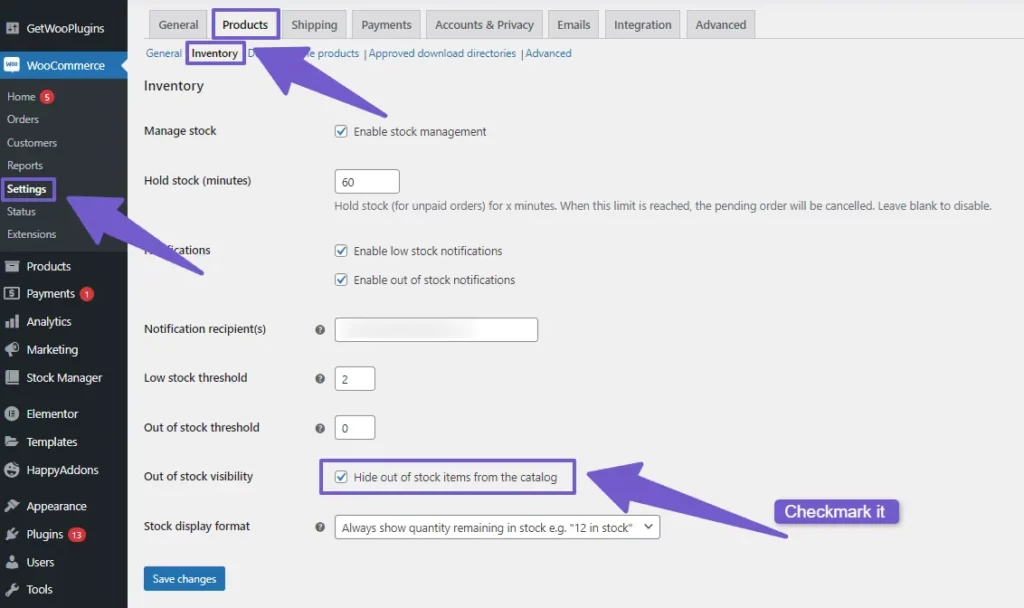
- In your WordPress dashboard, go to WooCommerce > Settings > Products > Inventory.
- There scroll below and check the box next to “Out of stock visibility” under the option “Hide out of stock items from the catalog”.
- Click on Save changes.

That’s it! Now your out of stock products will be hidden from your customers.
2) Hide Specific Out of Stock Product from your Store
Sometimes, you may want to hide only some of the out of stock products from your store, while keeping others out of stock products visible. For example, you may have some seasonal or limited edition products that you want to show as out of stock, so that customers can see them and sign up for notifications when they are back in stock.
But you just want to hide the specific product due to your own reasons, this way you don’t want to hide all out of stock products, so to hide a specific out of stock product from your store follow these steps.
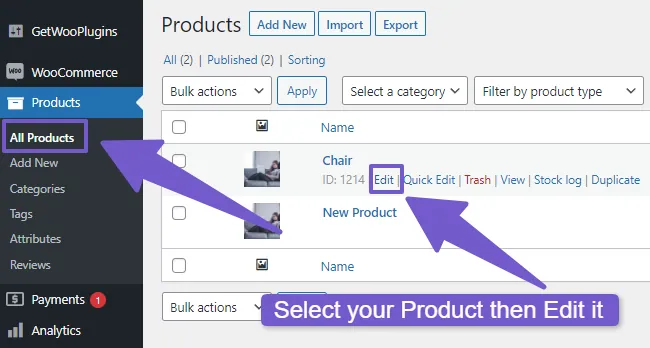
- In your WordPress dashboard, go to Products > All Products.
- Find the product that you want to hide and click on Edit.
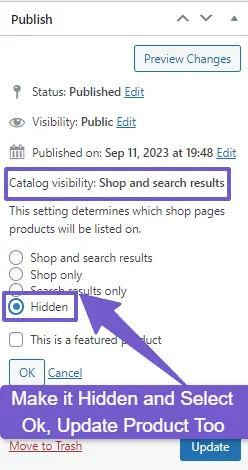
- On the product edit page, look for the Publish box on the right side.
- There, you will see Catalog Visibility option.
- Click on Edit and select hidden from the drop-down menu and click on OK.
- Click on Update to save your changes.


That’s it! Now your product will be hidden from your store and customers. You can change it back to Shop and search results when you have it in stock again.
3) Using Plugins to Stop Out of Products from Showing
If you want more options and features to hide out of stock products in WooCommerce, you can use plugins that give you more control over your product visibility. So to hide out of stock products based on other criteria, such as product type, category, tag, or attribute, you can use plugins.
Some of the plugins that can help you hide out of stock products are: WooCommerce Better Variations, Variation Swatches For WooCommerce, Product Filters for WooCommerce..
These plugins are mostly paid, so you have to purchase them, also they are not only for hiding out of stock products, they offer other features and functionalities too.
To hide out of stock products using these plugins, you have to install and activate them once bought, then go to their settings and checkmark the option to hide out of stock products. I will demonstrate how to use WooCommerce Better Variations as an example.
Using WooCommerce Better Variations Plugin:
After installing and activating this plugin, go to WooCommerce > Settings > Products > Better Variations. There you will see two display modes: Standard and Grid. The Standard mode allows you to disable and style out of stock variations, while the Grid mode allows you to display variations in a grid with quantity fields.


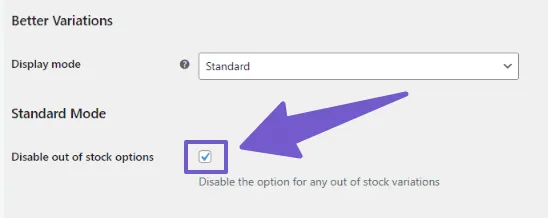
To hide out of stock products using the Standard mode, you can do the following:
- Check the box that says Disable out of stock variations.
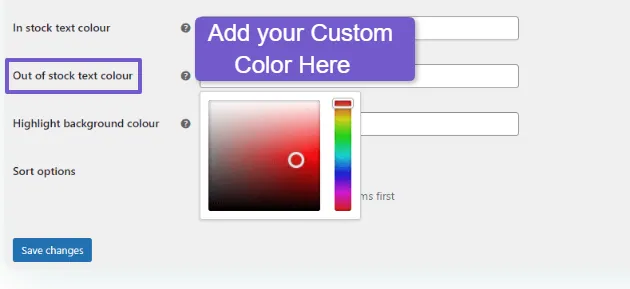
- You can also choose a color for the out of stock variations from the color picker.
- If you want you can checkmark the Enter some text to display next to the out of stock variations, such as “Sold out” or “Back in stock soon” etc.
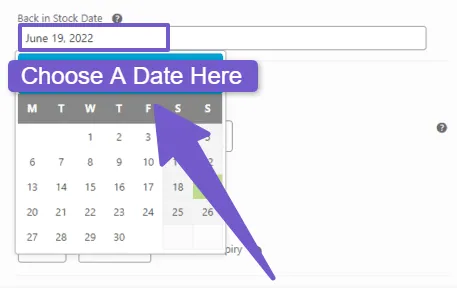
- Optionally, you can also enter a date for when the out of stock variations will be available again, since the plugin is activated on your site, so if you visit the variations tab of that product, you will see Back in Stock Date picker option where you can select Date.
- Finally, save your changes.



Now, when you view your product page, you will see that the out of stock variations are greyed out and have a text label next to them saying the exact words you will give in backend, so your customers can only choose from the available variations.
Adding date will be a plus point since your customers will know the exact date of when this product will be available and I hope they can wait for it since they are your loyal customers. This way you don’t need to entirely hide the out of stock products.
If you want to change out of stock text for your products you should checkout this guide on how to change out of stock text on product
However, to hide out of stock products using the Grid mode, you then need to follow these steps:
- Select Grid as display mode.
- Uncheck the Show stock checkbox
- Save your changes.
Now, on your product page, you will see that the variations are displayed in a grid with quantity fields. The out of stock variations are hidden from the grid automatically, so your customers can only see and select from the available variations.
If you are just hiding out of stock products, I will not recommend to but these paid plugins only for this job, I will suggest to go with my fourth method of using PHP code to hide out of stock products because that’s completely free and don’t worry if you are novice I will guide through the exacts steps, so you won’t have any difficulty adding this code and making it work.
4) Using PHP Code Snippets to Hide Out of Stock Products
The third way to hide out of stock products in WooCommerce is to use PHP code snippets that modify the WooCommerce queries and filters. This method is for advanced users who can code their website but if you are novice WordPress developer and eager to learn more you can also find this method helpful.
With PHP code snippets you can hide out of stock products from different sections of your store, such as the shop page, the category pages, the related products, or the variations. You can also customize the code snippets to suit your specific needs, so let me show you how?
To use PHP code snippets, you need to add them to your site’s functions.php file or use a plugin like Code Snippets, I also have written dedicated guide on how to properly edit function.php file to add PHP code to your WordPress site, you can read it out first.
Hide Simple/Variable Out of Stock Products from Catalog:
Here with this PHP code snippet you can hide out of stock simple products from the catalog:
// Hide out of stock products from catalog
add_action( 'pre_get_posts', 'hide_out_of_stock_products' );
function hide_out_of_stock_products( $query ) {
if ( ! $query->is_admin && $query->is_main_query() && ( $query->is_post_type_archive( 'product' ) || $query->is_tax( get_object_taxonomies( 'product' ) ) ) ) {
$meta_query = $query->get( 'meta_query' );
if ( ! is_array( $meta_query ) ) {
$meta_query = array();
}
$meta_query[] = array(
'key' => '_stock_status',
'value' => 'outofstock',
'compare' => '!=',
);
$query->set( 'meta_query', $meta_query );
}}
This code snippet adds a meta query to the main query that excludes out of stock products from the catalog.
Make sure to take backup of your site before making any change to site code.
Hide Out of Stock Products from Search Results:
If you want to hide them on search results too then use this PHP code :
// Hide out of stock products from search results in WooCommerce
add_action( 'pre_get_posts', 'hide_out_of_stock_products_from_search' );
function hide_out_of_stock_products_from_search( $query ) {
if ( ! $query->is_admin && $query->is_search() && $query->is_main_query() ) {
$meta_query = $query->get( 'meta_query' );
if ( ! is_array( $meta_query ) ) {
$meta_query = array();}
$meta_query[] = array(
'key' => '_stock_status',
'value' => 'outofstock',
'compare' => '!=',
);
$query->set( 'meta_query', $meta_query );
}
}
Hide Out of Stock Products from only Homepage:
Sometimes, you might want to hide out of stock products from only the homepage of your website. This can be useful if you have a landing page or a featured products section on your homepage and you don’t want to show products that are not available.
Here is the PHP code snippet that modifies the WooCommerce query and filters out the out of stock products from the homepage:
// Add this code to your functions.php file
function hide_out_of_stock_homepage ($query) {
// Only apply on the homepage
if (is_front_page ()) {
// Get the term for out of stock products
$outofstock_term = get_term_by ('name', 'outofstock', 'product_visibility');
// Add a tax query to exclude out of stock products
$tax_query = (array) $query->get ('tax_query');
$tax_query [] = array (
'taxonomy' => 'product_visibility',
'field' => 'term_taxonomy_id',
'terms' => array ($outofstock_term->term_taxonomy_id),
'operator' => 'NOT IN'
);
$query->set ('tax_query', $tax_query);
}
}
// Hook the function to the pre_get_posts action
add_action ('pre_get_posts', 'hide_out_of_stock_homepage');
Hide Out of Stock Products from Related Products Section
If you might want to show only the products that are available for purchase in the related products section on the single product page and hide out of stock products to improve the user experience and increase the conversion rate of your WooCommerce store.
Then use this code snippet that filters out the out of stock products from the related products query:
// Hide out of stock related products in WooCommerce
add_filter ( 'woocommerce_related_products', 'hide_out_of_stock_related_products', 10, 1 );
function hide_out_of_stock_related_products ( $related_product_ids ) {
foreach ( $related_product_ids as $key => $value ) {
$relatedProduct = wc_get_product ( $value );
if ( ! $relatedProduct->is_in_stock () ) {
unset ( $related_product_ids ["$key"] );
}
}
return $related_product_ids;
}
This topic has many aspects, so store owners often have different questions, here are some of the most common questions:
FAQ( How to Hide Out of Stock Products in WooCommerce )
How can I hide out-of-stock products in WooCommerce?
You can hide out of stock products in WooCommerce by going to your WordPress Dashboard > Settings > Products > Inventory, there enable the Hide out of stock items from the catalog check box. This way, products will be automatically hidden when they go out of stock.
Is it possible to hide specific out of stock products while keeping others visible?
Yes, you can hide specific out-of-stock products individually. To do so, go to products tab in your WordPress dashboard, there select the specific product and in product edit page, you can set the product catalog visibility status to Hidden, which will hide this individual product.
What if I want to keep out-of-stock products visible but change its label?
If you want to keep out of stock products visible but change its label, you can do so by using some PHP code snippets which you can add in function.php file, here is the code:
add_filter( 'woocommerce_get_availability', 'change_out_of_stock_text_woocommerce', 1, 2);
function change_out_of_stock_text_woocommerce( $availability, $product_to_check ) {
// Change Out of Stock Text
if ( ! $product_to_check->is_in_stock() ) {
$availability['availability'] = __('Coming Soon', 'woocommerce');
}
return $availability;
}
You can replace the Coming Soon text with any custom text that you want. This way, you can show your customers that you will restock the products soon and encourage them to come back later.
Can I notify customers when a previously out-of-stock product becomes available again?
A great way to keep your customers updated on out of stock products is to use the Back In Stock Notifications plugin by WooCommerce . This plugin lets your customers subscribe to emails that tell them when the products they want are back in stock.
And this is all done because of the plugin adding sign-up form right below the “Out of stock” message of sold-out products where visitor will add their email, and WooCommerce store will send them notification.
Conclusion
Hiding out of stock text in WooCommerce is a small change that can make a significant impact on your online WooCommerce store user experience and sales. By doing so, you create a more visually appealing, clutter-free shopping environment and keep your customers focused on products they can purchase.
So by following the above method you can easily make your out of stock products hidden. Don’t worry about your WordPress skills, I have explained everything clearly and simply, I hope you got what you were looking for, please feel free to ask questions below in comment section related to this topic, I am always here for your help.
