Do you find it annoying when you have to scroll all the way up to the top of a long web page? Do you wish there was a simple and easy way to add back to top button in Elementor that would save users time and improve the user experience?
Well, Elementor has a way to add a back-to-top button that is fast, effective, and customizable.
In this guide, I will show you how to add a back-to-top button in Elementor using two methods: one with the native Elementor features and another with the Essential Addons and Happy Addons plugins.
You will learn how to create, customize, and position your back-to-top button according to your website design and preferences.
By the end of this article, you will be able to add a back-to-top button in Elementor that will improve your user experience and make your website more user-friendly.
1) Add Back to Top Button in Elementor Using Icon Widget
In this method, you can add a back to top button in Elementor using the free version of the plugin. You don’t need Elementor Pro for this. Follow these steps:
Go to the page where you want to add the back-to-top button and click on the section handle of the first section. Go to the Advanced tab and enter backtotop in the CSS ID field.See the image below for reference
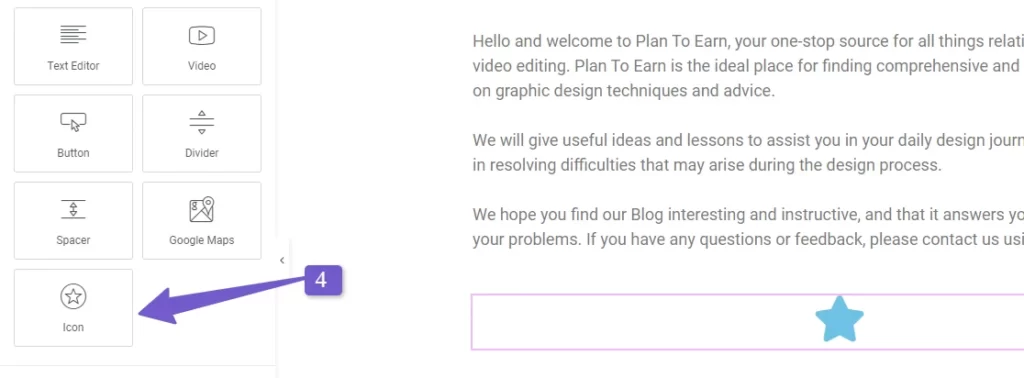
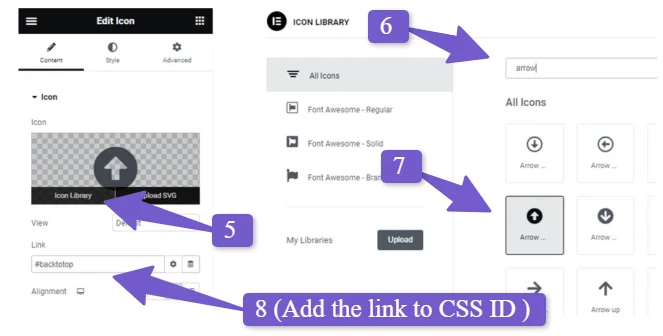
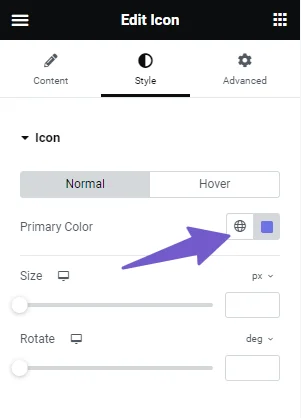
Scroll down and add the Icon widget of Elementor in the last section. Change the default icon to an arrow icon and enter #backtotop in the Link field. You can also change the color and size of the icon from the Style tab.



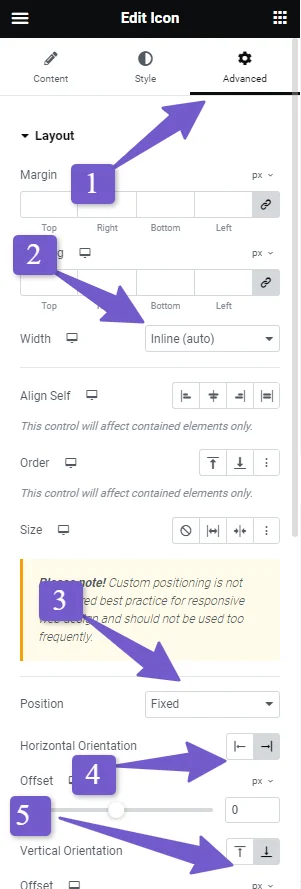
Go to the Advanced tab of the Icon widget and set the Width to Inline and the Position to Fixed. Adjust the Horizontal Orientation to Right and the Vertical Orientation to Bottom.

Click on Update Changes and you are done. You have created a smooth scroll back to top button in Elementor.
Important Note: To resolve the issue of the scroll-to-top button only partially scrolling up, place an anchor tag above the header, especially if you’re using a sticky header.
Bonus Tip: You can add the back-to-top button on the entire site by adding the icon widget to the elementor footer but it only works on Elementor Pro for the free version you can use the method below for adding the back-to-top button on the entire site.
Read Also: How to Edit Header and Footer with Elementor in WordPress
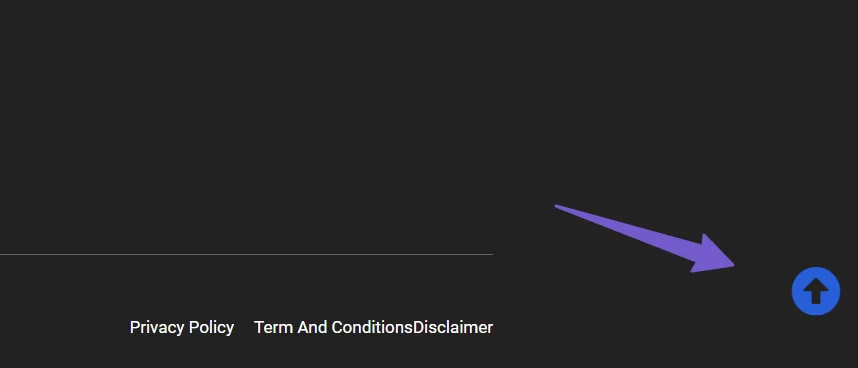
A preview of Back to top button is shown below:

2) Add Back to Top Button in Elementor Using Addons
In this method, you can add a back-to-top button in Elementor using an Elementor add-on plugin that enhances the functionality and features of the Elementor page builder. With these add-ons, you will have more customization options for the scrolling effects, such as adding the back-to-top button on the entire website or on specific pages.
I will show you two addons that you can use to add the back to top button in Elementor, so you can choose the one that suits your needs. Let’s start with the Essential Addons Elementor plugin for Scroll to Top Functionality in Elementor.
Add Back to Top Button in Elementor Using Essential Addons Plugin
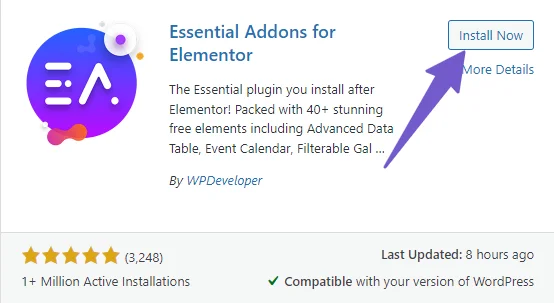
To add a scroll to top button on your website using Elementor addons, you need to install and activate the Essential Addons Elementor plugin first. You can do this by going to your WordPress dashboard and clicking on Plugins > Add New. Then, search for Essential Addons for Elementor and click on Install Now and Activate.

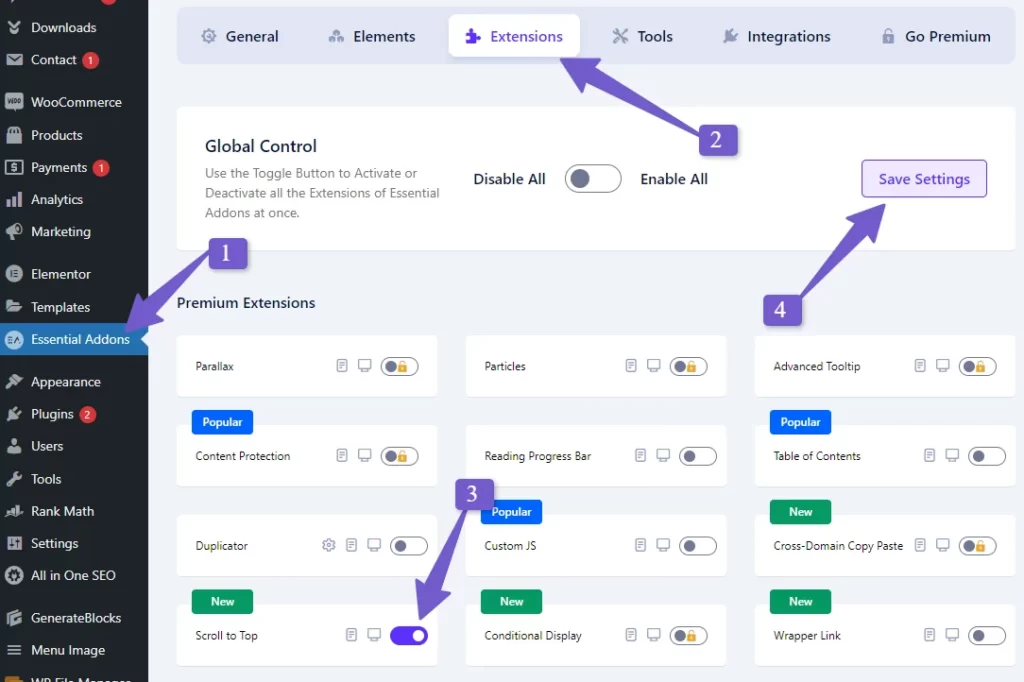
After activating the plugin, you will see the Essential Addons plugin on your WordPress dashboard. Click on it to open its settings page. Then, click on the Extensions tab and find the Scroll to Top option. Enable it by clicking on the toggle and save your settings.

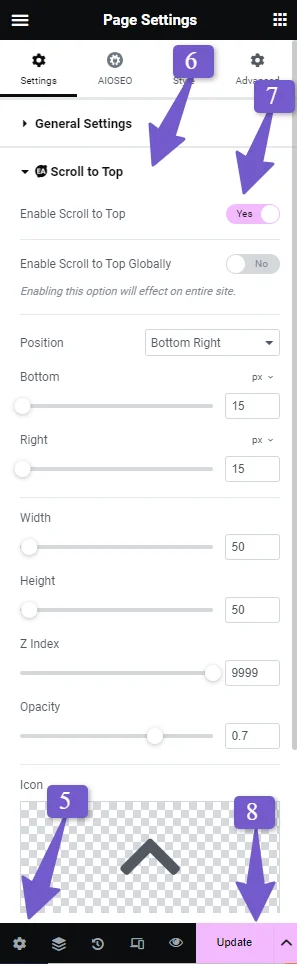
Now, you can add the scroll to top button on any page you want. To do this, open the page in Elementor and click on the settings icon at the bottom left corner. Then, click on the Scroll to Top settings and enable the toggle that says “Enable Scroll to Top”. Update your changes and that’s it you have added the scroll to top button using essential addons in Elementor.

You can also customize the scroll to the top button by changing its color, size icon, etc on the same settings page.
Add Scroll to Top On Entire Website Using Elementor
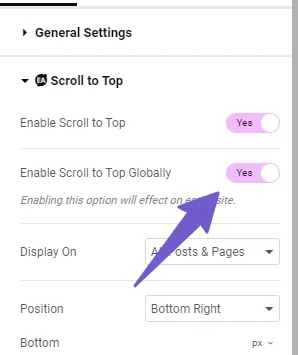
Now If you want to add the scroll to top button on your entire website, you can do that from the same settings page of the Essential Addons plugin. Just enable the option that says “Enable Scroll to Top Globally” and save your settings. This will add the scroll to top button on all your pages automatically.

Add Back to Top Button in Elementor Using Happy Addons Plugin
Happy Addons is another popular WordPress plugin that offers many features to enhance your website design.
One of the features of the Happy Addons plugin is the scroll-to-top button, which allows your visitors to easily go back to the top of your page. This feature is also responsive on mobile and tablet devices, so you don’t have to worry about compatibility issues.
To enable the scroll-to-top feature of the Happy Addons plugin, you need to follow these steps:
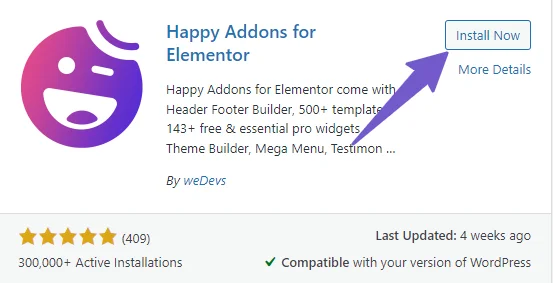
Install and activate the Happy Addons plugin from your WordPress dashboard.

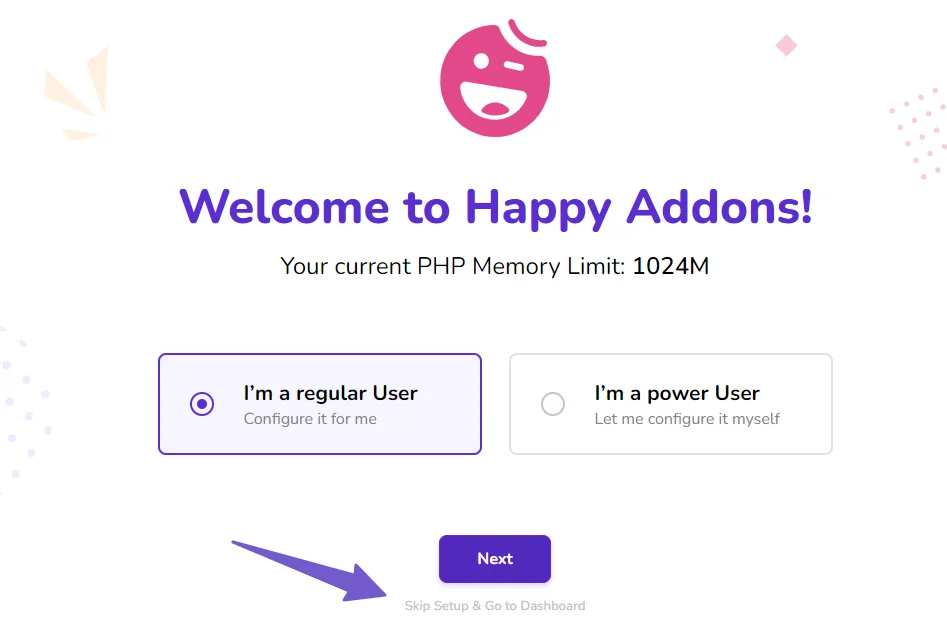
After activating the plugin, you will see a welcome page. Click on the skip link for now, as we only need to enable the scroll-to-top feature for this tutorial.

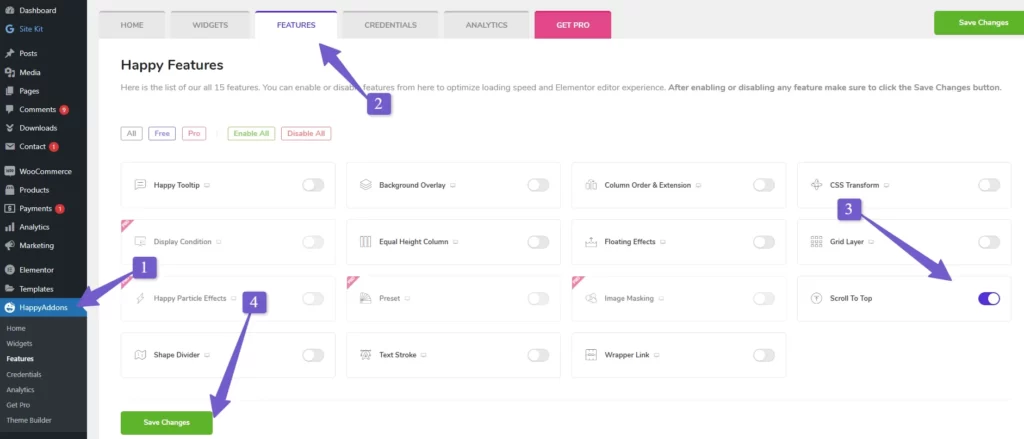
Go to the Happy Addons plugin settings by clicking on the Happy Addons icon on the WordPress menu. Then, click on the Features tab and enable the scroll-to-top feature by clicking on the toggle.

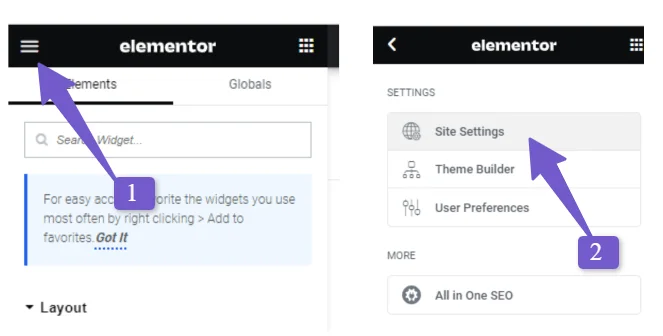
Now, open the Elementor page where you want to add the scroll to the top button. Click on the three hamburger icons at the upper left corner and then click on the Site Settings option.

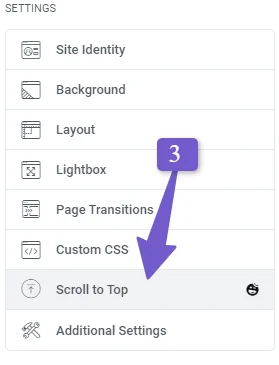
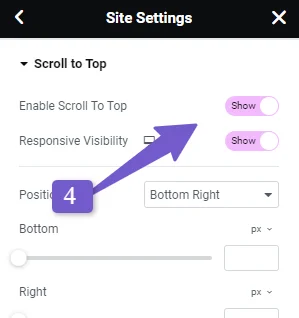
It will open the global site settings page where you will see the scroll to top option. Click on it and enable the toggle that says “Scroll to Top”. Also, enable the “Responsive Visibility” toggle and click on Update. This will add the scroll to the top button only on this page.


If you want to add the scroll to top button on your entire website, you can use the Essential Addons plugin instead of the Happy Addons plugin. The Essential Addons plugin has the option to enable scroll to the top globally from its settings page.
You May Like :
Add Vertical Divider in Elementor
Add Text Over Image in Elementor
FAQ(Creating a Smooth Scroll Back to Top Button in Elementor)
Below are some most common FAQs related to Scroll to Top Functionality in Elementor.
How do I add back to top button in Elementor?
To create a back-to-top button in Elementor, you need to do the following:
- Add a CSS ID (e.g. backtotop) to the first section of your page.
- Add an icon widget (e.g. an arrow) to the last section and link it to the CSS ID (e.g. #backtotop).
- Set the icon widget’s width to inline, position to fixed, and adjust the horizontal and vertical orientation.
- Once you’ve updated your changes, you have successfully added the back-to-top button in Elementor.
What is a back-to-top button, and why is it important for a website?
A back-to-top button is a small button typically found on websites that, when clicked, scrolls the user back to the top of the web page. It’s important because it improves user experience by saving time and making navigation more convenient, especially on long web pages
Can I add a back-to-top button in Elementor without using the paid Elementor Pro version?
You can add a back-to-top button using the free Elementor version without Elementor Pro. Just follow these steps:
- Add a CSS ID to the top section of your page, such as
"top". - Add an icon widget to the bottom of your page and link it to the Top section by adding # before the CSS ID name, such as
#topin the link field. - Customize the icon widget as you like and save your changes.
That’s it! You have added a back-to-top button on Elementor using the free version.
Conclusion
In this article we have learned the importance of having a scroll to top button on our website and how it contribute to overall user experience.
The methods we used in this article are using the native elementor feature and the addons plugin that we have for elementor in wordpress plugin library.
I hope after reading this guide you will be able to add scroll to top button in elementor, still if you have any confusion regarding this topic you can ask me via comment and I will assist you further. Thanks for reading.